发表评论取消回复
相关阅读
相关 vue配置路由ERROR in [eslint]报错之解决方法
错误如图所示: ![c44fddc0c4d94e4d9264a9169c2fe40d.png][] 解决方法: 将下面的代码复制到vue.config.js即可:
相关 vcode vue 没有使用报错误警告解决方案
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
相关 vue 使用 eslint
新项目在安装的时候选择 eslint 就会自动生成 旧项目使用 1、安装一个新项目使用 eslint ,然后把根目录的 .eslintrc.js 文件 和 .edito
相关 Error parsing HTTP request header 错误解决方法
今天本地启动tomcat之后访问一个链接 http://localhost:8080/order/OrderInfoInFlowException.jsp?wareI
相关 使用iView时报"Parsing error: x-invalid-end-tag"错误的解决方案
使用iview和vue的时候,想用iview的栅格布局,结果报错了 <Col span="6"> <div>col-6</div> </Col
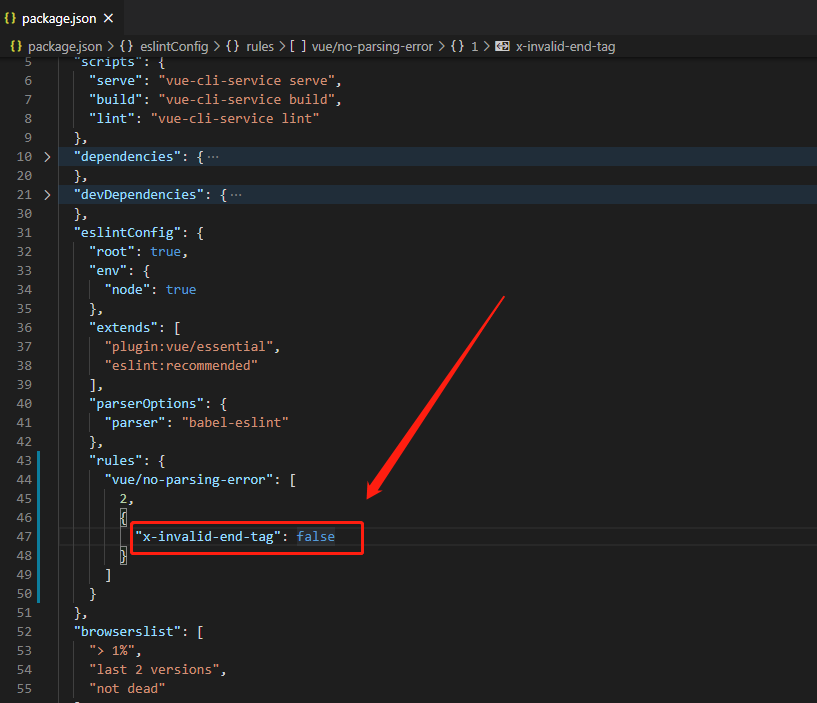
相关 Vue使用Eslint报“Parsing error: x-invalid-end-tag“错误的解决方案
Vue2中Eslint报"Parsing error: x-invalid-end-tag"错误的解决方案 问题原因 vue将标签渲染为原生html标签时,由于这些
相关 vue报错: [eslint-plugin-vue] [vue/valid-v-for] [vue/no-parsing-error]
具体报错信息: [vue/valid-v-on] Avoid using JavaScript keyword as "v-on" value: "handl
相关 解决 eslint 的 Parsing error: Unexpected token 错误
解决 eslint 的 Parsing error: Unexpected token 错误 问题描述:import动态导入,将js文件单独打包时,webpack打包错误
相关 Delete `␍`eslint(prettier/prettier) 错误的解决方案
由于系统平台不一致,对换行的处理有所区别而导致的。 方案一 yarn run lint --fix 方案二 配置`.prettierrc`文件
相关 ESLint Parsing error: Unexpected token
加入 parser: "babel-eslint", 



































还没有评论,来说两句吧...