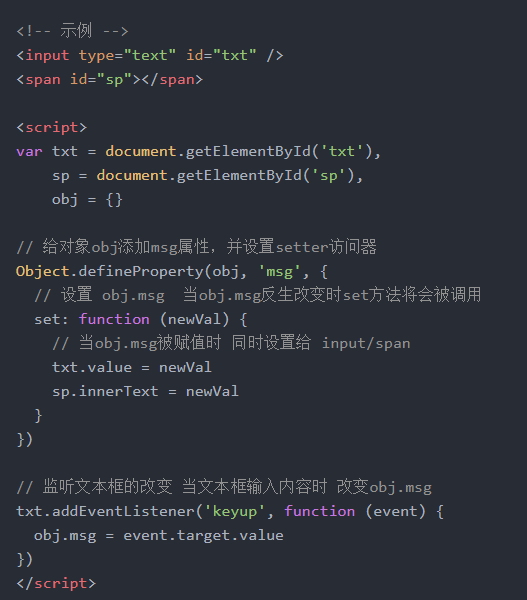
热文关于vue项目中搜索节流的实现
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
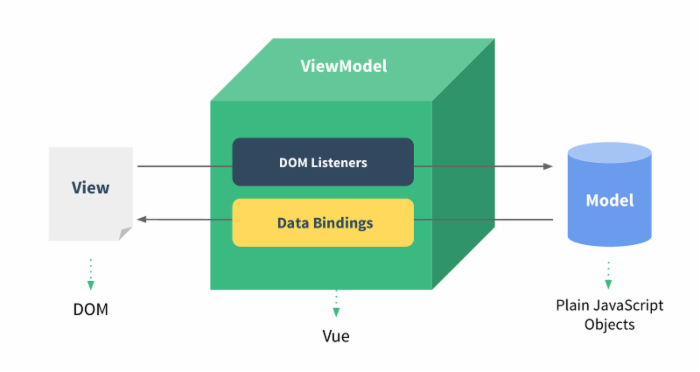
热文(1)打鸡儿教你Vue.js
当今世界不会Vue.js,前端必定路难走 一个JavaScript MVVM库 以数据驱动和组件化的思想构建的 Vue.js是数据驱动 HTML/CSS/JavaSc
热文Vue引入element-ui
Element快速上手:[https://element.eleme.cn/\/zh-CN/component/quickstart][https_element.eleme.
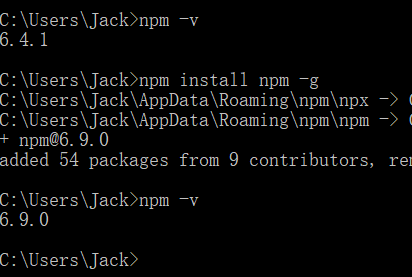
热文npm , yarn 切换 设置 镜像 源地址
npm 1、查看一下当前源 > npm config get registry 2、切换为淘宝源 > npm config set registry https:/
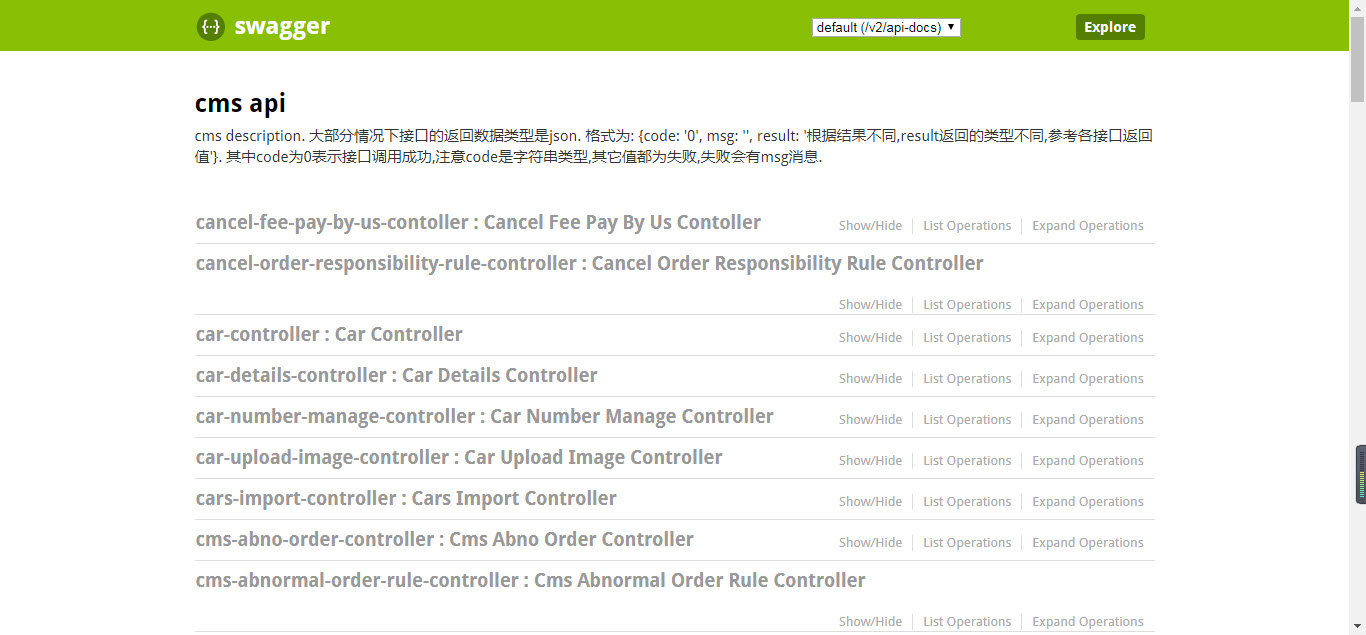
热文认识swagger UI 图文介绍
首页效果展示: ![1413036-20180808151327843-1866522745.jpg][] 查看不同类型的接口 GET 页面效果: ![141303
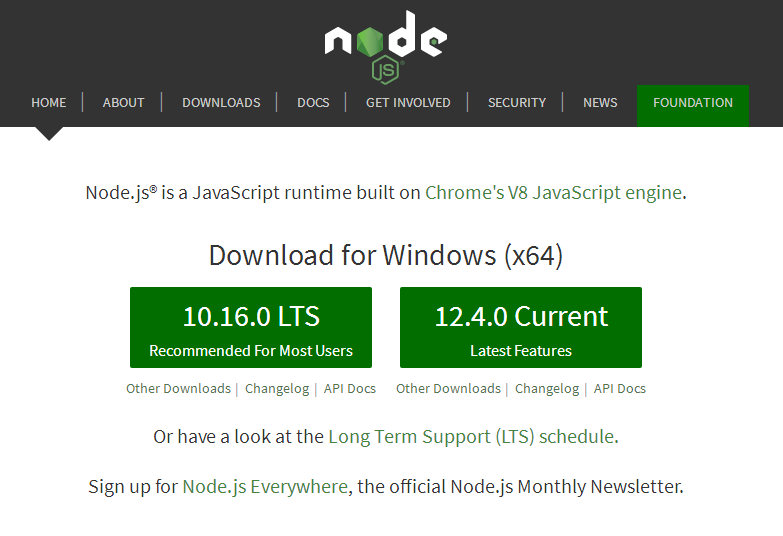
热文windows环境下搭建Vue开发环境
windows环境搭建Vue开发环境 一、安装node.js 官网下载地址:[https://nodejs.org/en/。][https_nodejs.org_en
热文Vue之在methods中使用filter的方法
转载自:https://www.jianshu.com/p/70dc9ca9f354 1、filter有两种方式 > 设置全局的filter的方法 Vue.fil
热文ubuntu 安装node.js
[2019独角兽企业重金招聘Python工程师标准>>> ][2019_Python_] ![hot3.png][] wget -qO- https://deb.no
热文【uni-app框架】使用Vue框架之组件传参的时候错误:Avoid mutating a prop directly since the value will be overwritten when
uni-app框架之警告提示【app端会有,浏览器可能不会出现】: 12:33:16.009 \[Vue warn\]: Avoid mutating a prop di
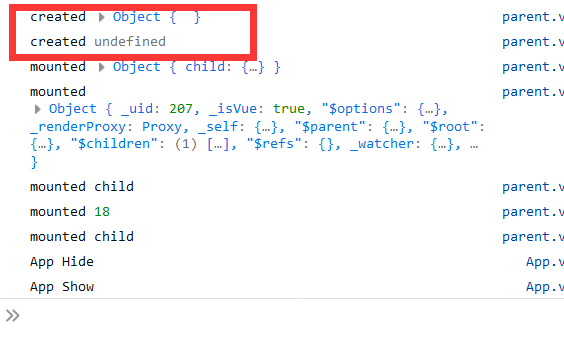
热文【兼容uni-app】Vue之父组件如何调用子组件的属性和方法【参考$refs属性】【有坑....】
总结:$refs和生命周期有关【必须页面渲染完毕之后 才能正常访问其内部的属性】 父组件parent.vue <template> <vie
热文【非常重要】兼容uni-app框架的Vue之任意组件传参完美解决方案【父子组件、孙子祖辈组件、无关联的组件传参都支持】
处理事件的原则是:能在当前组件处理完毕的事件,坚决不往父组件传【多层传参一旦状态改变,层数越多,越复杂】 在Vue的框架中,组件传参是非常复杂的! 组