热文 node环境下安装Fabric.js
fabrucjs教程[http://fabricjs.com/fabric-in...][http_fabricjs.com_fabric-in...] 在node环境下安装
热文马上要过年了,你还会读书吗?
![1179389-947508ca2a225562.png][] 万年历 今天已经农历28,过年的脚步声愈来愈近,似乎都能感受到它加快的频率。就我能想象得到的,有的家庭选
热文解决ntp的错误:no server suitable for synchronization found
在使用ntp的时候出现了下面的错误: Server dropped: Strata too high 在ntp客户端运行ntpdate
热文vue-router params与query传参数的区别
vue-router [官方API][API] router.push(location) 想要导航到不同的 URL,则使用 `router.push` 方法。这
热文基于Vue和Element-Ui搭建项目
基于Vue和Element-Ui搭建项目 首先要求事先安装node和npm 没有安装的自行百度或在论坛里面搜索! 提示:在命令行分别输入node -v(node和-
热文你知道如何使用 Webpack 工具打包类库吗?
在编写库的时候,我们有时候会希望按需加载某些依赖,例如如果代码的运行环境不支持某些功能的话,就加载相关的 Polyfill 。 webpack 作为当前最流行的打包工具,早已
热文npm安装报错npm ERR! Refusing to install package with name "xxxx" under a packagexxxx
参考文档:[https://blog.csdn.net/controllerha/article/details/84256852][https_blog.csdn.net_c
热文使用nodebb搭建一个论坛
由于现在手头上是mac,所以基于mac上搭建,下面讲具体搭建过程。当然其他操作系统用户可访问: [https://www.kancloud.cn/a632079/nodebb
热文Vue父组件获取子组件中的变量
在vue项目日常开发中,难免要把功能性组件抽离出来,这样结构就会出现父子组价,兄弟组件等,但是这样就会涉及到不同组件需要互相使用其中的值得问题。 之前有说过通过ref来让父组
热文 小李飞刀:python老师我今天没有灵感起名字了
日常唠嗑 最近对数据岗位看了不少,感觉经验和技术都是很必要的门槛,要更加的努力啊。 今天看了Alex大叔的2019年运,感觉真的是很需要变革的一年了。 转型和脱离
热文Win 10 MySQL安装与各种问题的记录
MySQL 安装 参考 `https://blog.csdn.net/qq_20788055/article/details/80372577commentBox` 种种原
热文样式加了scoped属性之后有些设置样式不生效,前面加上/deep/
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文vue - 父子组件(.sync v-model )同步通信、双向绑定
前言 父子组件通信,都是单项的,很多时候需要双向通信。方法如下: 1. 通过.sync修饰符 2. 通过v-model指令 1、.sync修饰符
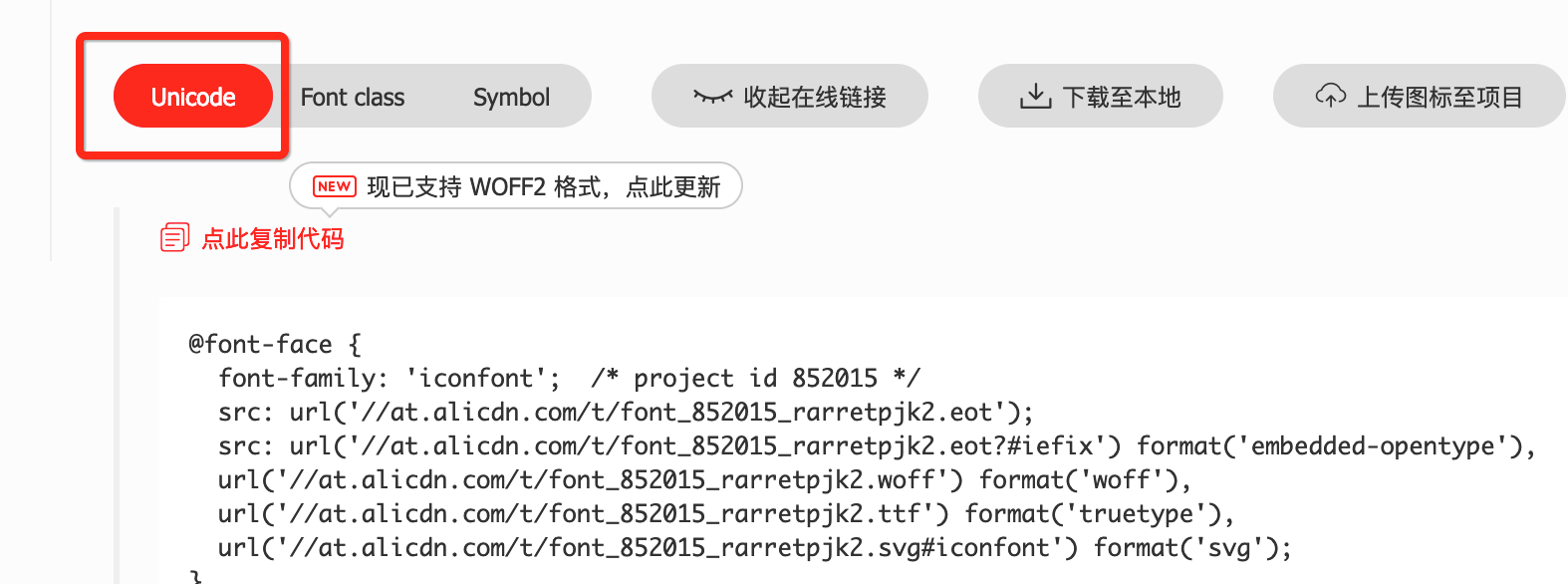
热文uniapp iconfonts的引入以及使用
1.去阿里巴巴矢量图库创建项目 [https://www.iconfont.cn/?spm=a313x.7781069.1998910419.d4d0a486a][https
热文vue报错解决-"NotFoundError: Failed to execute 'insertBefore' on 'Node': The node before
问题描述: 在使用vue的时候,我们因为改变了页面的DOM结构,可能会遇见这样的告警信息,并且页面会被卡主,需要刷新才可以解决;但是,在实际项目中,这样
热文serve Node.js轻量级服务
可以在本地起一个轻量级服务,安装简单,使用简单。 npm install serve -g 安装完成之后,在项目文件夹使用命令行并输入: serve 就可以了 公
热文Android简单基类封装(三)OKhttp网络请求——其实你也可以
本文介绍如何抛弃那些高大上的、花里胡哨的、适配所有的完美http封装(壳子而已)。 学习地址:[https://github.com/weimingjue/http][ht
热文【子向父传参一】Vue-cli脚手架创建项目之子组件向子组件传递参数之$emit发射方法!!!
Child.vue文件(子组件发送数据) <template> <div class="child">
热文vue的路由router用法总结
关于Vue-router 参考老马的总结很全面:[https://malun666.github.io/aicoder\_vip\_doc/\/pages/vue/08-Vu
热文ES6之Promise解决VUE中异步传值问题
背景: 在使用vue开发页面时,调用 checkWorkflow()方法时无法获取到该方法的返回值 Promise 对象用于表示一个异步操作的最终状态(完
热文vue操作dom元素的三种方法介绍和分析
相信大家在做项目的时候,肯定会遇到这样的问题:我点击新增按钮,需要弹出个弹框,然后我点击对应的关闭按钮,关闭弹框,但是新增按钮和关闭按钮操作的是另一个元素,所以需要获取dom元
热文弄懂 JavaScript 执行机制,宏任务和微任务
转载自:[https://juejin.im/post/59e85eebf265da430d571f89][https_juejin.im_post_59e85eebf265d
热文Web前端-Vue.js必备框架(二)
![Web前端-Vue.js必备框架(二)][Web_-Vue.js] > Web前端-Vue.js必备框架(二) `vue`调式工具`vue-devtools` 过滤器
热文react-native系列(12)图标篇:使用阿里字体库iconfont图标和svg详解
在前端开发中,经常会用到iconfont图标库来管理图标,在RN开发中有时候同样需要如此。在百度上搜索过RN相关的图标管理方案,发现都较为复杂。于是写下了本篇博客,为大家介绍另
热文Web前端-CSS必备知识点
![image.png][] > Web前端-CSS必备知识点 `css`基本内容,类选择符,id选择符,伪类,伪元素,结构,继承,特殊性,层叠,元素分类,颜色,长度,ur
热文React组件生命周期过程说明:forceUpdate强制更新
[ 编辑文章][Link 1] 实例化 首次实例化 getDefaultProps getInitialState componentWil
热文vue+node全栈移动商城【4】-创建get、send接口,接收数据更新视图
上一节里咱们已经实现了第一个接口,并在请求接口时收到了返回的\{a:123\},那么接下来,咱们就实现一个简单的get、set接口,并通过返回的数据来更新页面视图。 > 这是
热文Vue 中 computed、methods、watch三者的区别
转载自:[https://www.imooc.com/article/49239?block\_id=tuijian\_wz][https_www.imooc.com_arti
热文react 生命周期总结
> 什么是react生命周期? React的生命周期划分为:出生(初始化阶段 mount),更新(运行阶段 update),死亡(销毁阶段 unmount),那么我们怎么知道