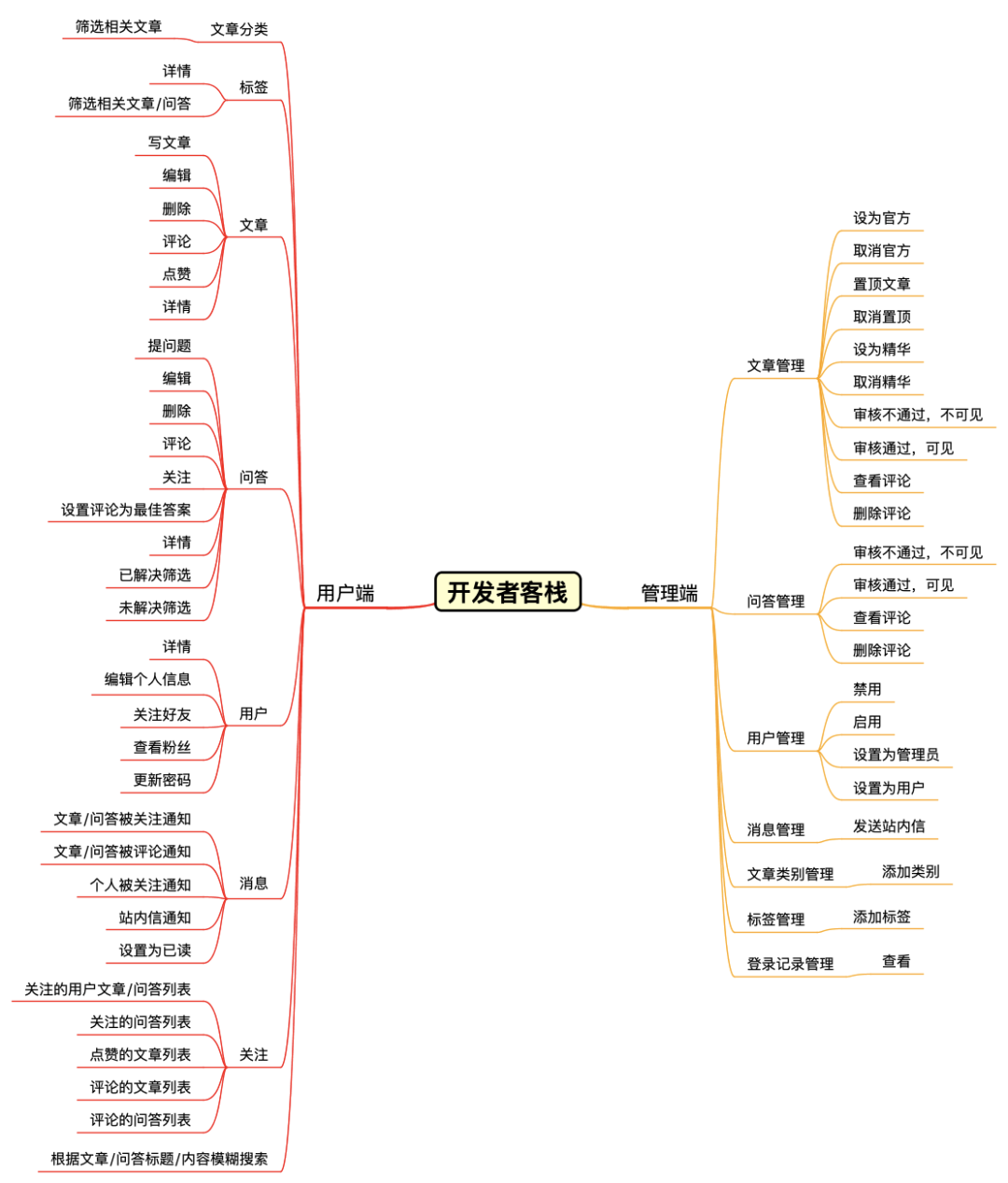
热文一款基于 Spring Boot 的现代化社区(论坛/问答/社交网络/博客)
点击上方 [Java后端][Java],选择 设为星标 优质文章,及时送达 -------------------- 推荐一个不错的论坛类开源项目! 这个项目叫做
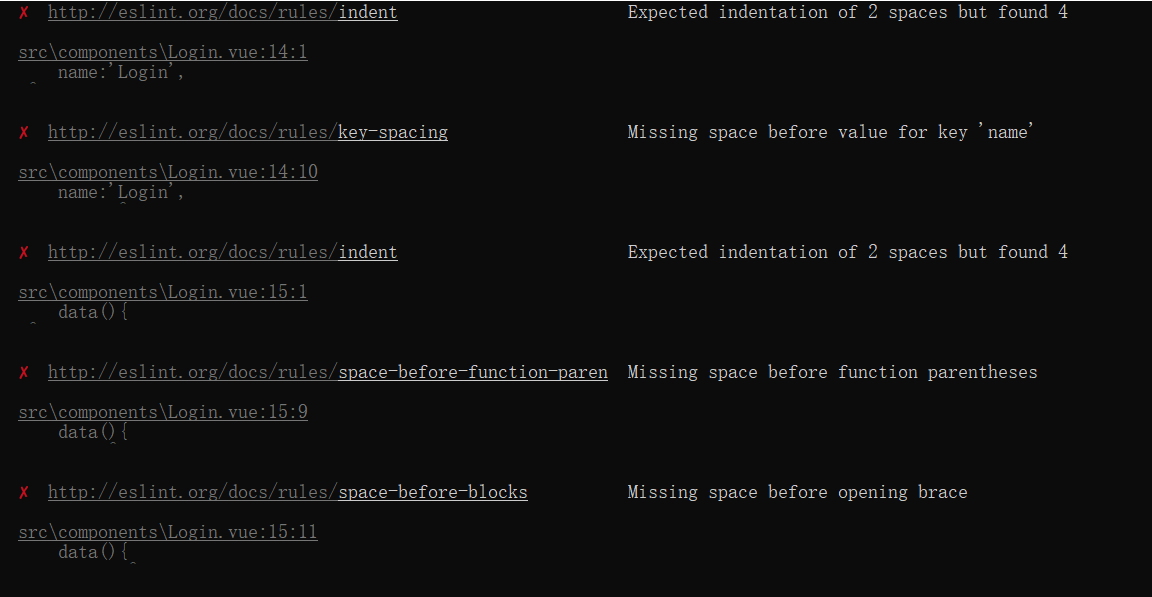
热文解决eslint语法限制项目报错办法,✘ httpeslint.orgdocsrulesindent Expected indentation of 2 spaces
解决eslint语法限制项目报错办法,即解决✘ httpeslint.orgdocsrulesindent Expected indentation of 2 spaces
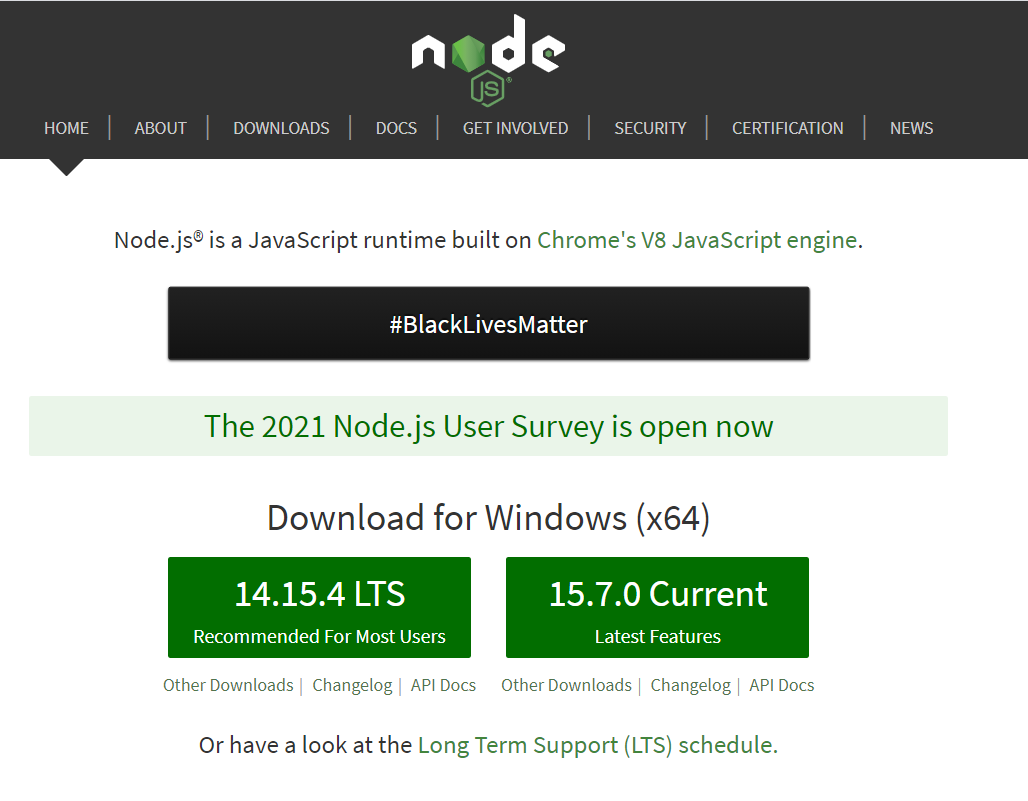
热文SpringBoot+Vue项目完成之路(一)——搭建项目
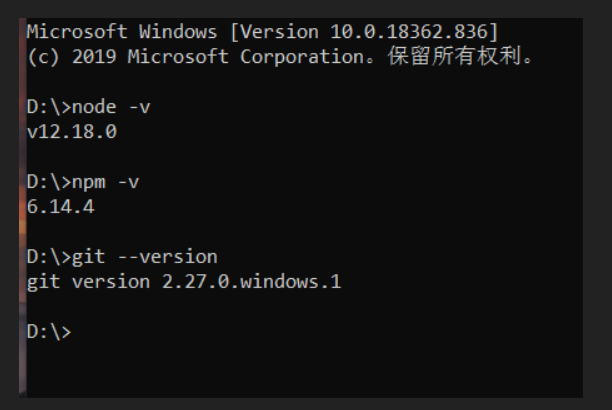
搭建项目 一、安装Vue CLI 1、安装node.js 官网:https://nodejs.org/en/ ![在这里插入图片描述][watermark_ty
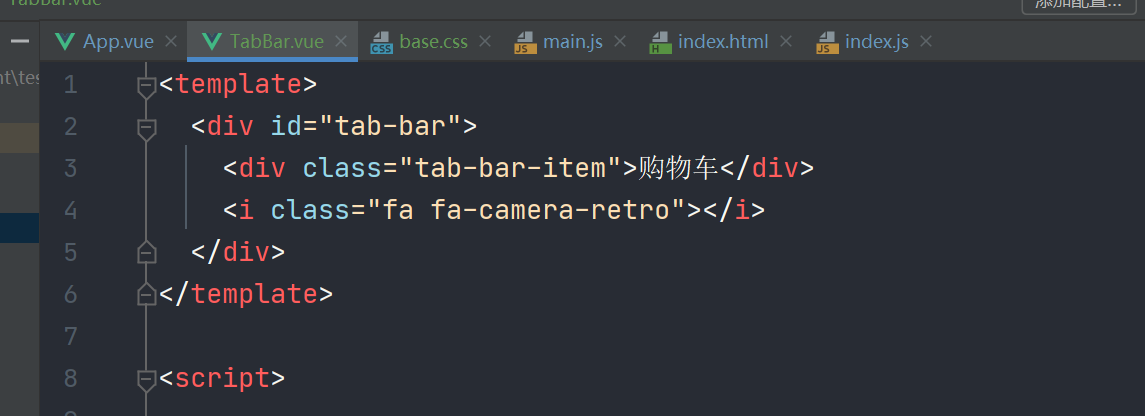
热文Font-AweSome小图标在Vue中的使用
Font-AweSome在Vue项目中的使用 看到网上许多的无法使用了,特地来更新一下,图标代码直接在网站里复制 更具体的使用官网和其他文章很详细,这里就
热文Vue中 this.$set的用法
Vue中this.$set的用法 Vue.set( target, propertyName/index, value ) 参数 \{Object | Array\} t
热文ESLint Unary operator ‘++‘ used.
[ESLint Unary operator '++' used.][ESLint Unary operator _ used.] 安装了ESLint,用这个工具之后发现
热文vue-property-decorator使用指南
在Vue中使用TypeScript时,非常好用的一个库,使用装饰器来简化书写。 一、安装 npm i -S vue-property-decorator [
热文fastjson:差点被几个漏洞毁了一世英名 | 2020 年最后一篇文章
01、前世今生 我是 fastjson,是个地地道道的杭州土著,但我始终怀揣着一颗走向全世界的雄心。这不,我在 GitHub 上的简介都换成了英文,国际范十足吧? ![
热文Django REST framework 学习
> 不要重复造轮子 DRF模式就是高度集成化的 后端模式 可以将 工作简单化。 比较大的区别就是 有 序列化 有视图集可以简单化工作。 举一个例子。 我们将创建一个简单
热文解决数组,对象更新但vue视图不更新
> 由于 JavaScript 的限制,Vue 不能检测数组和对象的变化。尽管如此我们还是有一些办法来回避这些限制并保证它们的响应性。 一:检测变化注意 1.1 对于
热文运用Hexo + GitHub 搭建免费个人博客网站
转载– [https://zhuanlan.zhihu.com/p/60578464][https_zhuanlan.zhihu.com_p_60578464] 本文就详
热文hexo博客本地搜索失效,一直转圈
关于 Hexo 的 Local Search 失效的问题 > 问题描述: 你会发现一开始你的Blog搜索功能还是正常的,搜索出结果一直在转圈圈等待,或者 搜索功能能搜索
热文Vue2 组件之间传值
> 组件件的传值有点复杂,我在这里记录一下哈 Vue2.0 传值方式: 在Vue的框架开发的项目过程中,经常会用到组件来管理不同的功能,有一些公共的组件会被提取出来。这时必
热文hexo 博客配置valine 邮箱提醒
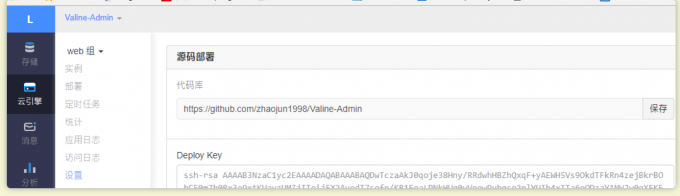
首先需要确保 Valine 的基础功能是正常的,参考 [Valine Docs][]。 然后进入 [Leancloud][] 对应的 Valine 应用中。[原项目githu
热文常用table组件封装(函数组件,render函数, 动态slot)
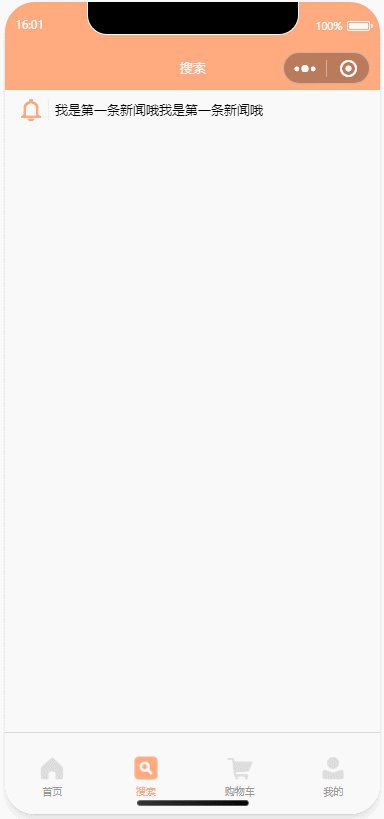
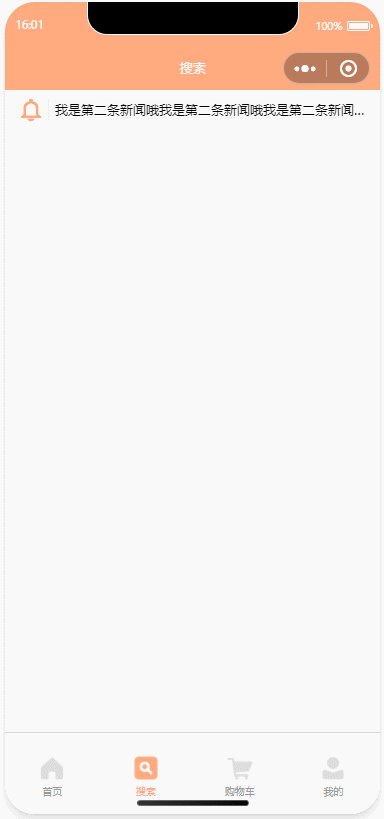
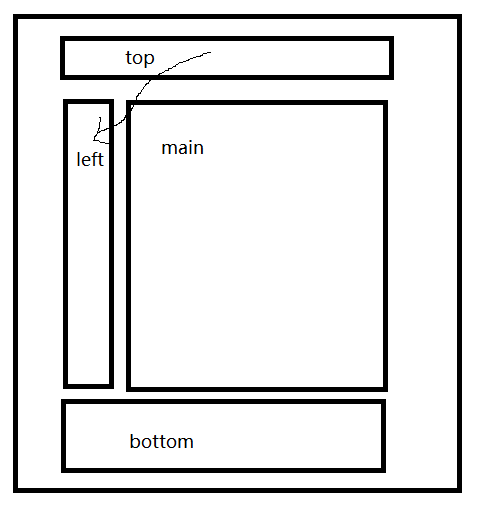
功能: 1,key-value类型的展示(如图),自定义单元格宽度 2,value支持显示省略号,自带title, 合并格(列) 3, value单元格支持使用re
热文vue element 搜索,分页 ,优化,其他一些技巧
涉及到单个查询,联合查询,分页等功能。出一个接口,后面坠不同参数,只需要监听url参数的变化,或者本身传递的参数。将url参数的变化,作为查询的条件。 出发点: 1.
热文Vue.js 学习- Day3
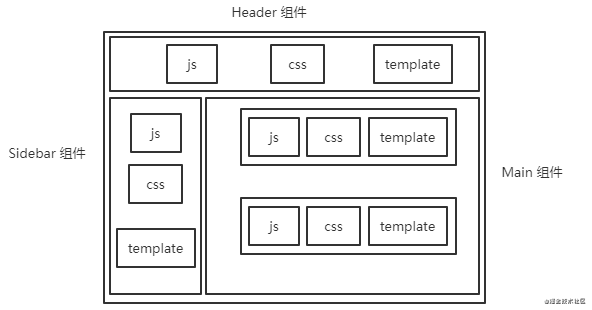
一:Vue组件 1.1 创建Vue组件 什么是组件: 组件的出现,就是为了拆分Vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样
热文uniapp小程序版发布后,报错(MiniProgramError Cannot read property ‘data‘ of undefined)
一、问题 小程序上传后,打开页面,不能正常调用接口。 通过真机模拟发现报错了,如下: ![在这里插入图片描述][2020120914452942
热文[Vue] 解决vant 无法修改组件的样式问题
首先我们应该知道在scoped里修改是无法做到修改vant样式的,这是外部引入的样式,下面的方法可以解决修改vant样式的同时,使用scoped,防止样式污染 第一种:加上父
热文GET以及POST(x-www-form-urlencoded、multipart/form-data)
> 同样使用URLencode转码,这种post格式跟get的区别在于,get把转换、拼接完的字符串用‘?’直接与表单的action连接作为URL使用,所以请求体里没有数据;而
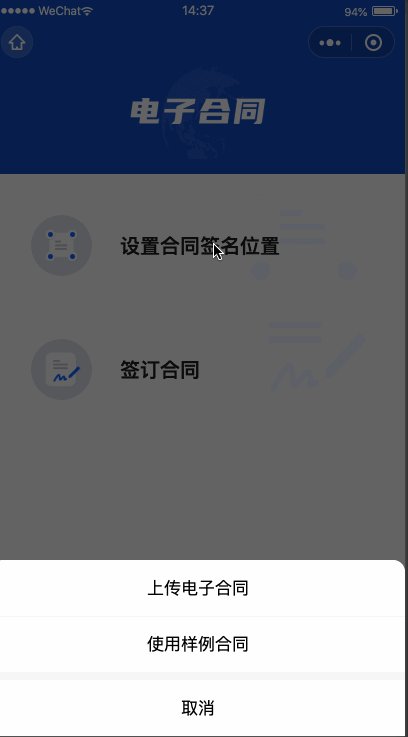
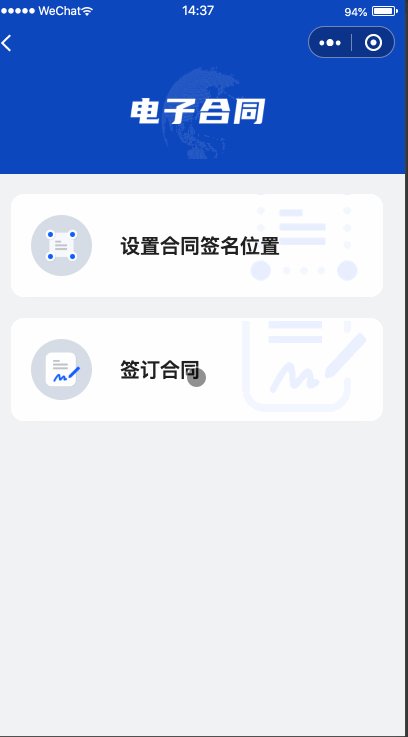
热文小程序 uniapp 实现pdf 电子合同签名 并导出功能
小程序 uniapp 实现pdf 电子合同签名 并导出功能 需求流程: 1. 用户只允许上传pdf 2. 后端将上传后的pdf以base64图片的形式返回 3.