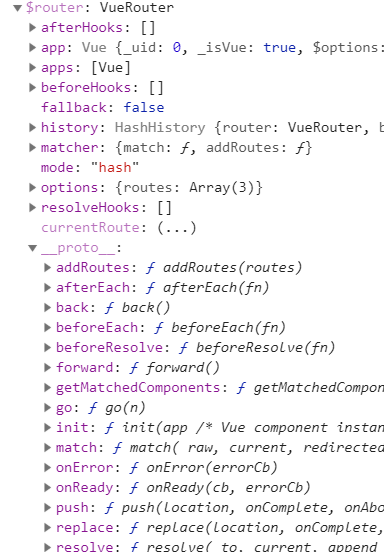
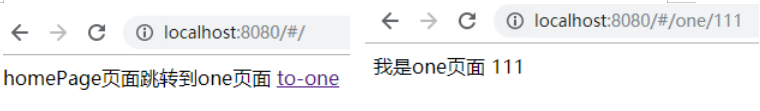
热文vue中对router路由的总结理解
一个完整的URL由几部分组成? https://www.icketang.com/static/img/banner\_news.jpg?num=10&color=red
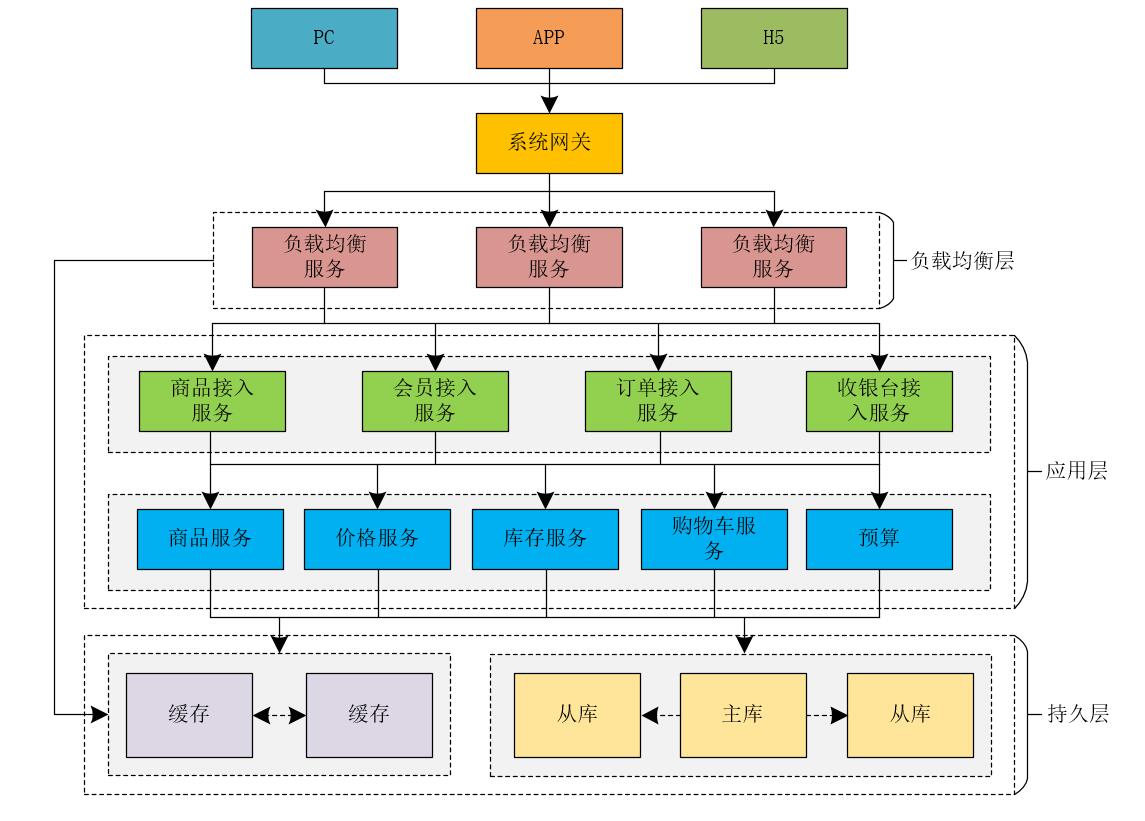
热文【高并发】秒杀系统架构解密,不是所有的秒杀都是秒杀(升级版)!!
写在前面 > 很多小伙伴反馈说,高并发专题学了那么久,但是,在真正做项目时,仍然不知道如何下手处理高并发业务场景!甚至很多小伙伴仍然停留在只是简单的提供接口(CRUD)阶
热文python 报错 AttributeError: type object ‘datetime.datetime‘ has no attribute ‘datetime‘
python报错:type object ‘datetime.datetime’ has no attribute ‘datetime’ 描述:在第一个python程序里还未
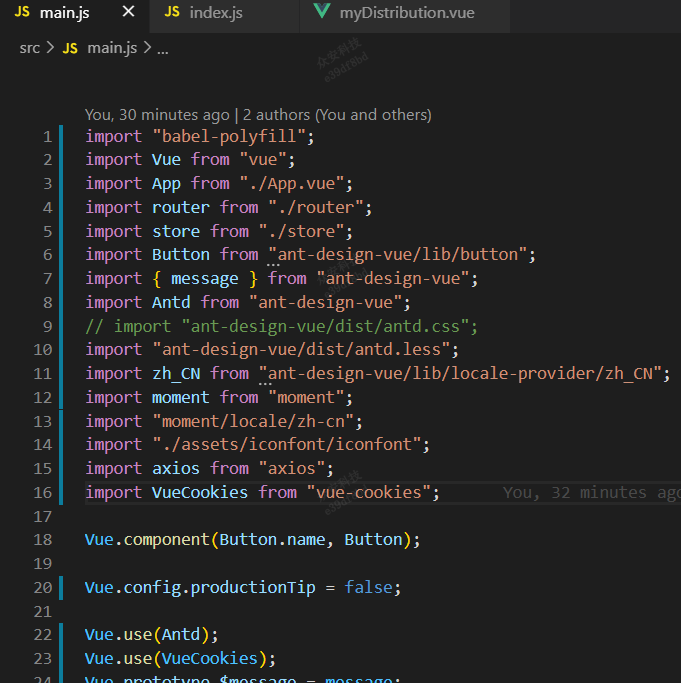
热文vue-cookies使用方法,vue中使用获取cookie
1.安装vue-cookies npm install vue-cookies -S 2.在main.js引入 import VueCookies fro
热文从零搭建 Spring Cloud 服务(超级详细)
点击上方 [Java后端][Java],选择 设为星标 优质文章,及时送达 -------------------- 作者: Anakki;链接:blog.csdn.ne
热文Python爬虫 Pyppeteer或node爬虫 Puppeteer获取a标签【元素的】的文本和链接
参考[https://zhuanlan.zhihu.com/p/131418496][https_zhuanlan.zhihu.com_p_131418496]
热文react中的useEffect的使用
之前我们已经掌握了useState的使用,在 class 中,我们通过在构造函数中设置 `this.state` 为 `{ count: 0 }` 来初始化 `count` s
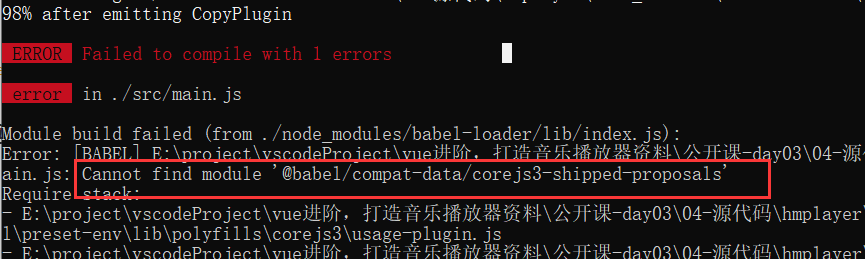
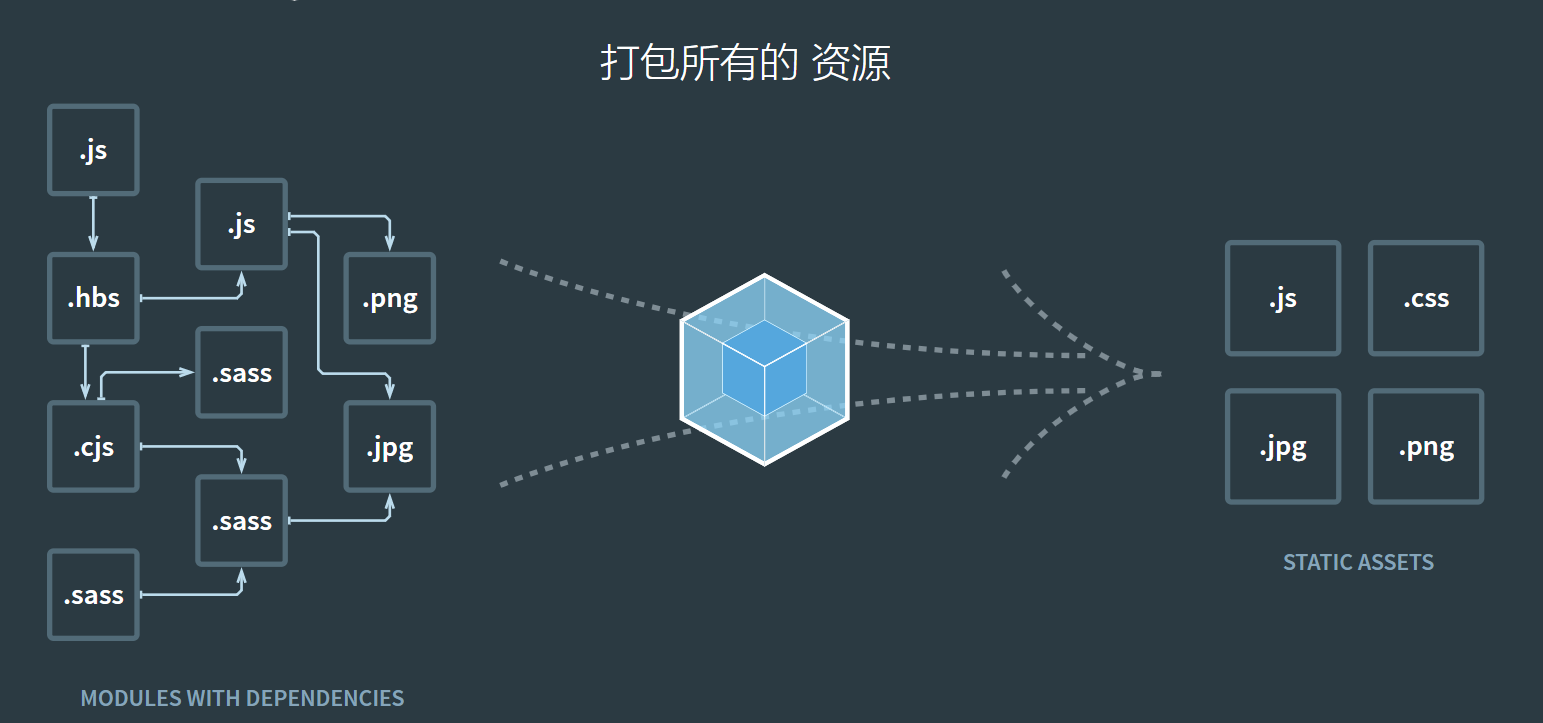
热文webpack 中 Module build failed (from ./node_modules/babel-loader/lib/index.js): 的错误解决
在命令行用npm run serve运行vue项目时,一直出现 error in main.js错误 ![在这里插入图片描述][watermark_type_ZmFuZ3
热文php web框架 symfony简介
Symfony是基于MVC架构的PHP框架 Symfony是一个用于快速开发现代Web应用程序的开源MVC框架。 Symfony是一个完整的Web框架。它包含一组可重用的P
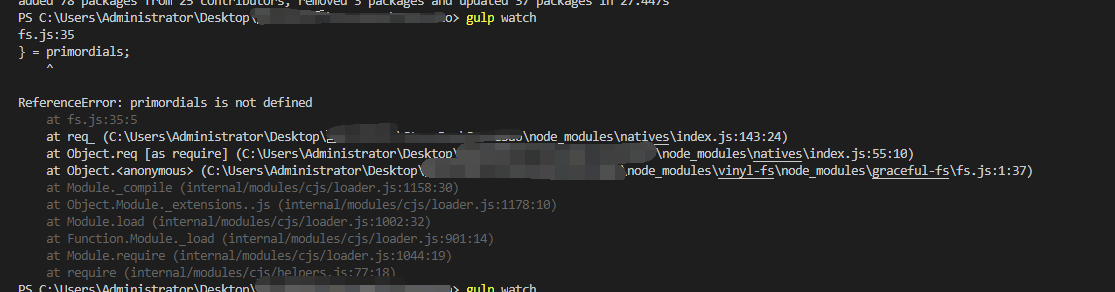
热文gulp - 关于升级node版本之后,运行gulp报错的解决方法以及如何重新配置gulp
近期升级了一下node版本,结果发现node升级之后gulp用不了了,一直在报错,根本无法使用,然后各种百度寻找解决的方案,最终找了对应的方法,下面给大家分享一下: 一
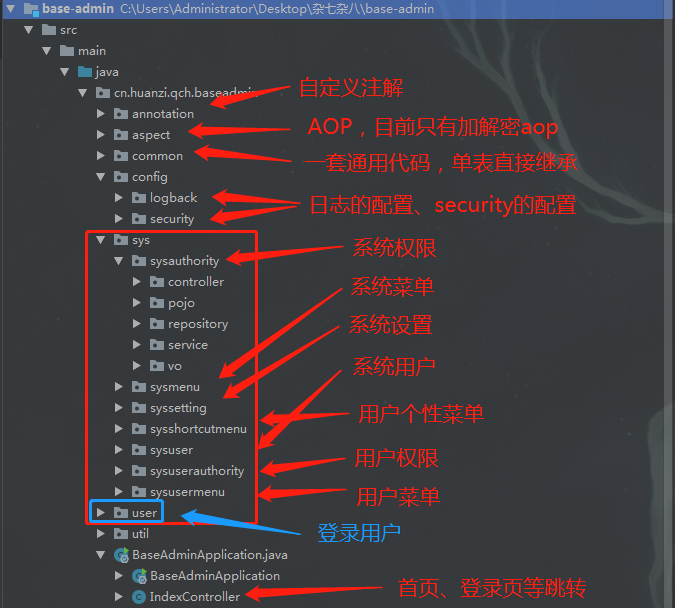
热文推荐一套开源通用后台管理系统
点击上方 [Java后端][Java],选择 设为星标 优质文章,及时送达 -------------------- 来源:cnblogs.com/huanzi-qch/
热文URL 去重的 6 种方案!(附详细代码)
点击上方 [Java后端][Java],选择 设为星标 优质文章,及时送达 -------------------- 作者 | 王磊 来源 | Java中文社群(
热文vue中的报错 The node before which the new node is to be inserted is not a child of this node.
[The node before which the new node is to be inserted is not a child of this node.][]
热文FontAwesome图标字体库和CSS框架
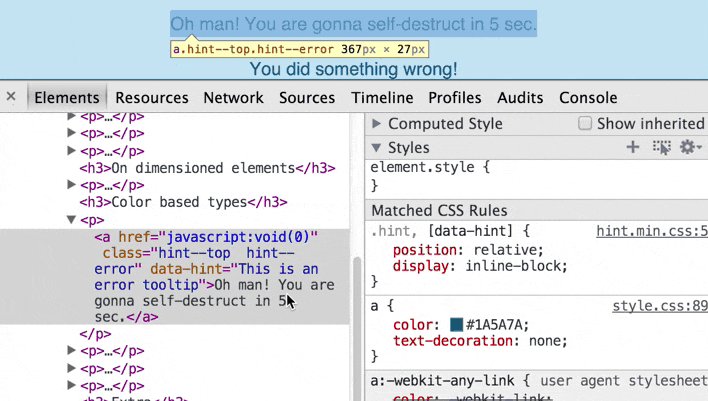
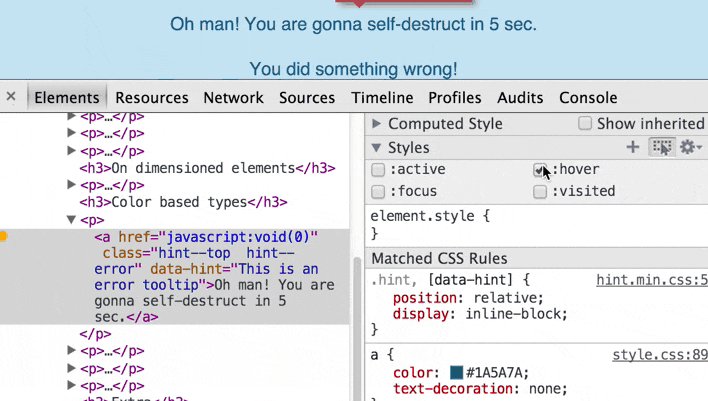
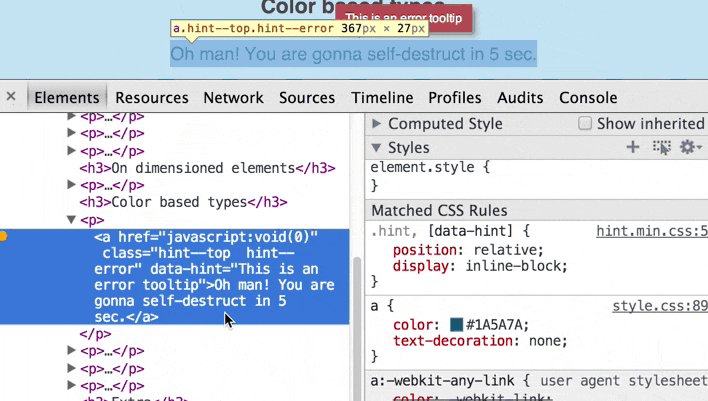
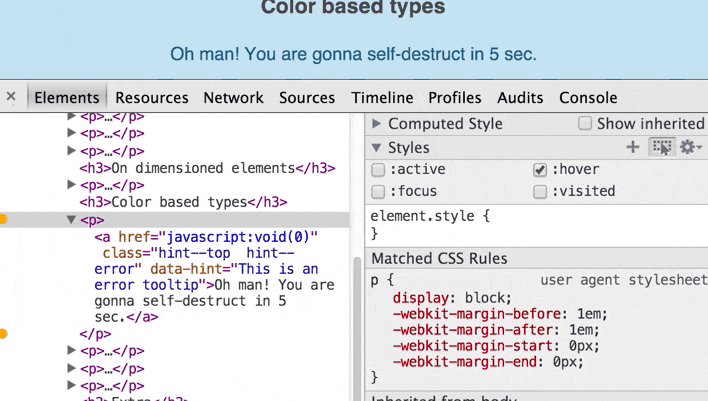
1、CSS框架简介 Font Awesome是一套绝佳的图标字体库和CSS框架,为您提供可缩放的矢量图标,您可以使用CSS所提供的所有特性对它们进行更改,包括:大小、颜色
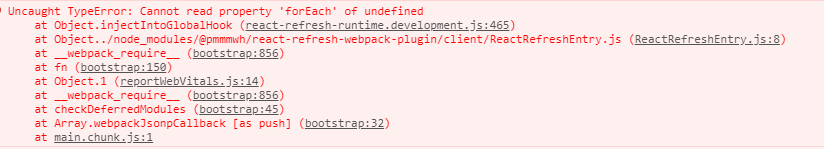
热文react项目启动报错(Uncaught TypeError: Cannot read property ‘forEach‘ of undefined at Object.injectInt)
react项目启动时报错如下 ![20201116141546921.png][] 解决方案:浏览器中关闭react的扩展程序 ![watermark_type_ZmFu
热文vue中v-solt插槽的使用
具名插槽slot与v-solt插槽 使用插槽分成两步。 第一步 在组件元素内。为其它元素设置插槽名称。 通过slot属性设置。 第二步 在组件模板中,通过slot组
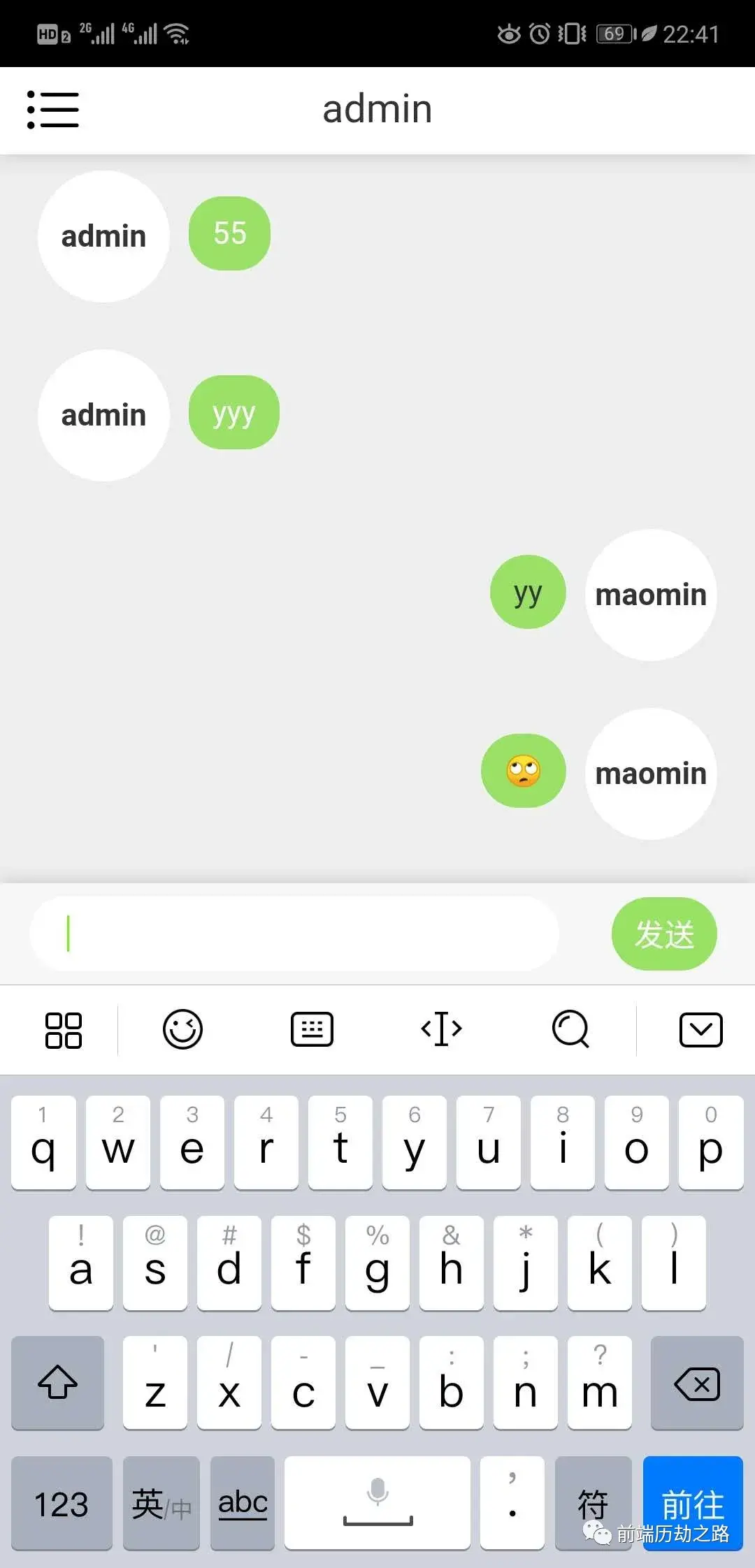
热文JavaScript与Node.js一起打造一款聊天App
![2e4f6e5ad9c14ab2b87729e6a41e4c26_tplv-k3u1fbpfcp-zoom-1.image][] ![3e71fa294f474c5facb
热文前端项目配置(prettierrc/eslint/tsconfig.json)
[ESLint+Prettier代码规范实践/解决二者冲突问题][ESLint_Prettier] eslint-plugin-prettier 和 eslint-conf
热文10 个冷门但实用的 Docker 使用技巧
点击上方 [Java后端][Java],选择 设为星标 优质文章,及时送达 -------------------- 在平时的工作中,docker 接触得很多,除了经常使
热文Element-UI中Drawer抽屉去除标题自带蓝色框
当点击事件drawer==true时,抽匣回打开 这时抽匣的标题会出现一个难看的蓝色边框,一会就会消失,但是好丑,所以要去掉它 ![在这里插入图片描述][20200622
热文Vue.js与Node.js一起打造一款属于自己的音乐App(收藏)
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文Vue前端面试题总结(十六)如何在Vue中使用promise封装思路详解
使用promise封装思路详解 首先先创建三个js文件 ,分别是core.js(核心文件) config.js(配置文件) index.js(入口文件) > (1)、在