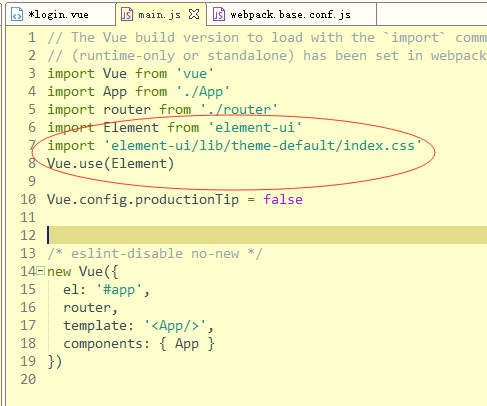
热文vue2.0项目引入element-ui
从新建vue项目到引入组件Element 一、新建项目 > 1.查看 node和npm是不是已经安装好命令:node -v npm -v (没有安装的先安装环境)
热文vue中axios实现下载
前端项目实现请求后台 步骤一:安装axios组件,一般使用命令:npm install axios --save 步骤二:为了项目规范整洁,把一些常用的请求方式放在了一个
热文vue组件之间的通信
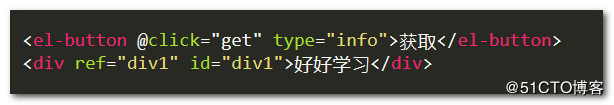
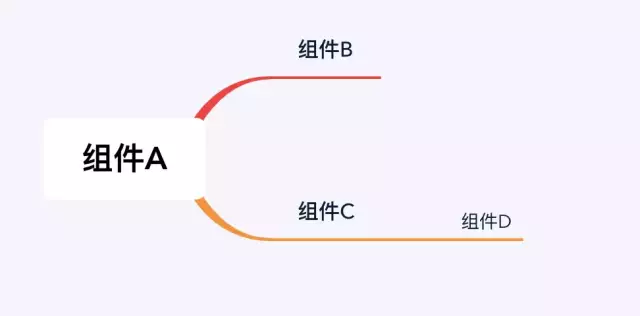
作为一个vue初学者不得不了解的就是组件间的数据通信(暂且不谈vuex)。通信方式根据组件之间的关系有不同之处。组件关系有下面三种:父-->子、子-->父、非父子 父-->子
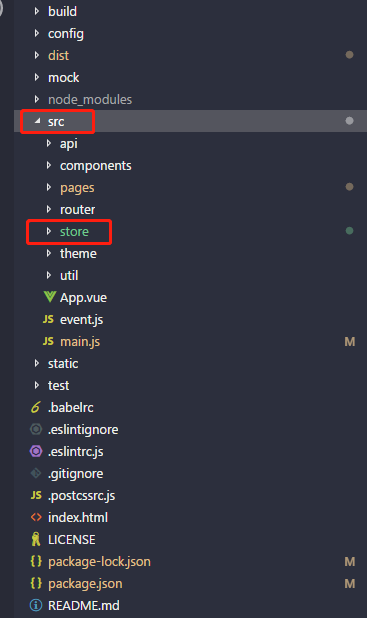
热文在uni-app中使用Vuex
在 uni-app 项目根目录下新建 store 目录,在 store 目录下创建 index.js 定义状态值 const store = new Vuex.Sto
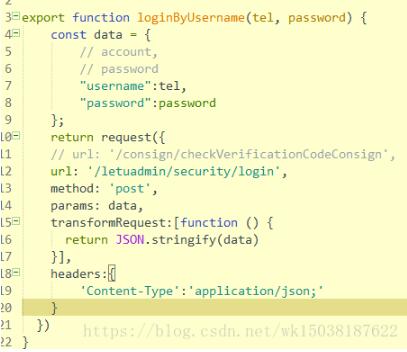
热文vue+axios全局添加请求头和参数操作
走登录的接口都会返回一个token值,然后存起来方便之后调接口的时候给后台传过去,传给后台的方式有两种:(具体使用哪种需要和后台商量) 1、放在请求头中 2、放在接口的参数
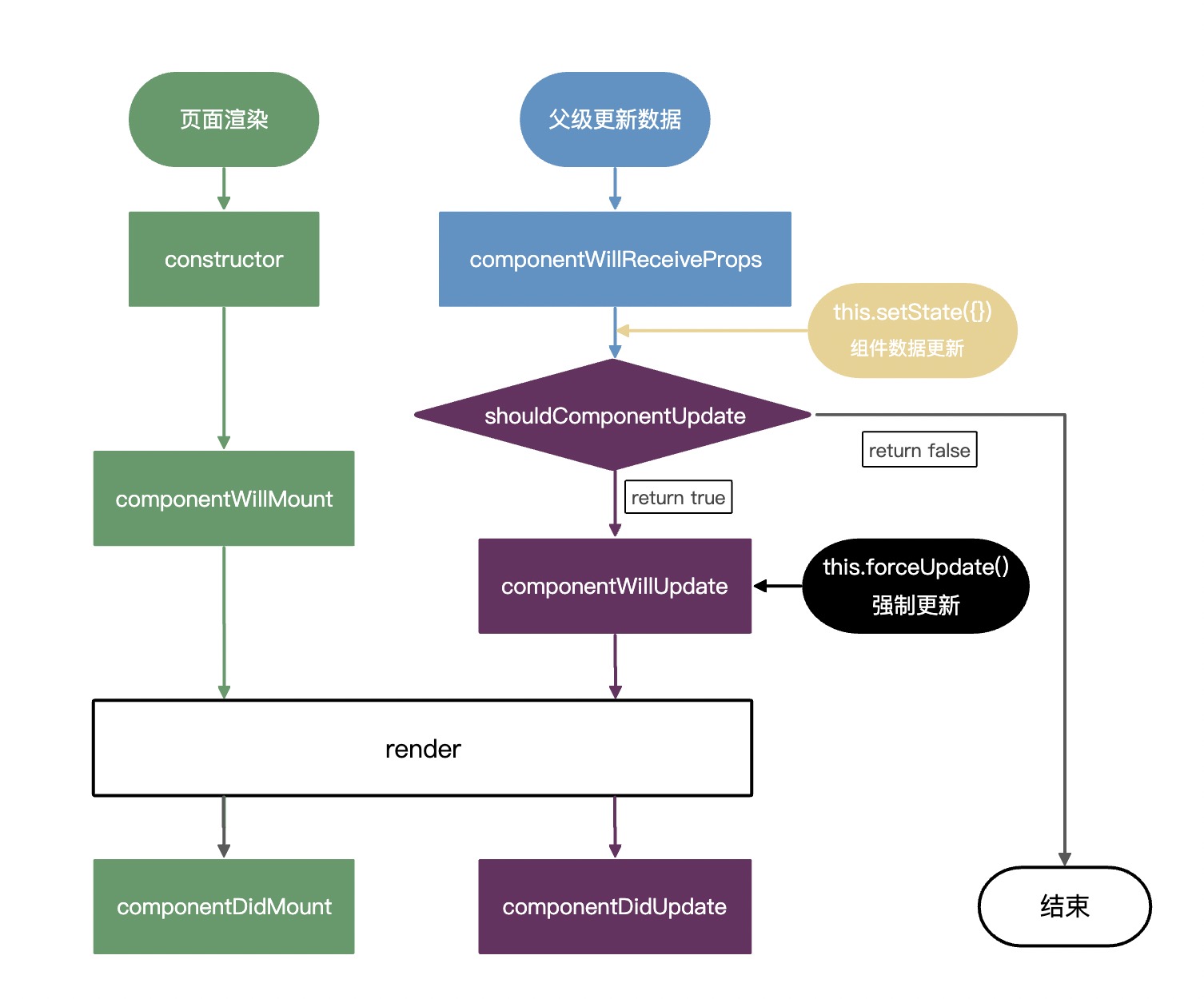
热文React生命周期流程图及简述
1.概览 React 16: ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cH
热文stlib 触摸屏校正程序ts_calibrate 发生段错误 Segmentation fault解决
vi /usr/local/tslib/etc/ts.conf 最后内容如下: module\_raw input module pthres pmin=1 mod
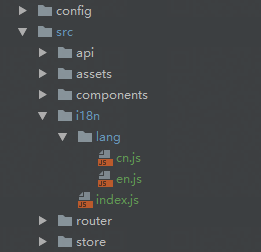
热文vue实现多语言项目(vue-i18n)
安装vue-i18n 我们使用npm安装vue-i18n。 npm install vue vue-i18n --save 在vue项目src文件夹下新建一
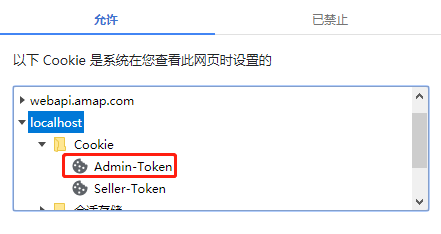
热文vue项目中js-cookie的使用存储token
1、安装js-cookie \ npm install js-cookie --save \ yarn add js-cookie 2、引用(需要的文件)
热文Yarn 和 NPM 国内快速镜像(淘宝镜像)
Yarn 和 NPM 国内快速镜像(淘宝镜像) 如果在前端开发使用 NPM 或者 YARN 下载过程中碰到网速非常慢,可以配置国内 淘宝镜像 来提升下载速度。具体方法如下
热文轻量级JavaScript动画库
地址: [https://www.animejs.cn/][https_www.animejs.cn] [https_www.animejs.cn]: https://ww
热文完美排查入侵者的 10 个方法和 1 个解决思路
点击上方“开源Linux”,选择“设为星标” 回复“学习”获取独家整理的学习资料! 随着开源产品的越来越盛行,作为一个Linux运维工程师,能够清晰地鉴别异常
热文xbox360链接pc_如何在Windows PC上使用Xbox 360控制器
![xbox360链接pc][xbox360_pc] xbox360链接pc ![2012-07-03\_132716][2012-07-03_132716] The k
热文在u-boot的start.S中增加LED代码(for mini2440)
在u-boot启动代码start.S中增加led状态灯,可用于调试程序。 在start.S末尾处添加如下led代码: /LED测试程序 / led_init
热文node 工具 ‘xxx’不是内部或外部命令
在node环境中可以通过npm下载许多的dos下可执行工具包,例如:各个框架的框架的脚手架工具,包管理工具bower等等,初学的时候发现自己明明按教程做了发现,‘xxx’不是内
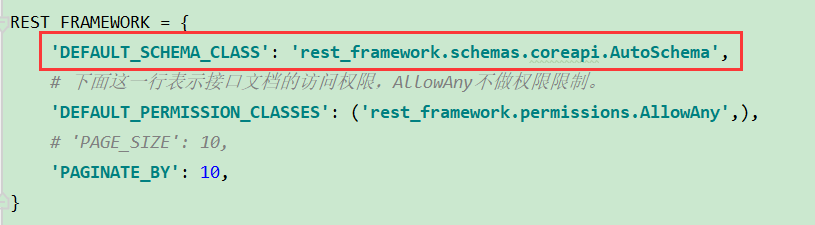
热文【Python】AttributeError: 'AutoSchema' object has no attribute 'get_link'
【问题描述】 今天在搭建django-rest-swagger的时候出现了如下错误: Traceback (most recent call last
热文vue中使用vuex(超详细)
vuex是使用vue中必不可少的一部分,基于父子、兄弟组件,我们传值可能会很方便,但是如果是没有关联的组件之间要使用同一组数据,就显得很无能为力,那么vuex就很好的解决了我们
热文/dev/sda3 contains a file system with errors, check forced 系统启动错误解决办法
linux系统出现以下错误: Press enter for maintenance (or type Control-D to continue):
热文visual studio 2019 使用emmet语法插件zencoding
在Visaul Studio 2019点击“扩展”菜单->管理扩展:搜索zencoding,点击安装:安装时需要关闭vs