热文vue-router报错 vue-router.esm.js?8c4f:2089 Uncaught (in promise)
在router/index.js下重定向了路由 ![在这里插入图片描述][20200411165524706.png] 在组件里用到了动态路由 ![在这里插入图片描
热文vue父组件向子组件传值子组件用的是v-mode报的错误
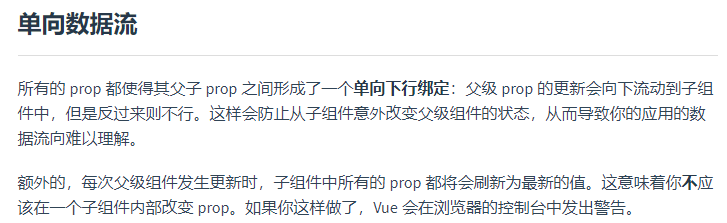
首先你要知道Vue组件间传值,默认遵循单向下行绑定原则 ![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM
热文小白必看:零基础安装Linux系统(超级详细)
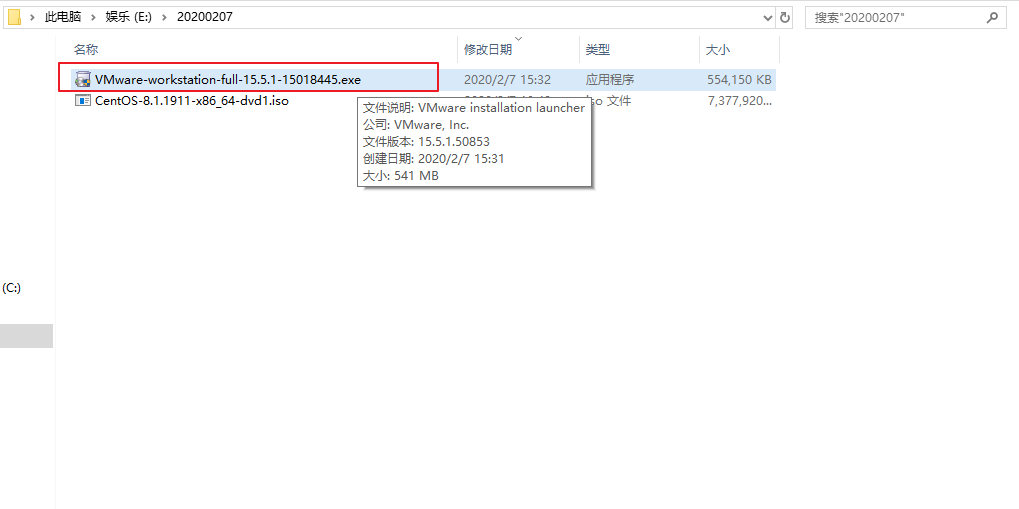
> 我们以最新发布的`CentOS 8.1`为例,学习下如何安装Linux系统 > 准备工作: > > 1. 一台可以访问互联网的电脑 > 2. VMware Wor
热文async和await 实现同步请求
注意:async外面的是异步的,await会阻塞! 一,基本使用 其实就是之前学过的异步函数,异步编程在函数前写一个ansyc,就转化为异步函数,返回的是一个pro
热文uniapp——uni中样式的学习及如何使用scss和字体图标
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文vue中的上传组件el-upload
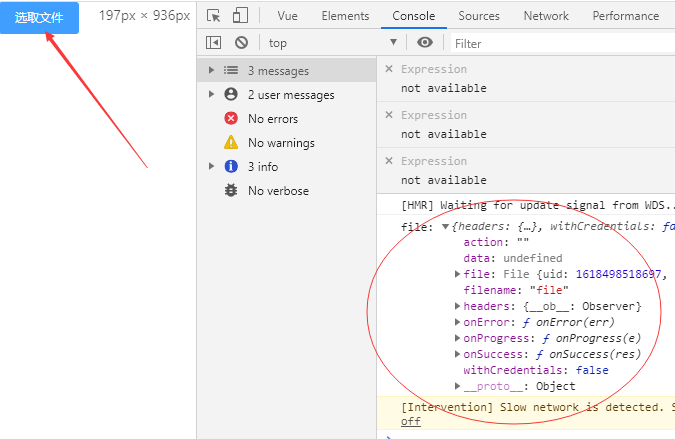
官方示例:[https://element.eleme.cn/\/zh-CN/component/upload][https_element.eleme.cn_zh-CN_co
热文vue——webpack打包小解
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发-99 .认证类调用服务方法
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发- 97 .商家系统登录-添加安全框架
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发- 88. 89 . 自定义登录页 退出
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文vue pc 项目多环境配置(.env)
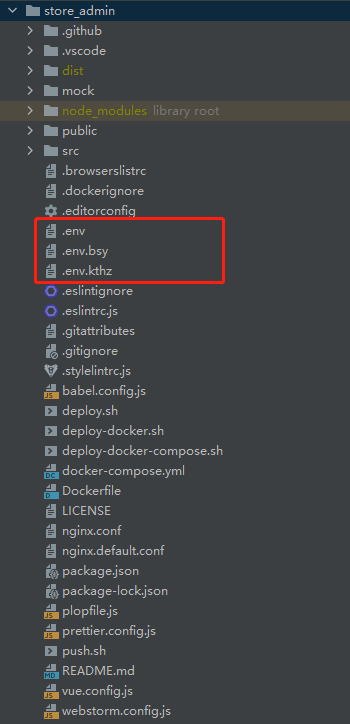
没接触多环境配置前,感觉好高大上,真正操作后感觉也就那么回事,在此把自己遇到的问题和解决方案叙述一下,有不对的地方欢迎各位大佬指出。 什么是多环境配置,为什么要多环境配置?
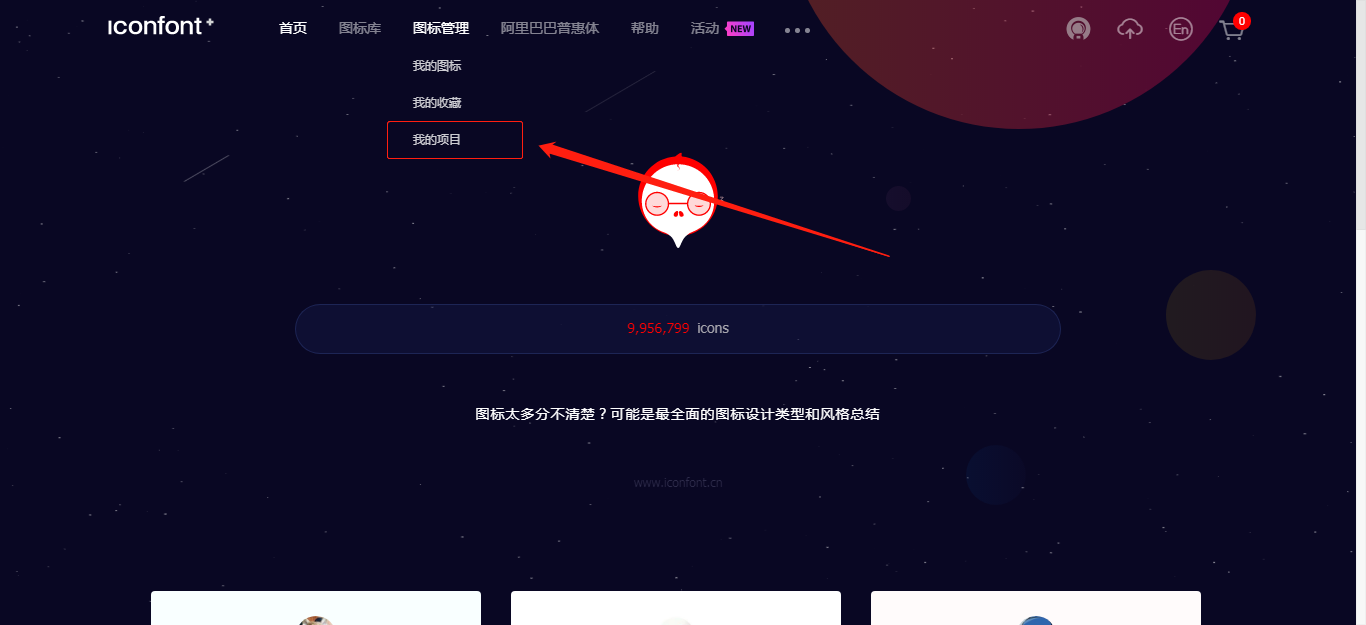
热文Vue - 项目中如何使用iconfont(阿里图标库)
项目中如何使用iconfont(阿里图标库) 一. 登陆iconfont官网: [https://www.iconfont.cn/][https_www.iconf
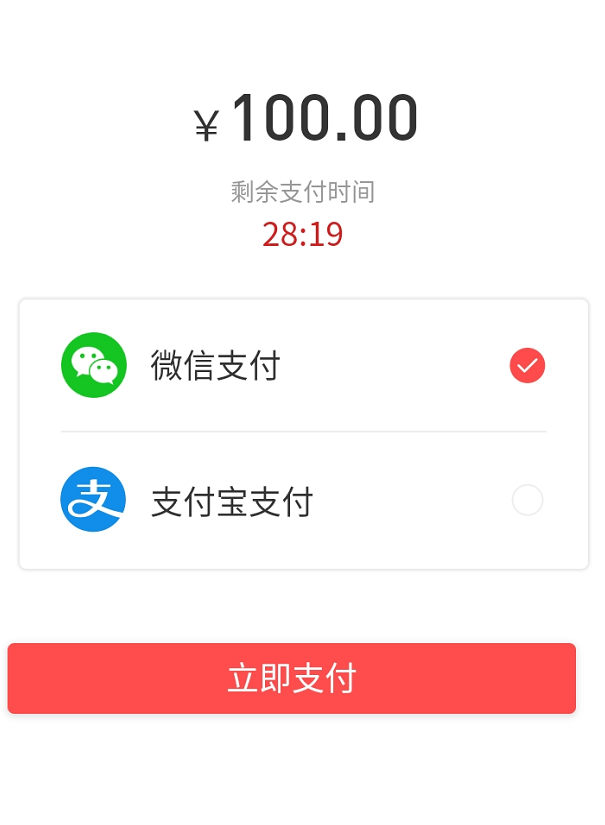
热文uniapp 电商app 监听页面返回按键实现功能
监听页面返回按键 电商app很多地方都是需要监听返回按键的,如果点击了返回则弹窗提示信息,用户点击“确认”则返回,否则页面不返回。 以电商app支付页面为例,如果在支付
热文移动电商——Flutter-楼层组件的编写技巧
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
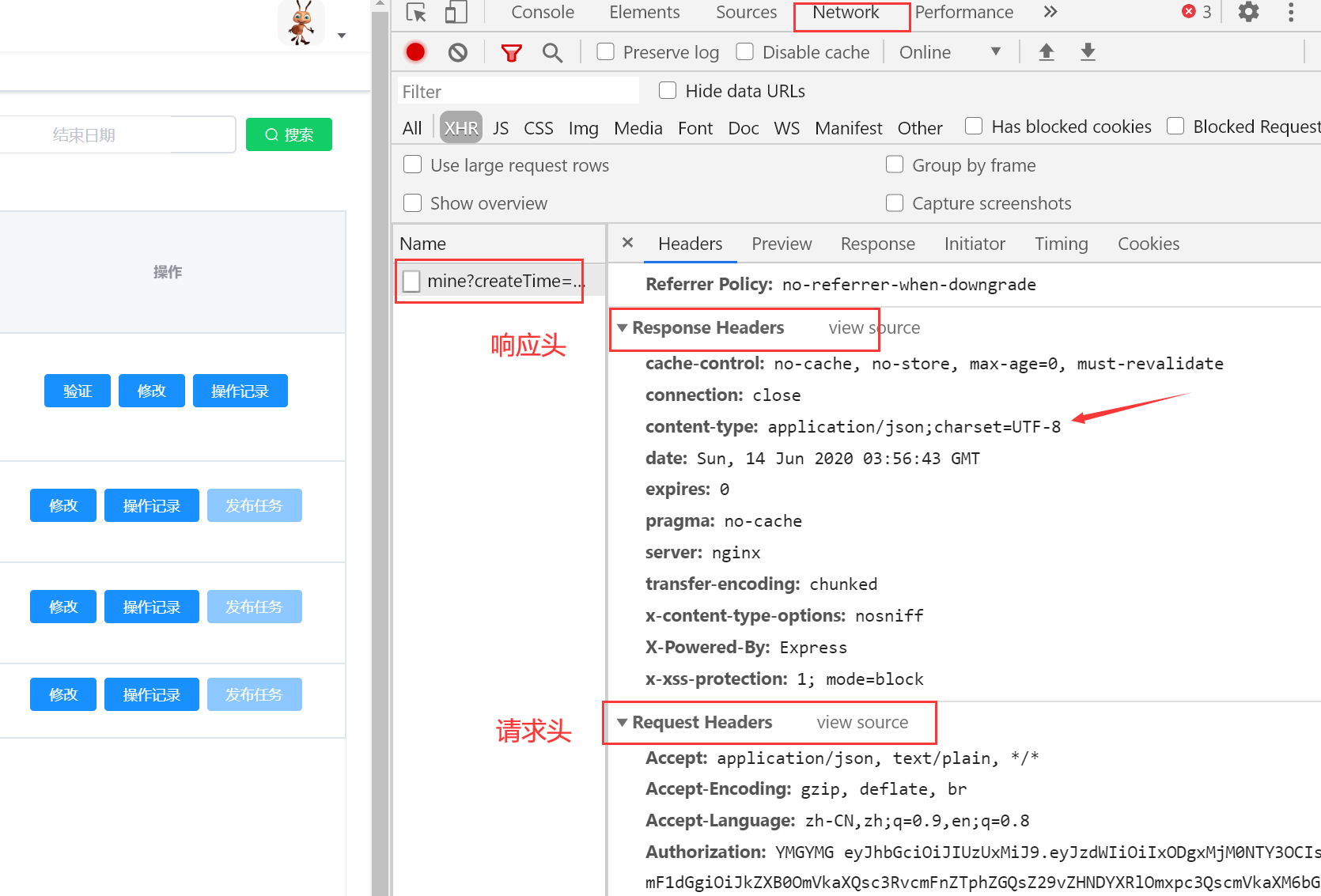
热文vue axios数据请求的两种请求头,一种是JSON序列化对象,一种是formData,这两种格式的处理方式
请求头与响应头的查看 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9
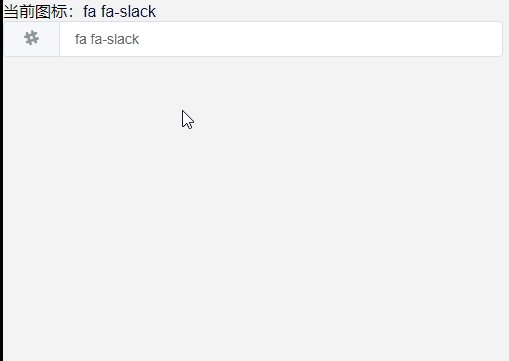
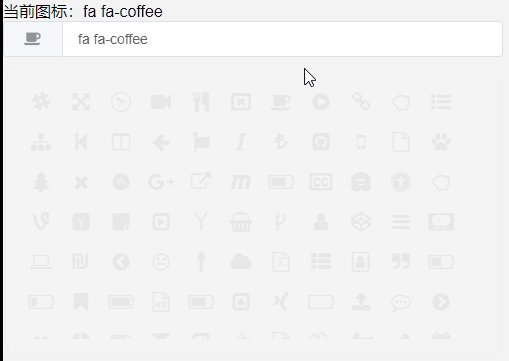
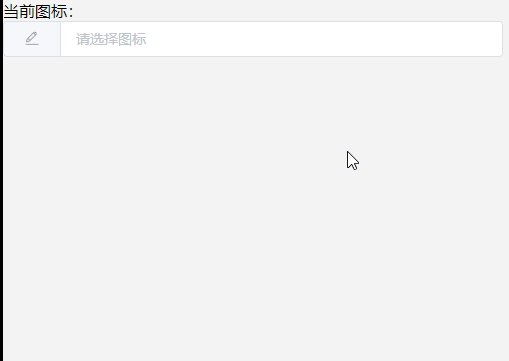
热文Vue中使用e-icon-picker 图标选择组件
> gitee地址:[https://gitee.com/cnovel/e-icon-picker][https_gitee.com_cnovel_e-icon-picker]
热文移动电商——Flutter-Fluro引入和商品详细页建立
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文在el-menu 中增加路由跳转
参考官方文档: ![在这里插入图片描述][20210208143837204.png] 有以下两种方式 ![在这里插入图片描述][20210208143854790
热文企业级实战——品优购电商系统开发-21.22.逆向工程代码生成
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文Vue中的this.$set
当你发现你给对象加了一个属性,在控制台能打印出来,但是却没有更新到视图上时,也许这个时候就需要用到this.$set()这个方法了 官方解释:向响应式对象中添加一个属性,并确
热文Vue实战——外卖商家页面 页面骨架开发
![在这里插入图片描述][20200106213838336.png] -------------------- QQ 1285575001 Wechat M01052
热文移动电商——Flutter-url_launcher一键拨打店长电话
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
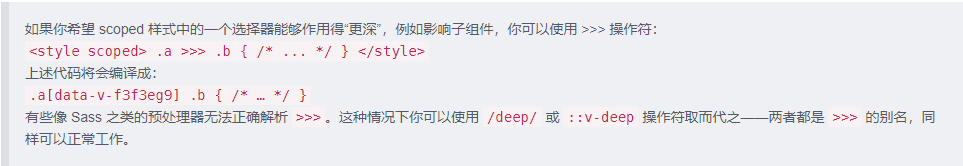
热文Vue 中 scoped 样式穿透
vue引用了第三方组件,如elementUI,需要在组件中局部修改第三方组件的样式,而又不想去除scoped属性造成组件之间的样式污染。 办法一: 使用::v-dee
热文企业级实战——品优购电商系统开发-51.控制器继承
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
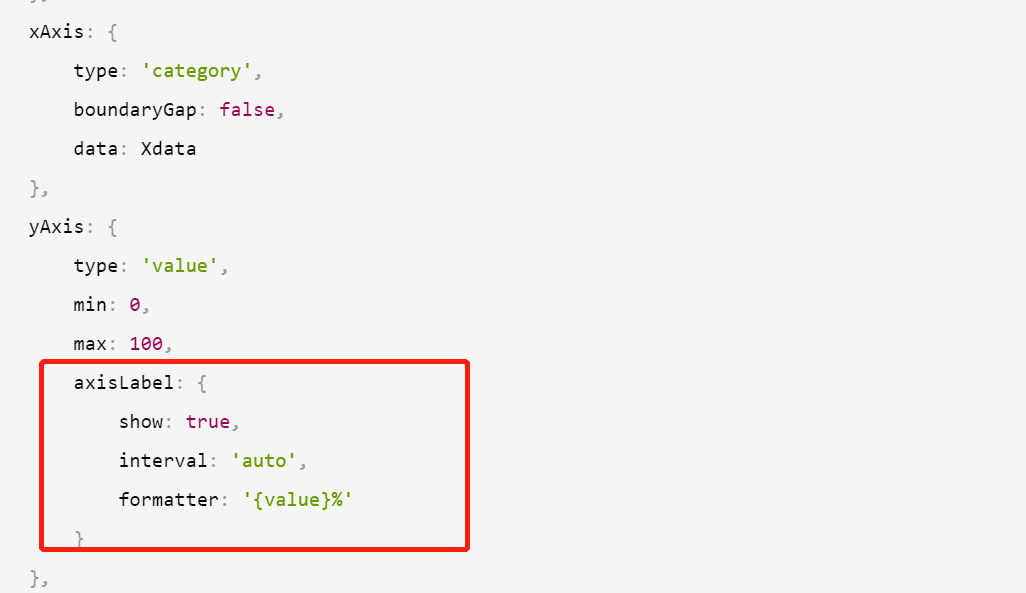
热文echart.js给series,xAxis中的data动态赋值(三种方式)
最近用echart.js比较多,感觉我的js技能又加深了…… 给echart中的x轴或者series动态赋值,是echart的基本操作: 场景: //引入echa
热文企业级实战——品优购电商系统开发- 106 . 107 . 108 .目标 电商概念SPU和SKU 表结构分析
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发- 53 .需求及表结构分析
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文企业级实战——品优购电商系统开发- 69 .规格下拉列表
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub