Html点击实现图片预览和查看原图
最近博客有个需求,需要在文章页面,点击文章内的图片放大,再次点击缩小。写完之后特别分享一下。
源代码:
<!DOCTYPE html><html><head><meta charset="utf-8"/><meta name="viewport"content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/><title>蒲公英云</title></head><script src="https://dandelioncloud.cn/webjars/jquery/3.1.1/jquery.min.js"></script><body><style type="text/css">.imgViewDom {display: none;}.disnone{background: rgba(255, 255, 255, 0.8);position: fixed;top: 0;left: 0;height: 100%;width: 100%;z-index: 99999999;overflow: auto;display: -webkit-box;-webkit-box-align: center;-webkit-box-pack: center;display: -moz-box;-moz-box-align: center;-moz-box-pack: center;display: -o-box;-o-box-align: center;-o-box-pack: center;display: -ms-box;-ms-box-align: center;-ms-box-pack: center;display: box;box-align: center;box-pack: center;}</style><script>$(document).ready(function () {$(".imgViewDom2 img").click(function () {let imageSrc = $(this).attr("src");let jQuery = $('.imgViewDom').attr("src");console.log(imageSrc);if (jQuery==null){$(".imgViewDom img").attr("src",imageSrc);$(".imgViewDom").attr("class","imgViewDom disnone");} else {$(".imgViewDom").attr("class","imgViewDom");}});$(".imgViewDom img").click(function () {$(".imgViewDom").attr("class","imgViewDom");});});</script><div class="imgViewDom" style=""><img src=""></div><div class="imgViewDom2"><img src="https://dandelioncloud.cn/images/20210510/1620613628986.png"></div></body></html>
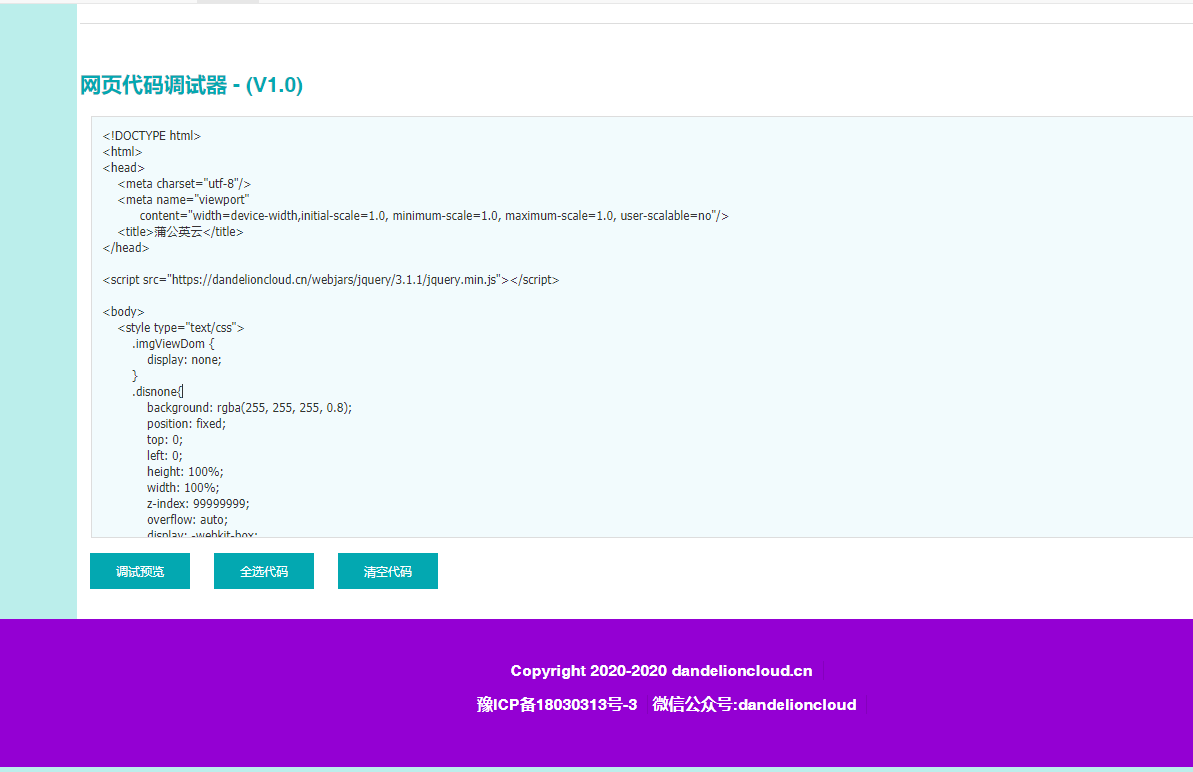
效果演示我们依旧使用站内的:https://dandelioncloud.cn/tool/codedemo
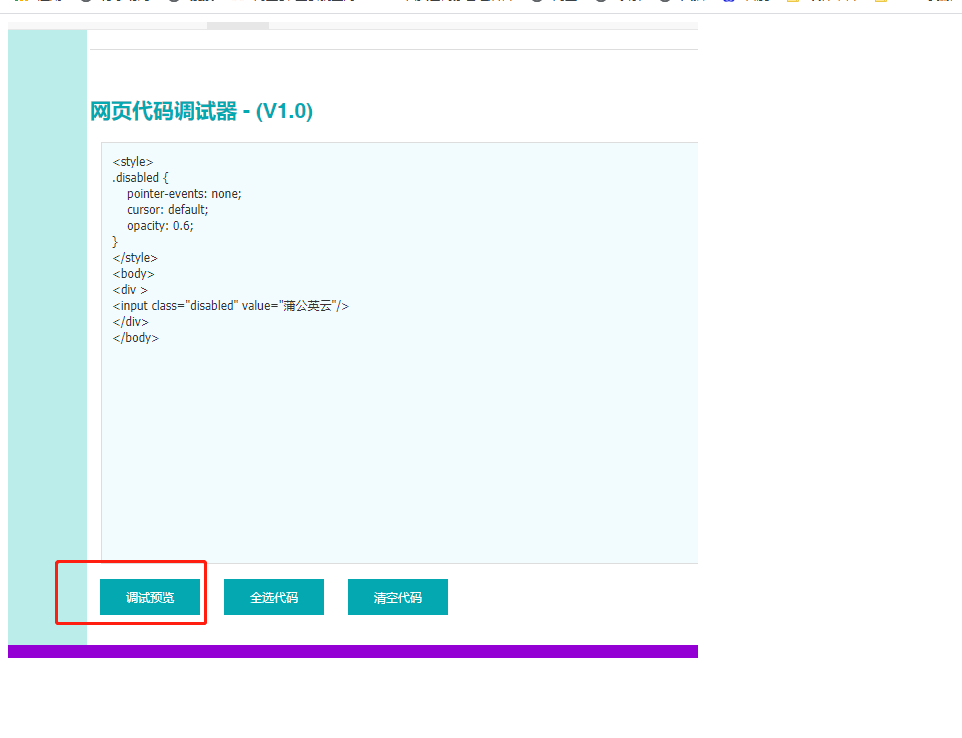
然后将代码考入进去点击调试预览


点击图片预览,再点击返回。完成。