uniapp 实现图片预览 单图预览和多图预览
uniapp 实现图片预览 单图预览和多图预览
关键点就是调用
uni.previewImage({current: index,urls: photoList});
如果是单图预览,current对应就是0,urls:必须是单个某一条传入。因为现在预览一张图片,你的current传死就是0.所以urls也必须是字符串形式
如果是多图预览,current,对应就是在循环图片数据的索引,urls: 是数组形式传入。因为uni.previewImage 要根据 current的索引,来动态匹配urls里面的数据
下面代码演示
单图预览模式
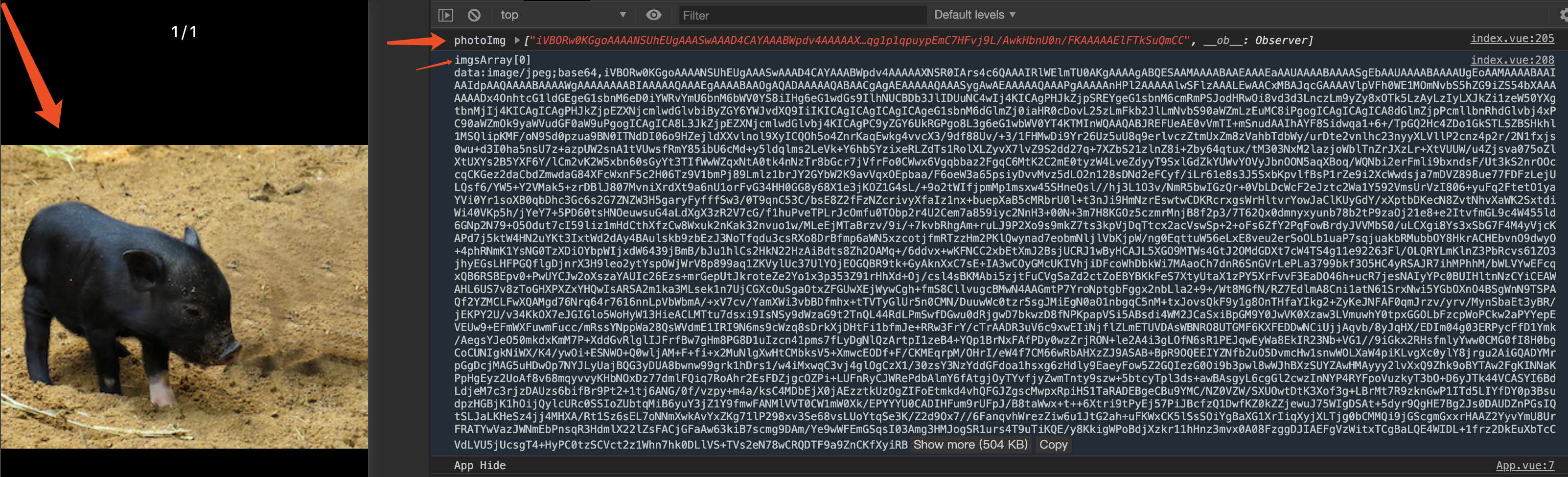
// 预览图片单张previewImage(photoImg) {console.log('photoImg', photoImg)let imgsArray = [];imgsArray[0] = 'data:image/jpeg;base64,' + photoImg;console.log('imgsArray[0]', imgsArray[0])uni.previewImage({current: 0,urls: imgsArray,});},
触发的点击事件
<viewv-for="(itemImg, indexImg) in itemSub.photoList":key="indexImg"@click="previewImage(itemSub.photoList)">
我这里比较蛋疼的是,后端返回的图片数据,没有带 data:image/jpeg;base64, 所以我需要自己加上' data:image/jpeg;base64, '

多图预览模式
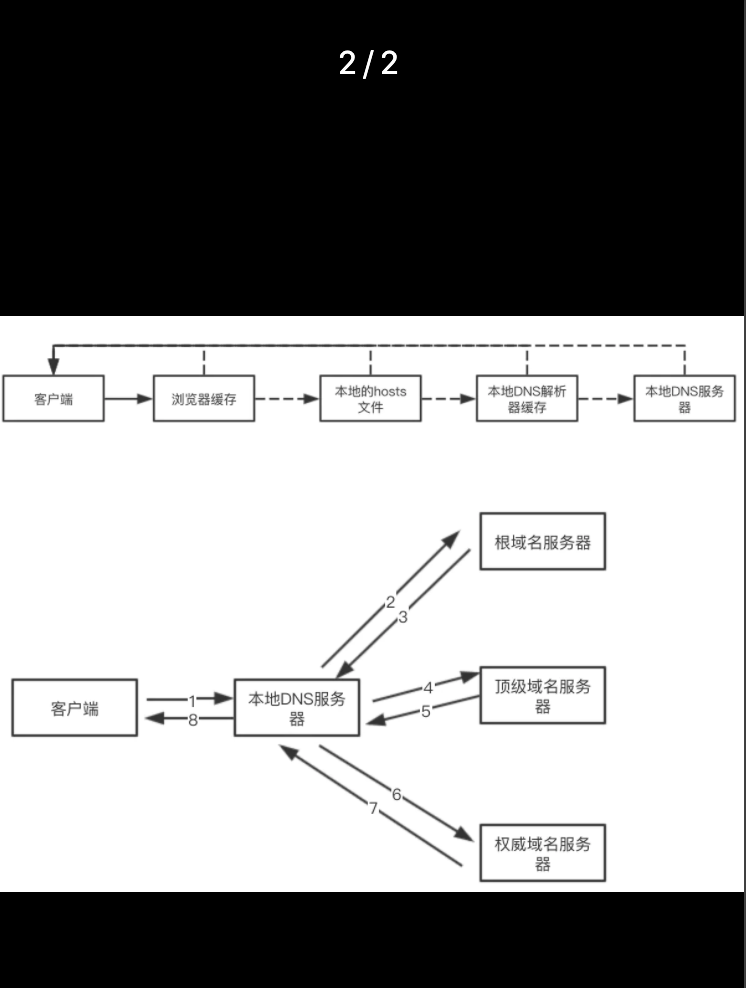
// 预览图片多张previewImage(indexImg, photoImg) {let photoList = photoImg.map(item => {let newImg = 'data:image/jpeg;base64,' + itemreturn newImg;}); // 这一步是为了给每一条图片数据,添加 'data:image/jpeg;base64,'。如果你的图片数据是完整的base64。此条步骤可以省略uni.previewImage({current: indexImg,urls: photoList});},
点击事件
<viewv-for="(itemImg, indexImg) in itemSub.photoList":key="indexImg"@click="previewImage(indexImg, itemSub.photoList)">
































还没有评论,来说两句吧...