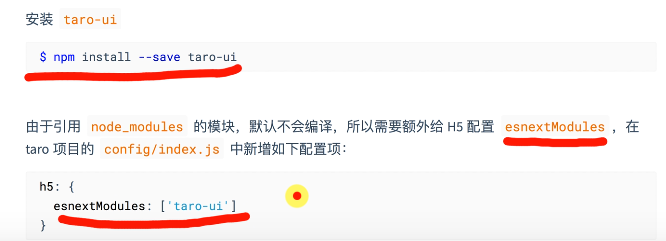
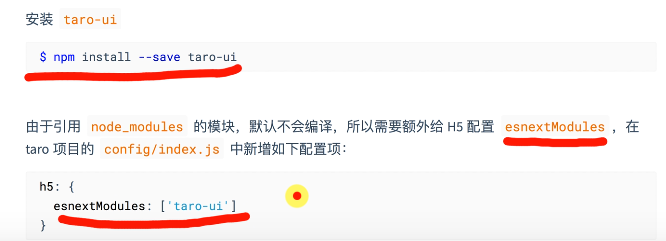
taro taro-ui配置

Taro3.0版本以上安装cnpm install taro-ui@3.0.0-alpha.3在app.jsx中引入import 'taro-ui/dist/style/index.scss'若还报错下载cnpm install @tarojs/plugin-sass --save

Taro3.0版本以上安装cnpm install taro-ui@3.0.0-alpha.3在app.jsx中引入import 'taro-ui/dist/style/index.scss'若还报错下载cnpm install @tarojs/plugin-sass --save
复制代码 dev.js // NOTE H5 端使用 devServer 实现跨域,需要修改 package.json 的运行命令,加入环境变量 con
分包和微信小程序分包一样,需要在`app.jsx`中去配置`subpackages`选项 subpackages: [ root: 'pages/di
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
1、配置路由 在app.config.js的pages中设置页面路由 和小程序一样的规则 若只是配置了path路径后报错 则还需
1.taro 缓存 /** * 缓存数据 H5 小程序 * {food.id:{菜品信息 Num}, } */ import Taro from '@tarojs...
还没有评论,来说两句吧...