JavaScript中的闭包是什么?闭包的作用?
1.什么是闭包呢?
能够读取其他函数内部变量的函数,在js中,只有函数内部的子函数才能读取局部变量,所以闭包可以理解成"定义在一个函数内部的函数",本质上就是将函数内部和函数外部连接起来的桥梁
总结就是有三个特点
- 函数嵌套函数
- 内部函数可以引用外部函数的参数或者变量
- 参数和变量不会被垃圾回收机制回收,因为内部函数还在使用
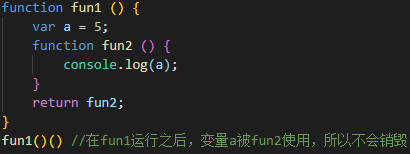
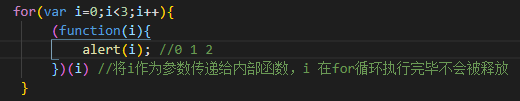
例如:

2.闭包的好处?
- 变量可以长期驻扎在内存之中
- 避免全局变量的污染,有私有成员
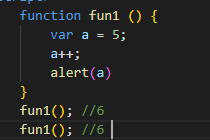
普通函数调用,执行完函数,就会回收变量,重新赋值计算

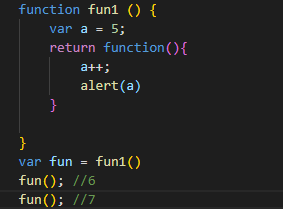
闭包方式调用,fun1执行后,因为变量a在内部函数被引用,所以不会被回收,会在上一次的结果上进行计算

3.闭包的用途?
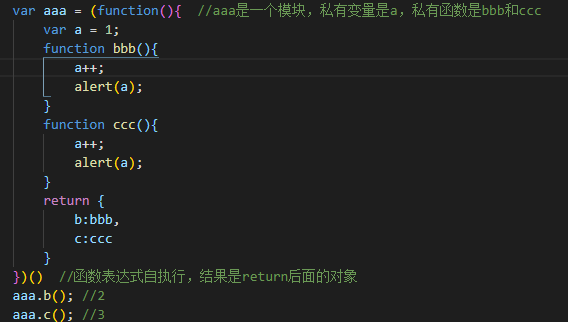
- 模块化代码

- 在循环中找到索引

4.使用闭包需要注意的问题
闭包长期占用内存,内存消耗很大,可能导致内存泄露只存在于IE浏览器旧版本中
内存泄露是指:一块被分配的内存既不能使用,也不能回收。从而影响性能,甚至导致程序崩溃。





























还没有评论,来说两句吧...