uniapp H5文件预览,PDF预览
1.下载点击跳转下载

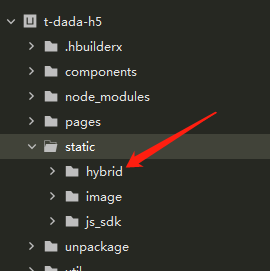
2.解压,拷贝 hybrid 目录到你的项目目录下

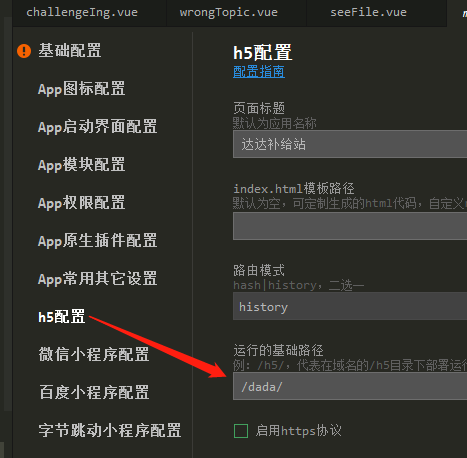
3.用web-view 组件,组件里面的地址是 拷贝之后的服务器域名加地址,因为我的H5配置访问路径有/dada/ ,所以不能放在根目录。
本地调试的话,建议用一个测试的PDF文件放到本地,因为远程文件会涉及到跨域

<template><view style="width: 100%;"><web-view :src="pdfUrl"></web-view></view></template><script>export default {data() {return {pdfUrl: ''





























还没有评论,来说两句吧...