基于HTML5 Canvas实现的图片马赛克模糊特效
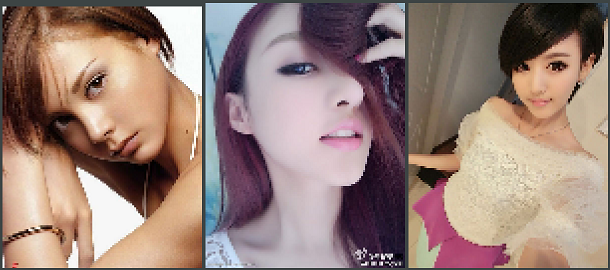
马赛克模糊经常应用于图片或者视频,今天我们要利用HTML5 Canvas技术来实现图片的马赛克模糊效果。在演示中我们可以拖动滑竿来设置马赛克模糊的程度,你可以在不同的值下观察图片被马赛克后的效果。HTML5的确非常强大。效果图如下:

在线预览 源码下载
实现的代码。
html代码:
<div class="thumb"><img src="img/1.jpg" id="dolly1" /><img src="img/2.jpg" id="dolly2" /><img src="img/3.jpg" id="dolly3" /></div>
js代码:
window.onload = function () {var dolly1 = document.getElementById('dolly1')var dolly2 = document.getElementById('dolly2')var dolly3 = document.getElementById('dolly3')var pixelOpts = [{ resolution: 8}]var pixelDolly1 = dolly1.closePixelate(pixelOpts)var pixelDolly2 = dolly2.closePixelate(pixelOpts)var pixelDolly3 = dolly3.closePixelate(pixelOpts)var range = document.getElementById('range')var output = document.getElementById('output')range.addEventListener('change', function (event) {var res = parseInt(event.target.value, 10)res = Math.floor(res / 2) * 2res = Math.max(4, Math.min(100, res))output.textContent = res// console.log( res );pixelOpts = [{ resolution: res}]pixelDolly1.render(pixelOpts)pixelDolly2.render(pixelOpts)pixelDolly3.render(pixelOpts)}, false)}
via:http://\*\*\*/Article/20795





























还没有评论,来说两句吧...