Failed to resolve directive: link报错
https://blog.csdn.net/shaleilei/article/details/79181269
https://blog.csdn.net/shaleilei/article/details/79181269
问题: ![fca095d21f44f38640ae4010235e7fe2.png][] 错因: lang="less"代表支持less语法格式。报上述错说明未配置
vue2报错 Failed to resolve directive: el 为什么会报这个错呢,主要还是因为vue升级的时候,v-el在vue2.x以后被淘汰。使用新的
![Center][] 原因: filter 顺序问题: 先定义过滤器, 再新建 vue 实例 原代码: ![Center 1][]
Vue在更新到2.x版本后更改了很多的api,这对很多按着Vue1.x课程学习的同学来说比较麻烦,经常报出各种各样的错误。这次我们遇到的报错是:Failed to resolv
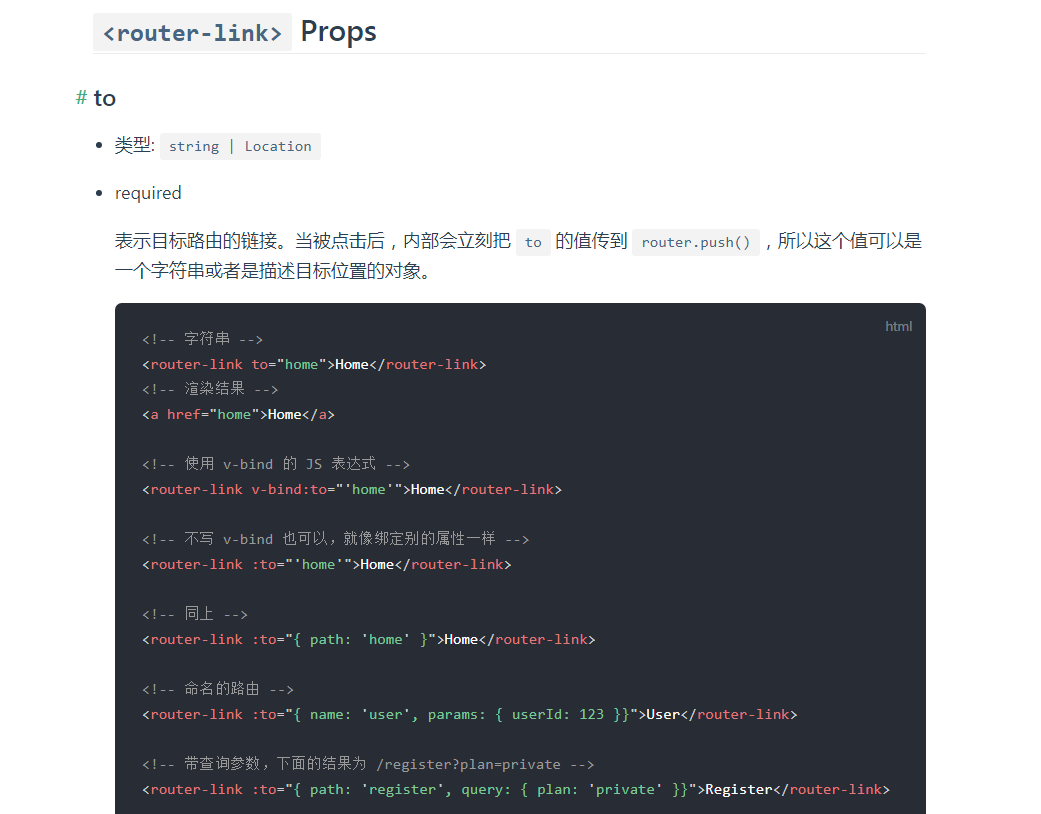
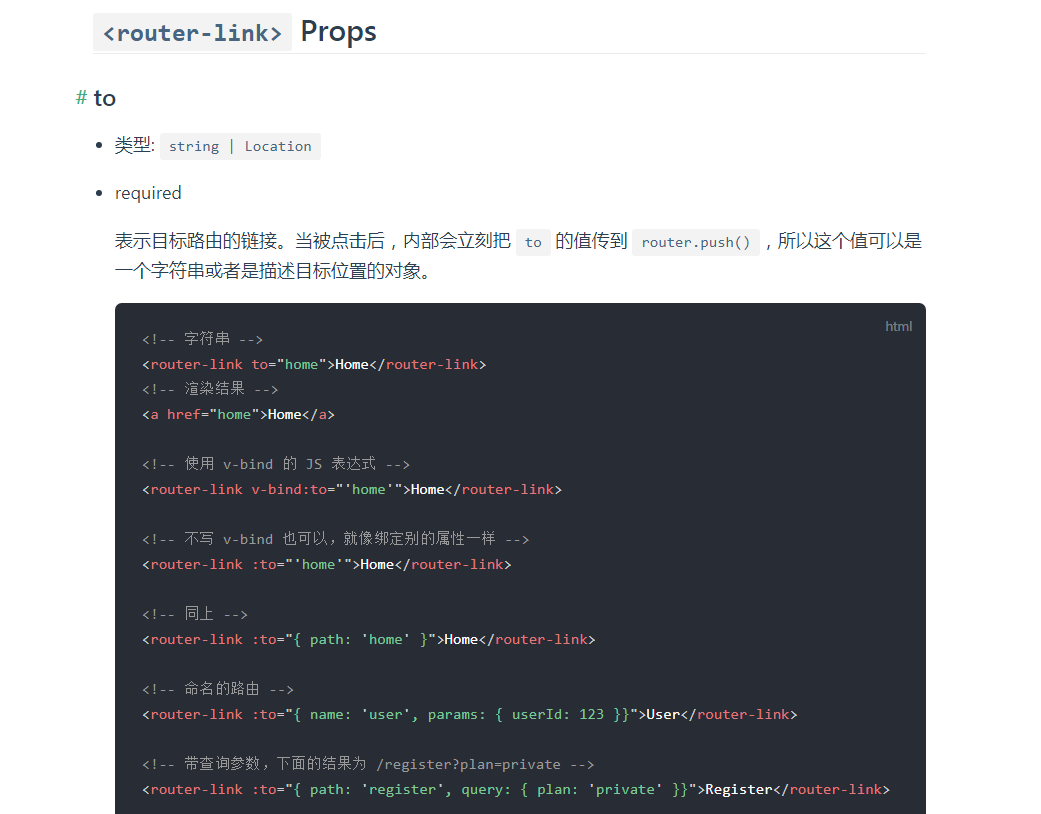
问题描述 在router-view外面引用的组件(比如导航栏), v-link 指令不起作用,无法跳转,会报错:Failed to resolve directive: li
最近根据RN中文网使用RN初始化一个项目时,会出现这个报错 使用react-native init Demo(项目名称)这个命令行时,得到的package.json里的依赖包
[https://blog.csdn.net/shaleilei/article/details/79181269][https_blog.csdn.net_shaleilei
使用Vue的时候突然报错这个,\[Vue warn\]: Failed to resolve filter: formatDate ![在这里插入图片描述][waterma
vue2报错 Failed to resolve directive: el 为什么会报这个错呢,主要还是因为vue升级的时候,v-el在vue2.x以后被淘汰。使用新的
\[Vue warn\]: Failed to resolve directive: Show 1.错误截图 2.错误分析 3.此类问题解决办法 1
还没有评论,来说两句吧...