Vue项目打包后,样式顺序出错
一,问题描述
1.1 问题情况在本地测试时,css样式是没有问题的,但是当这个vue项目打包之后,第三方的插件的样式竟然覆盖了我自己写的样式。1.2 问题截图
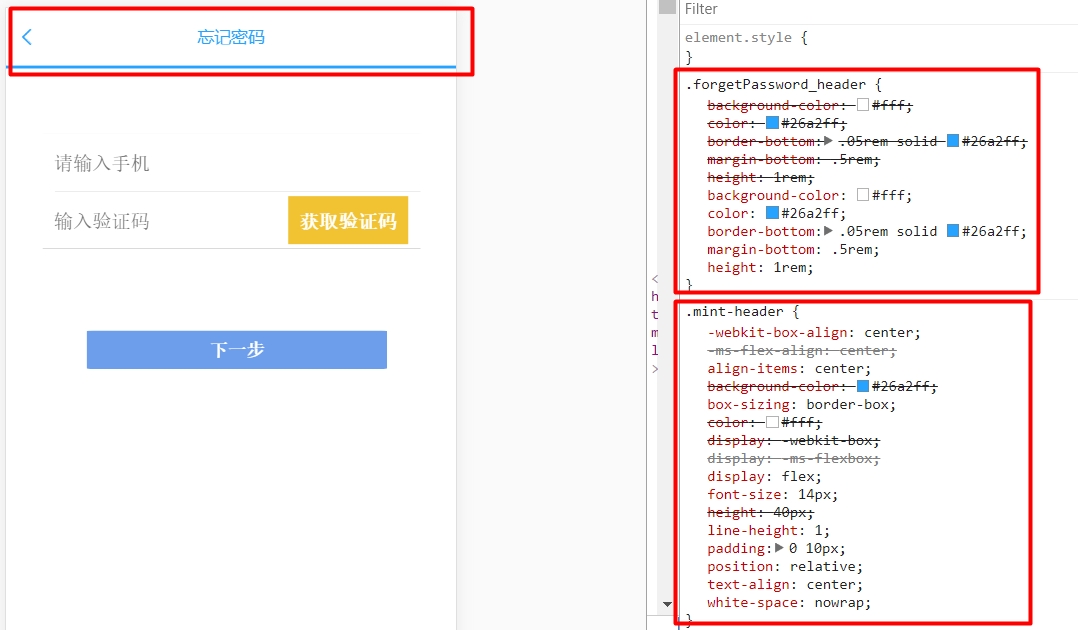
①有问题的截图
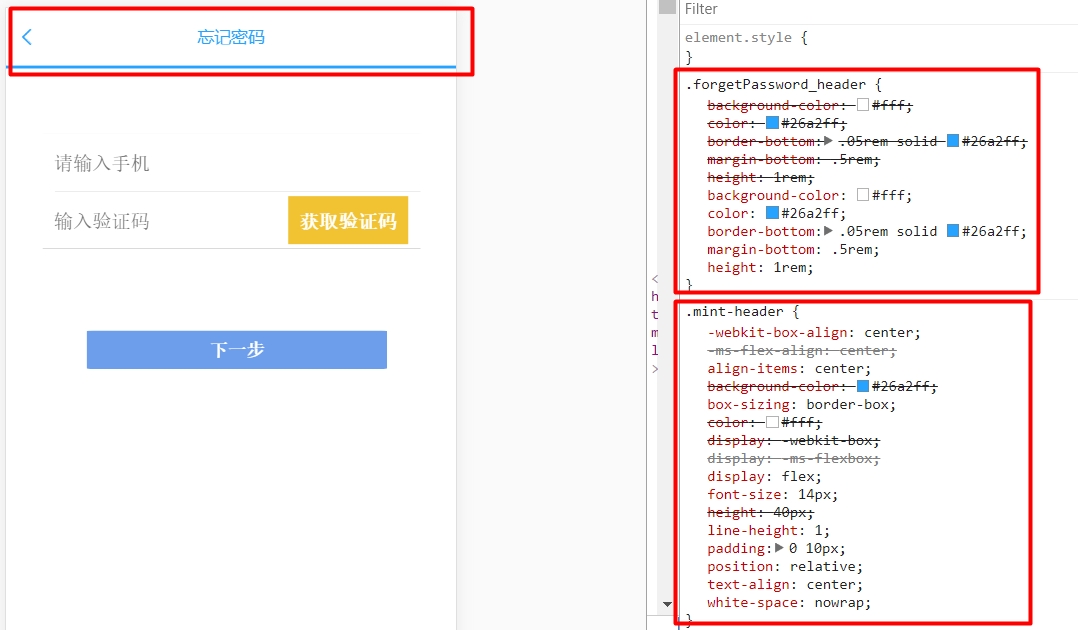
②没问题的截图
二,解决方案
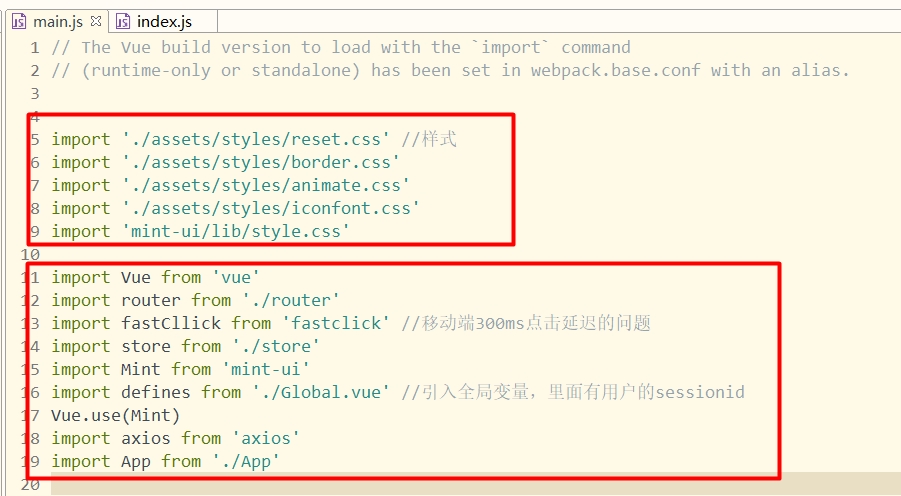
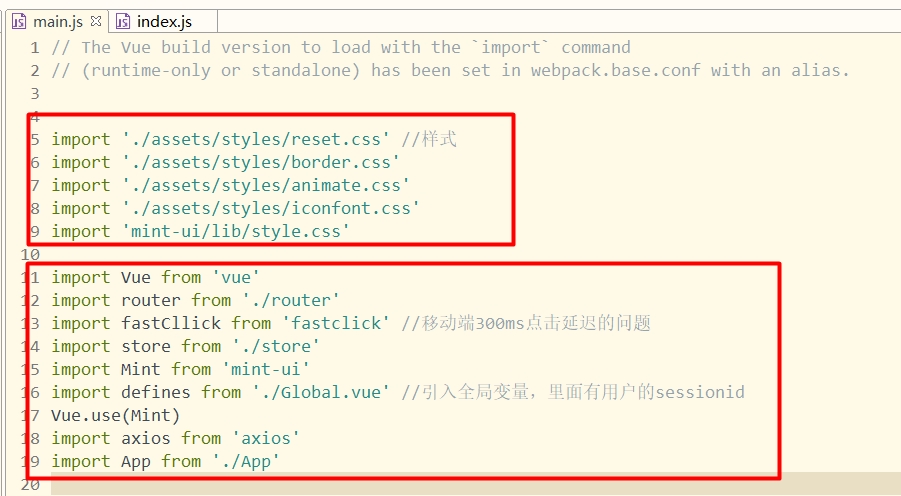
进入main.js文件中,对我们的导入顺序进行重新排序

一,问题描述
1.1 问题情况在本地测试时,css样式是没有问题的,但是当这个vue项目打包之后,第三方的插件的样式竟然覆盖了我自己写的样式。1.2 问题截图
①有问题的截图
②没问题的截图
二,解决方案
进入main.js文件中,对我们的导入顺序进行重新排序

一般是多个vue组件有相同的类名,导致样式相互影响 dev和bulid引用css文件的方式不同 解决办法 ![在这里插入图片描述][watermark_type_Zm
博主刚刚解决了index.html空白问题,刚打开项目页面又发现了样式出现了大问题,样式与开发版本有很大不同,有些样式没有生效。利用搜索引擎,找到了问题所在以及解决办法:
前端vue直接在VScode里输入命令 ![在这里插入图片描述][20200512161417549.png] npm run build 前端会多出来这样
项目详情:一个 Todo 应用,有 /app \`(主页面)和 /login (登录页面)两个路由 错误详情 在做 ssr 渲染时,我使用了路由懒加载,然后
Vue代理 在Vue项目中配置了代理,但是部署之后不生效,并且报404; 这是因为Vue配置的代理仅在本地开发下有效; 部署之后,需要: 在nginx中进行配
主要就是: ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nL
vue 打包出错——Unexpected token: punc (\}) 在对vue进行打包的时候,出现了这样的错误: Unexpected token: punc
> 一,问题描述 1.1 问题情况 在本地测试时,css样式是没有问题的,但是当这个vue项目打包之后,第三方的插件的样式竟然覆盖了我 自己写的样式。
> 一,css、js路径出错 1.1 特征: 这种情况表现为页面显示是空白的! ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVp
![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L0hlcm9f
还没有评论,来说两句吧...