jQuery元素选择器(element)
一 介绍
元素选择器是根据元素名称匹配相应的元素。
通俗的讲元素选择器指向的是DOM元素的标记名,也就是说元素选择器是根据元素的标记名选择的。
可以把元素的标记名理解成学生的姓名,在一个学校中可能有多个姓名为“刘伟”的学生,但是姓名为“吴语”的学生也许只有一个,所以通过元素选择器匹配到的元素可能有多个,也可能是一个。
多数情况下,元素选择器匹配的是一组元素。
元素选择器的使用方法如下:
$(“element”);
其中,element为要查询元素的标记名。
例如,要查询全部div元素,可以使用下面的jQuery代码:
$(“div”);
二 应用
在页面中添加两个
三 代码
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script><div>这里种植了一棵草莓</div><div>这里养殖了一条鱼</div><input type="button" value="若干年后" /><script type="text/javascript">$(document).ready(function(){$("input[type='button']").click(function(){ //为按钮绑定单击事件$("div").eq(0).html("这里长出了一片草莓"); //获取第一个div元素$("div").get(1).innerHTML="这里的鱼没有了"; //获取第二个div元素});});</script>
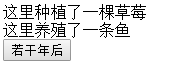
四 运行效果


五 运行说明
在上面的代码中,使用元素选择器获取了一组div元素的jQuery包装集,它是一组Object对象,存储方式为[Object Object],但是这种方式并不能显示出单独元素的文本信息,需要通过索引器来确定要选取哪个div元素,在这里分别使用了两个不同的索引器eq()和get()。
这里的索引器类似于房间的门牌号,所不同的是,门牌号是从1开始计数的,而索引器是从0开始计数的。
在本实例中使用了两种方法设置元素的文本内容,html()方法是jQuery的方法,innerHTML方法是DOM对象的方法。
这里还用了$(document).ready()方法,当页面元素载入就绪的时候就会自动执行程序,自动为按钮绑定单击事件。
eq()方法返回的是一个jQuery包装集,所以它只能调用jQuery的方法,而get()方法返回的是一个DOM对象,所以它只能用DOM对象的方法。
eq()方法与get()方法默认都是从0开始计数。
$(“#test”).get(0)等效于$(“#test”)[0]。



































还没有评论,来说两句吧...