CSS基础知识(四)——定位
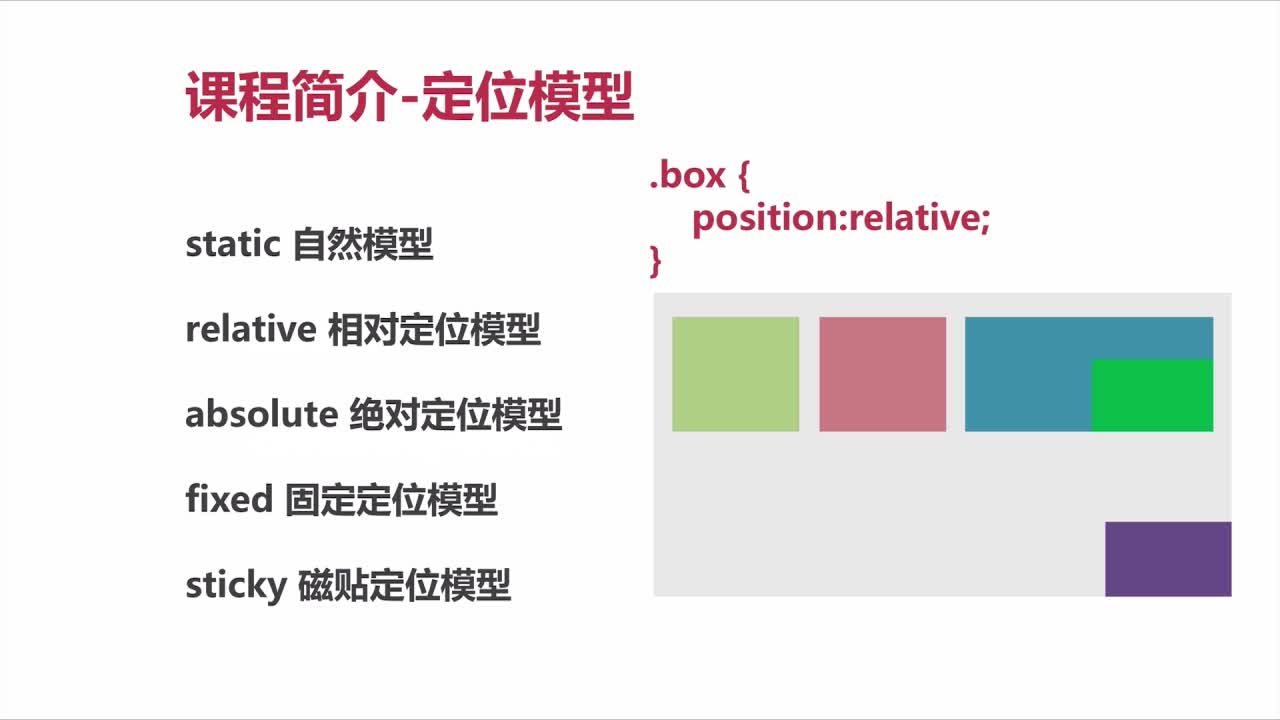
CSS position 属性
通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式。
position 属性值的含义:
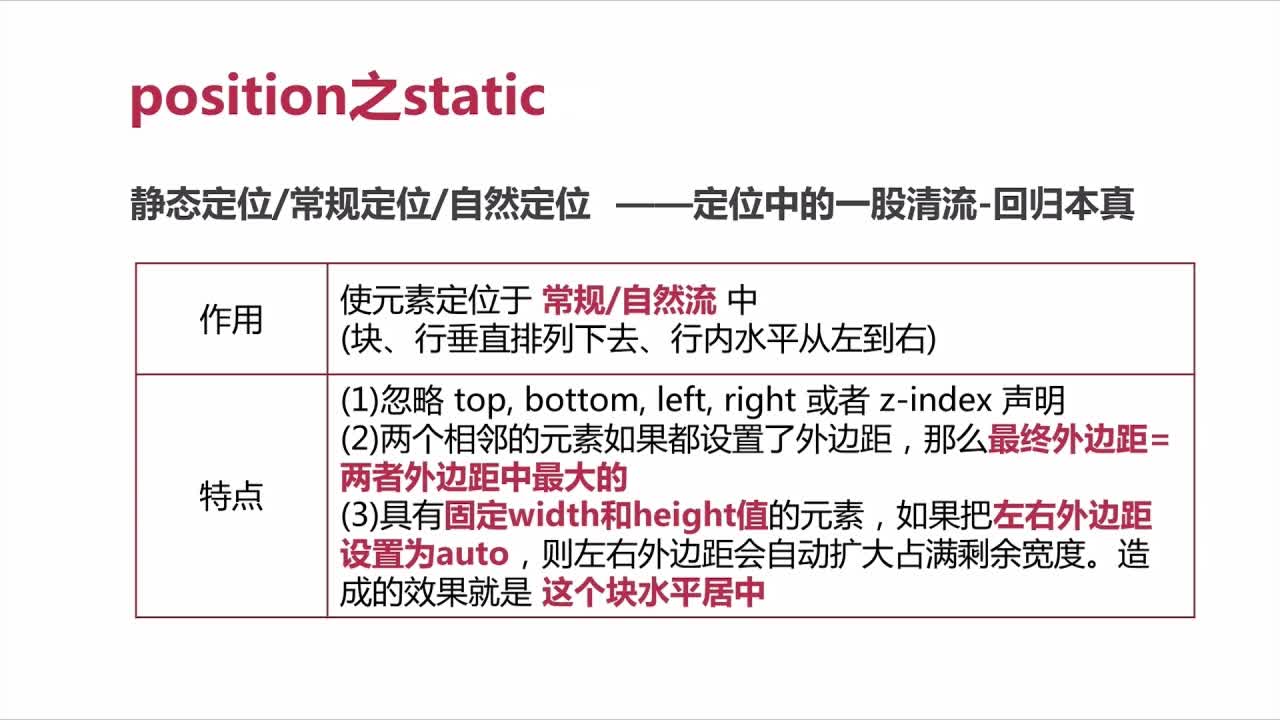
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
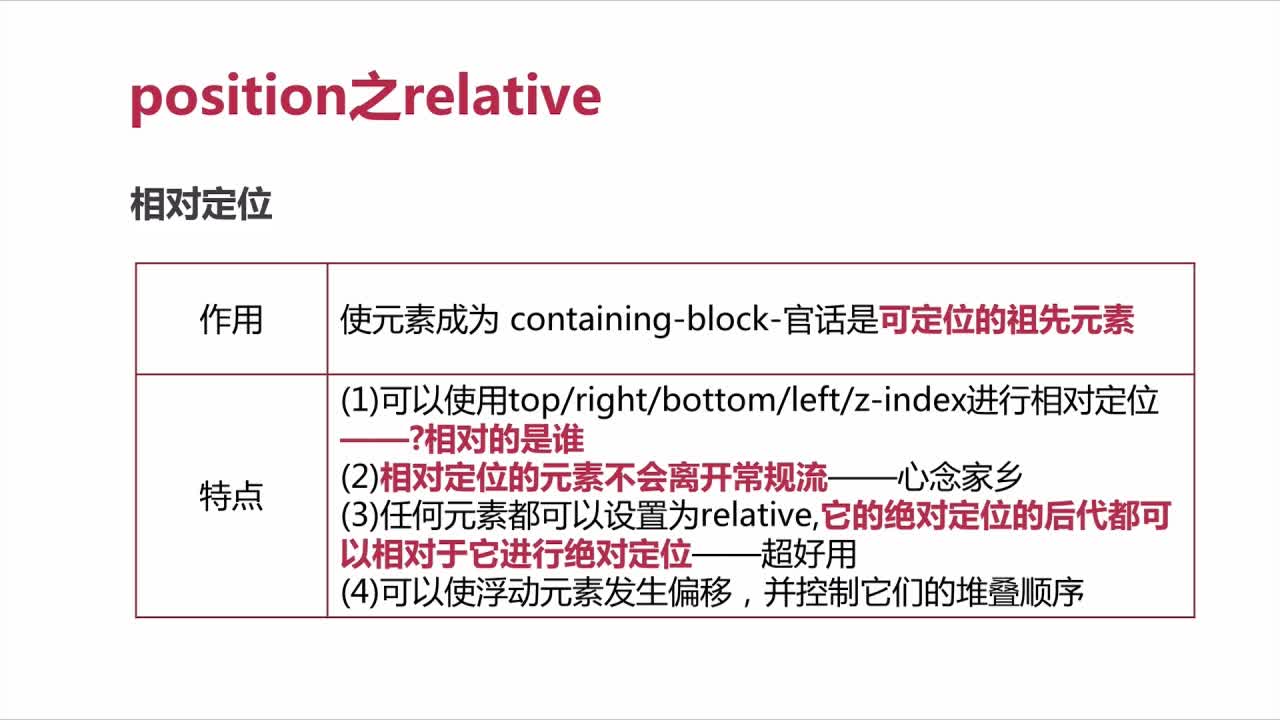
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
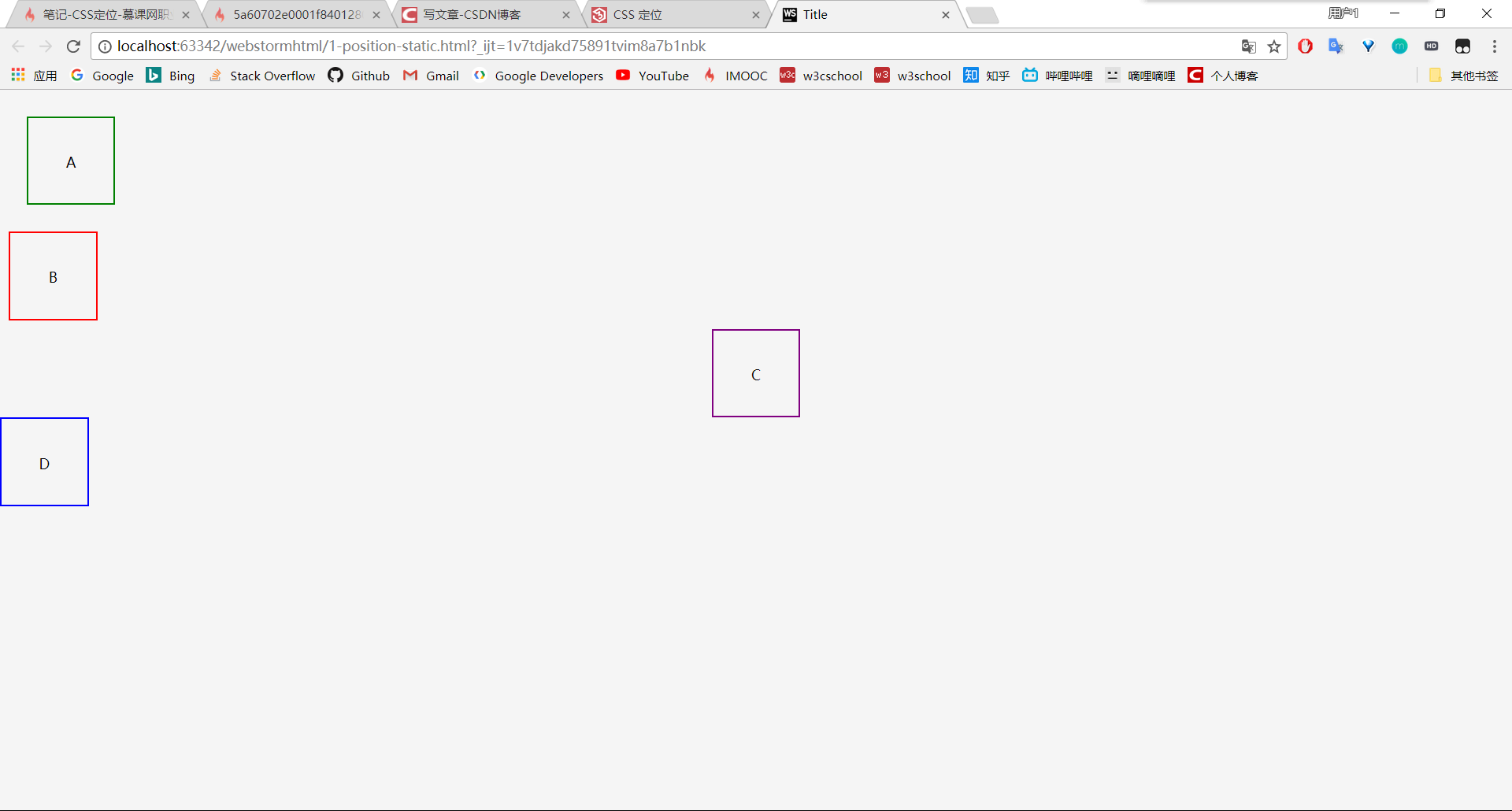
一、static静态模型
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="reset.css"><style>.block{position: static;/*静态定位模型,即以标准流/自然流进行排序*/width: 100px;height: 100px;/*行高为块高配上值为text-align的属性会有居中的效果*/line-height: 100px;text-align: center;border: 2px solid blue;box-sizing: border-box;}/*第一个块和第二个块之间的距离不为40,为最大的外边距,即30*/.block:nth-child(1){border: 2px solid green;margin: 30px;}.block:nth-child(2){border: 2px solid red;margin: 10px;}/*将有固定宽高的块元素的左右边距设置为auto,效果为在剩余的水平空间内居中*/.block:nth-child(3){border: 2px solid purple;margin-left: auto;margin-right: auto;}</style></head><body><div class="block">A</div><div class="block">B</div><div class="block">C</div><div class="block">D</div></body></html>

二、relative相对定位模型
可定位的祖先元素的意思是其子元素可以以它为参照物进行一个定位,常用于父元素为相对定位模型,子元素为绝对定位模型(absolute)的搭配。
第一条解析:相对的是自己原来的位置。
第二条解析:发生偏移后原来的空间依然保留。
第三条解析:在第三点绝对定位模型中再讨论
第四点解析:例如有两个同时左浮动的div块元素,根据之前的知识我们知道他们会发生水平排列,但是如果我们规定第二个元素的定位方式为相对定位,这时使用left:-80px(假设两个元素宽都为80px)就会发生两个浮动元素重叠。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="reset.css"><style>.block{width: 80px;height: 80px;/*行高为块高,文本水平居中,最终效果为文本居中*/line-height: 80px;text-align: center;border: 2px solid black;}.block:nth-child(2){position: relative;border: 2px solid red;top: 10px;left: 10px;}</style></head><body><div class="block">A</div><div class="block">B</div><div class="block">C</div></body></html>
上面的代码效果为第二点的效果,即在相对定位模型下偏移后会保留原来的空间。
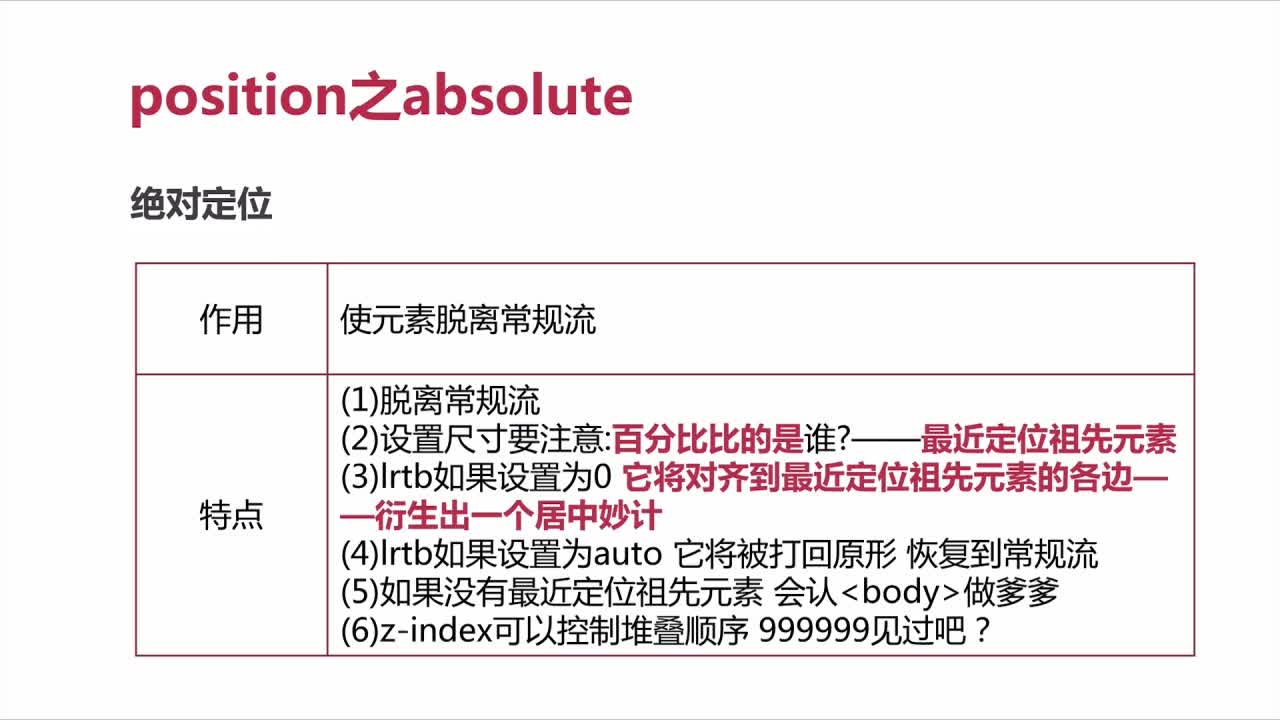
三、absolute绝对定位模型
首先,声明了绝对定位模型的元素会脱离常规流进行排列。
第二点解析:设置尺寸为百分比时,例如width:50%,其宽度会成为最近的定位祖先元素的一半,所谓定位祖先元素就是声明了position的最近的父元素。
第三条解析:父元素为relative,子元素为absolute,那么将子元素的left、right、top、bottom都设置为0,再将子元素的各个方向的margin都设置为auto,那么子元素就会在父元素里呈现居中效果
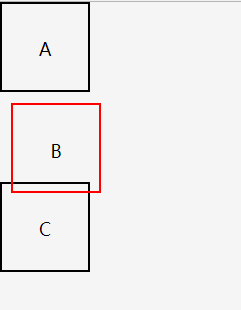
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="reset.css"><style>.block{width: 80px;height: 80px;line-height: 80px;text-align: center;border: 2px solid black;}.block:nth-child(1){position: absolute;/*绝对定位,脱离常规流*//*在绝对定位模型下,元素会脱离常规流的排序,偏移相对的就不是原本自己的位置了*/top: 20px;left: 20px;border: 2px solid blue;z-index: 999;}.block:nth-child(2){position: absolute;/*绝对定位,脱离常规流*/top: 20px;left: 20px;border: 2px solid red;z-index: 1;}</style></head><body><div class="block">A</div><div class="block">B</div><div class="block">C</div></body></html>
根据我们之前学到的知识,B块和C块如果在常规流内,其偏移是相对其之前的位置进行偏移的,即正常情况下A、B、C是会垂直排列的,B、C发生偏移后会以垂直排列后的位置为基础进行偏移,但是我们看看实际效果,发现B和C脱离了常规流进行偏移。
四、fixed固定定位
第一点解析:绝对定位是相对于最近的定位祖先元素(即position为relative的父元素)做定位,而固定定位是相对于视口的位置,即用户可见,常用于狗皮膏药类型的广告。
第二点解析:狗皮膏药广告,类似于把一个广告贴在屏幕上。
第三点解析:除了相对于视口定位和absolute不一样外,其余均一样。
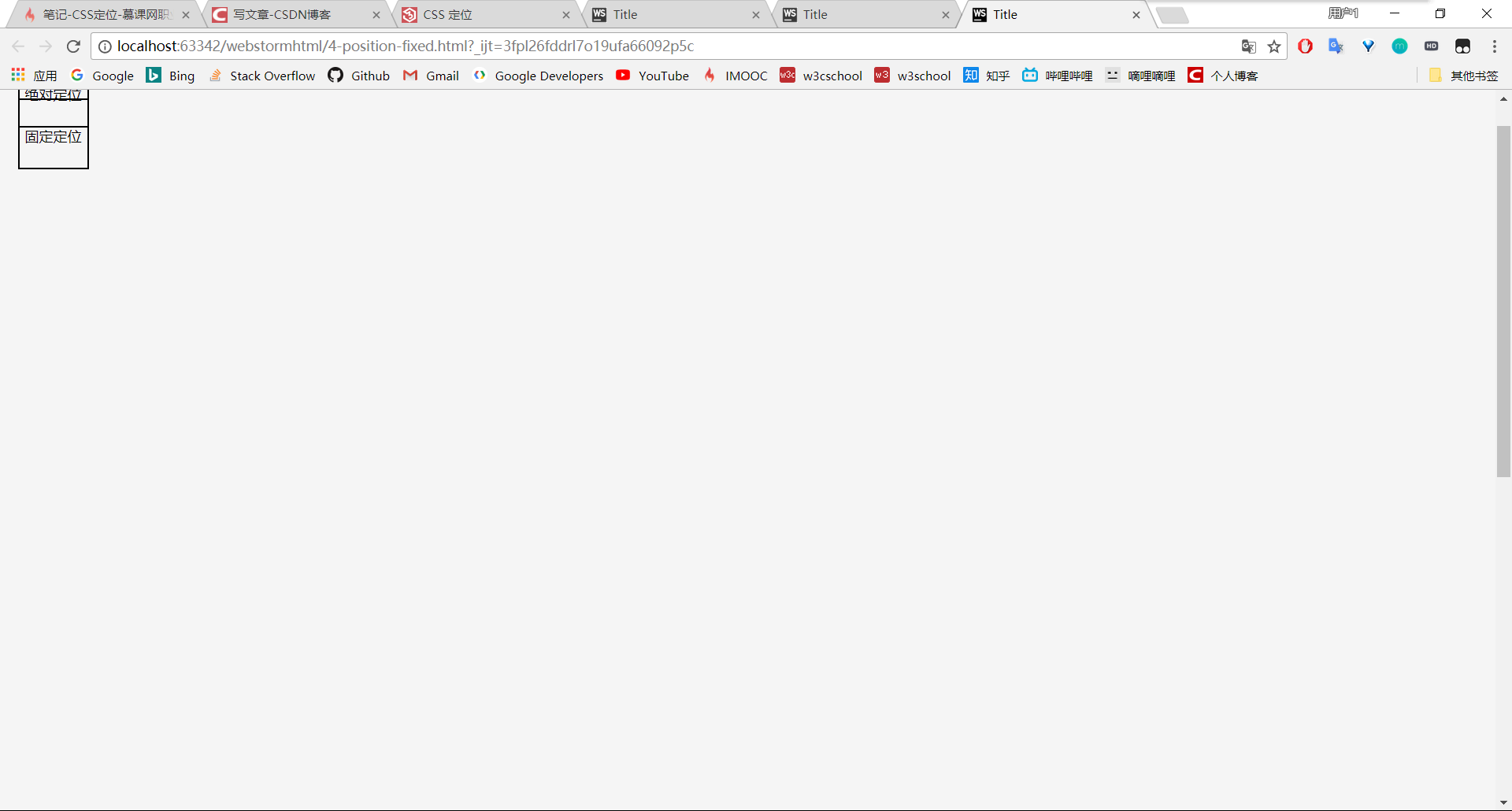
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="reset.css"><style>body{height: 1600px;background: blue;}.block{width: 80px;height: 80px;line-height: 80px;text-align: center;border: 2px solid black;}.block:nth-child(1){position: absolute;top: 10px;left: 20px;}.block:nth-child(2){position: fixed;top: 10px;left: 20px;}</style></head><body><div class="block">绝对定位</div><div class="block">固定定位</div></body></html>
我们知道,fixed和absolute都会使元素脱离常规流排列,因此上面的两个div正常情况下会重叠在页面左上角,但是由于fixed是相对于视口的左上角,因此若我们将页面向下滑动,绝对定位的div会逐渐上移,而固定定位的div不会消失,这就是流氓网页上的广告效果。
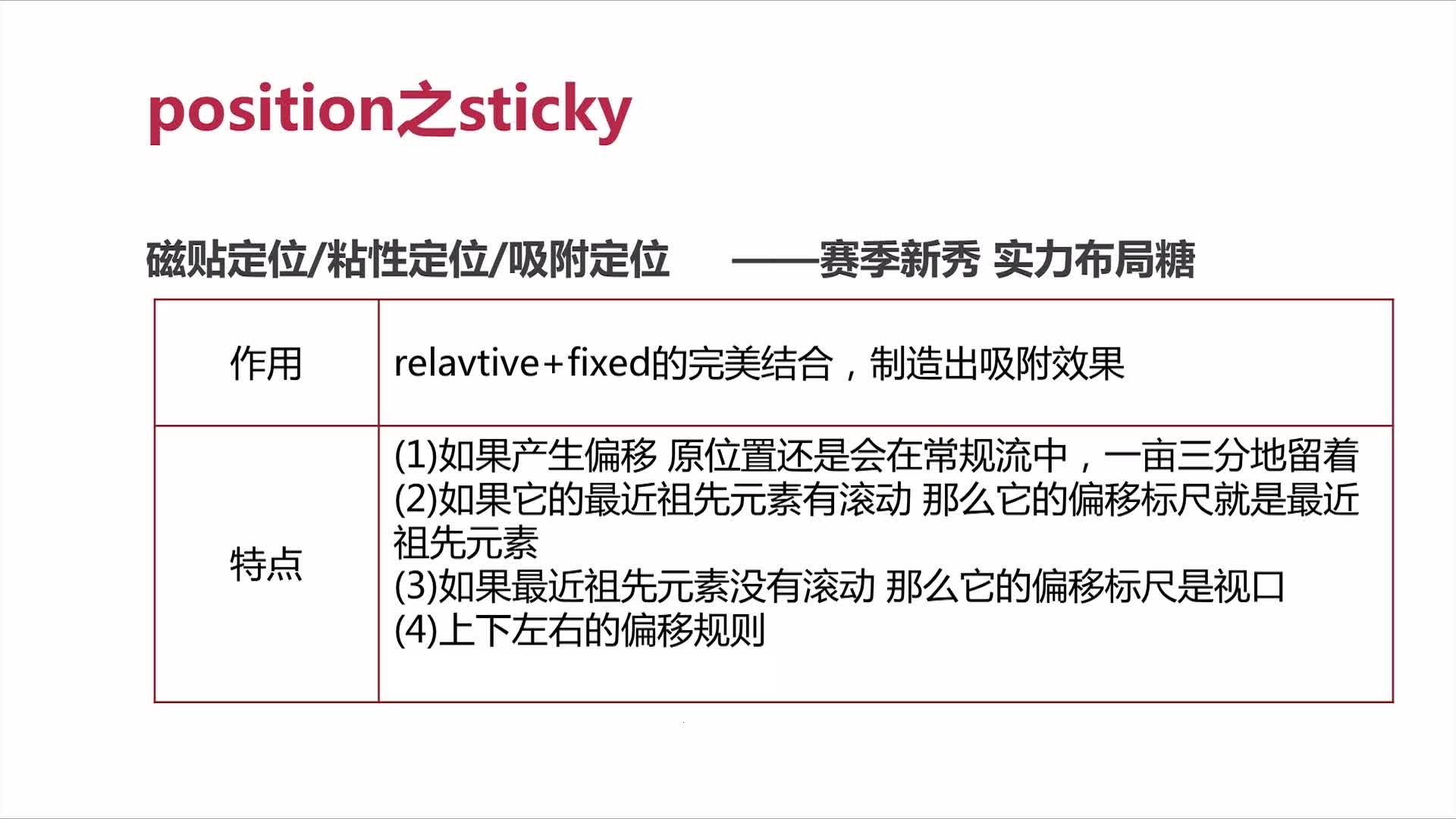
五、sticky磁贴定位/粘性定位/吸附定位
我们进入一个网页有时会看到一个网页中间有一个广告,当我们网页向下滚动时,这个广告会正常的向上滚动,但是当这个广告的上沿和页面上沿重合时我们再向下翻,就会发现这个广告依然跟着网页一起向下走,没有消失在我们的视口中,这就是sticky的效果。
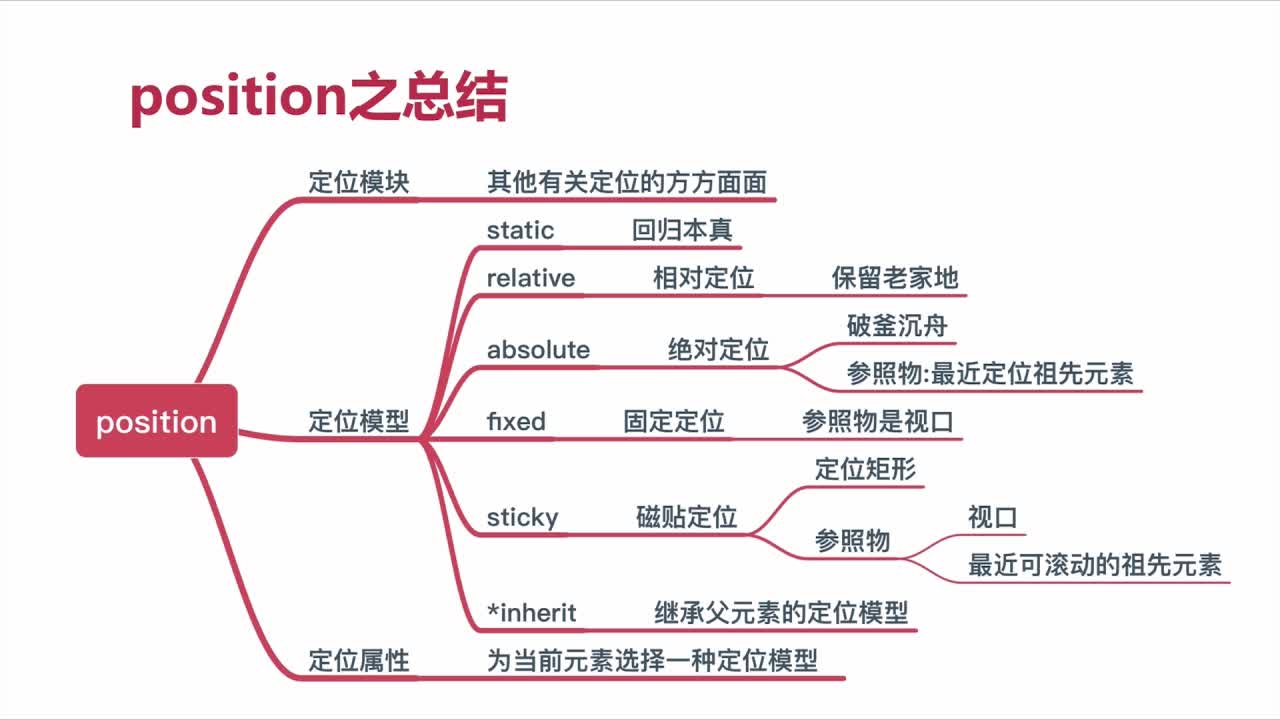
六、定位模型总结
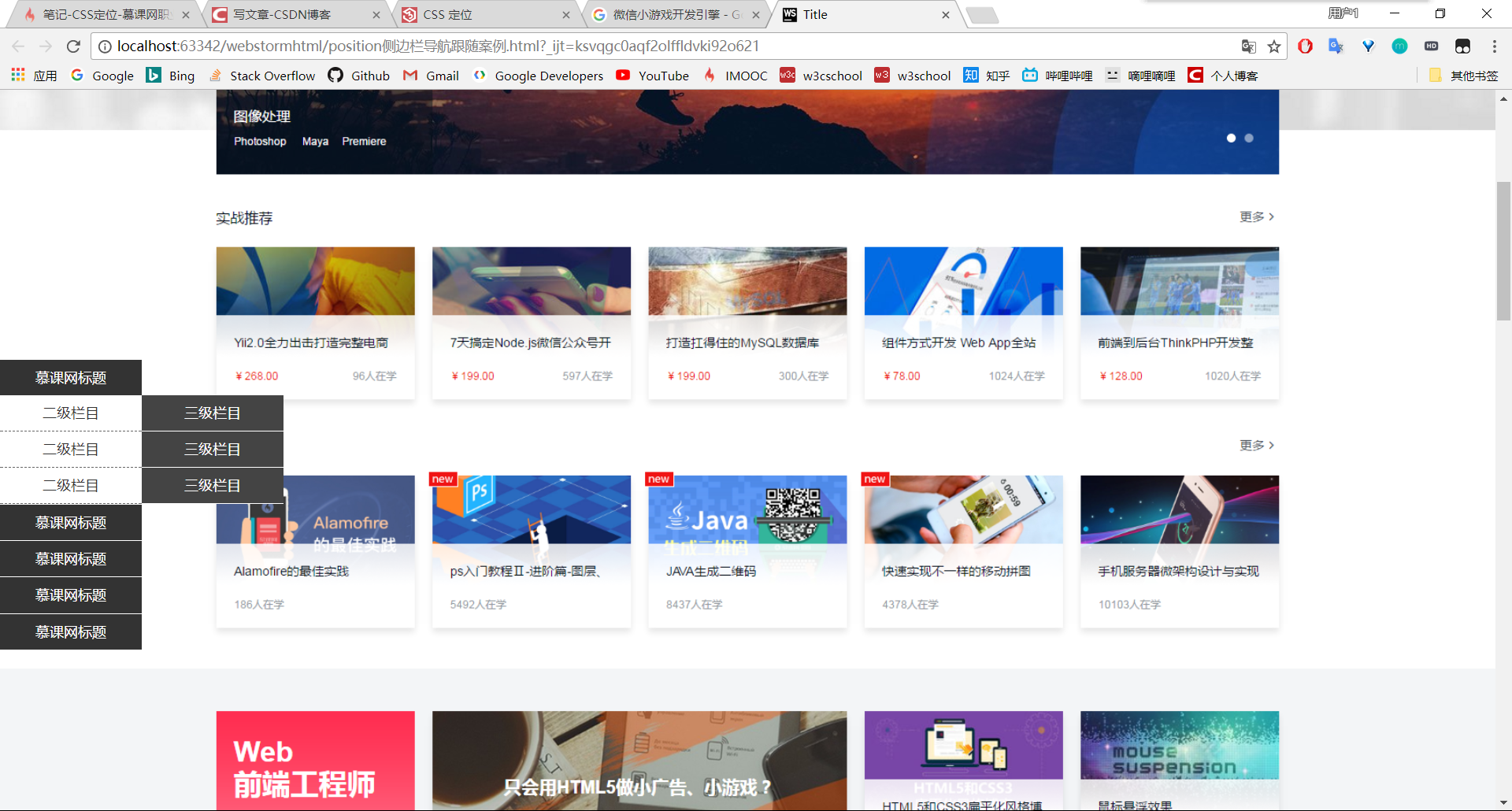
七、侧边栏跟随导航实战
先展示一下效果,左边这个导航当我们将鼠标移动到任何一个慕课网标题上时会显示出之前隐藏着的二级栏目,当我们再将鼠标移动到二级栏目上时会显示出三级栏目,并且这个导航是固定定位模型,因此会一直显示在最左边。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>*{padding: 0;margin: 0;}.page{width: 100%;height: 4043px;background: url("mooc.png") center top no-repeat;}.nav{width: 160px;height: 205px;position: fixed;left: 0;top: 50%;margin-top: -103px;font-family: 'Microsoft YaHei';}.nav-li{width: 160px;height: auto;border-bottom: 1px solid #fff;background: #333;text-align: center;line-height: 40px;color: #fff;font-size: 16px;cursor: pointer;/*鼠标移动到一级栏目上时变成手的形状*/}.tit{width: 160px;height: 40px;}.nav-li:hover ul/*鼠标移动到一级栏目上时不再隐藏二级栏目*/{display: block;}.nav-li ul{width: 160px;height: auto;background: #fff;display: none;/*隐藏二级栏目*/}.nav-li ul li{width: 160px;height: 40px;border-bottom: 1px dashed #666;color: #333;text-align: center;line-height: 40px;position: relative;}.list-3{width: 160px;height: auto;position: absolute;left: 100%;top: 0;display: none;/*鼠标没有移动到二级栏目上时隐藏三级栏目*/}.list-3Dom{width: 160px;height: 40px;background: #444;border-bottom: 1px solid #fff;text-align: center;line-height: 40px;color: #fff;}.nav-li ul li:hover .list-3{display: block;/*鼠标移动到二级栏目上时显示三级栏目*/}</style></head><body><div class="page"><div class="nav"><div class="nav-li"><div class="tit">慕课网标题</div><ul><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li></ul></div><div class="nav-li"><div class="tit">慕课网标题</div><ul><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li></ul></div><div class="nav-li"><div class="tit">慕课网标题</div><ul><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li></ul></div><div class="nav-li"><div class="tit">慕课网标题</div><ul><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li></ul></div><div class="nav-li"><div class="tit">慕课网标题</div><ul><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li><li>二级栏目<div class="list-3"><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div><div class="list-3Dom">三级栏目</div></div></li></ul></div></div></div></body></html>
大体讲一下实现的思路,首先整个页面是一个div,在这个页面中定义一个导航div(固定定位在最左侧,垂直居中利用top:50% margin-top:负号加导航高度的一半来实现),在导航div中设置五个子div用来显示五个一级栏目,每个一级栏目设置一个无序列表用来实现二级栏目,每个二级栏目下面再设置三个子div来实现三级栏目,并且在鼠标移动到一级栏目之前不会显示二级栏目,同样在鼠标移动到二级栏目之前不会显示三级栏目,这里需要注意的是如何实现三级栏目显示在整个导航右侧呢?这就需要利用到我们之前学的知识:绝对定位模型是相对其最近的定位祖先元素来进行定位的。首先二级栏目是三级栏目的定位祖先元素(relative),因此我们将三级栏目设置为绝对定位模型,再声明left:100%即可。


























![[Win]python入门安装教程 [Win]python入门安装教程](https://image.dandelioncloud.cn/images/20230528/17c51fee60ef435185c83f2c907f1820.png)








还没有评论,来说两句吧...