CSS基础(五):定位
CSS定位机制
CSS 有三种基本的定位机制:相对定位、浮动和绝对定位。
相对定位
相对定位指的是设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
如果将box2的框 top 设置为 50px,那么框将在原位置顶部下面 50 像素的地方。如果 left 设置为 20 像素,那么会在元素左边创建 20 像素的空间,也就是将元素向右移动。
只要box2设置了position为relative ,box1和box3始终不会因为box2的改变而改变。
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>相对定位</title><style type="text/css">.box{width: 200px;height:100px;border: 1px solid #F00;float: left;margin:0 0 0 30px;}.box2{position: relative;left: 20px;top: 50px;}</style></head><body><div id="main"><div class="box">box1</div><div class="box box2">box2</div><div class="box">box3</div></div></body></html>

浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
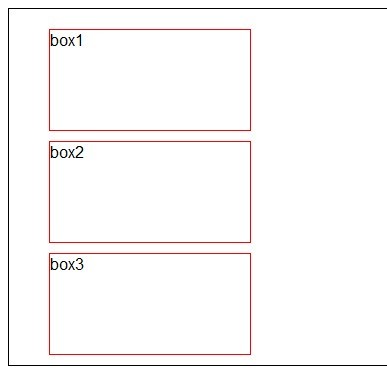
1.当都不设置浮动时:
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>浮动</title><style type="text/css">#main{border: 1px solid #000;padding:10px;}.box{width: 200px;height:100px;border: 1px solid #F00;margin:10px 0 0 30px;}</style></head><body><div id="main"><div class="box">box1</div><div class="box">box2</div><div class="box">box3</div></div></body></html>

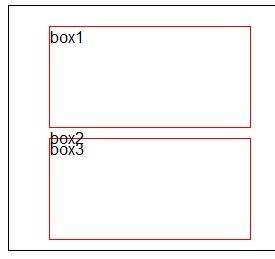
2.当设置box1向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了box1 2,使box12 从视图中消失。
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>不设置浮动</title><style type="text/css">#main{border: 1px solid #000;padding:10px;}.box{width: 200px;height:100px;border: 1px solid #F00;margin:10px 0 0 30px;}.box1{float:left;}</style></head><body><div id="main"><div class="box box1">box1</div><div class="box box2">box2</div><div class="box box3">box3</div></div></body></html>

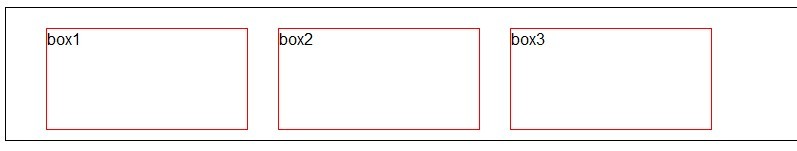
3.当都设置为浮动时,box1 向左浮动直到碰到包含框,另外两个box向左浮动直到碰到前一个浮动框。
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>不设置浮动</title><style type="text/css">#main{border: 1px solid #000;padding:10px;overflow: hidden;}.box{width: 200px;height:100px;border: 1px solid #F00;margin:10px 0 0 30px;float: left;}</style></head><body><div id="main"><div class="box box1">box1</div><div class="box box2">box2</div><div class="box box3">box3</div></div></body></html>

4.清除浮动,要想阻止行框围绕浮动框,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
更多请参考
绝对定位
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
因为绝对定位的框与文档流无关,所以它们可以覆盖页面上的其它元素。可以通过设置 z-index 属性来控制这些框的堆放次序。
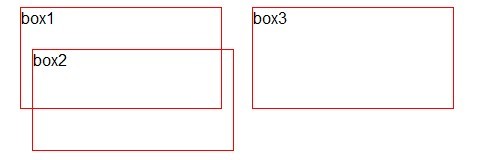
当设置box2的position为absolute时,它就会脱离文档,相当于不存在。
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><title>绝对定位</title><style type="text/css">.box{width: 200px;height:100px;border: 1px solid #F00;float: left;margin:0 0 0 30px;}.box2{position: absolute;left: 20px;top: 50px;}</style></head><body><div id="main"><div class="box">box1</div><div class="box box2">box2</div><div class="box">box3</div></div></body></html>


想要整理更多的碎片知识,扫码关注下面的公众号,让我们在哪里接着唠!




































还没有评论,来说两句吧...