HTML之position:absolute relative static fixed的区别和理解
HTML之position:absolute relative static fixed的区别
在理解position:absolute relative static fixed的区别时,我们先需要清楚什么是文档流。
一、文档流:将窗体自上而下分成一行一行,并在每行中按从左至右的挨次排放元素,即为文档流。
每个非浮动块级元素都独有一行, 浮动元素则按规则浮在行的一端. 若当时行容不下, 则另起新行再浮动。内联元素也不会独有一行. 一切元素(包括块级,内联和列表元素)均可生成子行, 用于摆放子元素。有三种状况将使得元素离开文档流而存在,分别是浮动、绝对定位、固定定位.
然则在IE中浮动元素也存在于文档流中,浮动元素不占任何正常文档流空间,而浮动元素的定位照样基于正常的文档流,然后从文档流中抽出并尽能够远的挪动至左侧或许右侧。当一个元素脱离正常文档流后,依然在文档流中的其他元素将忽略该元素并填补其原先的空间。
基于文档流,理解以下的定位形式:
相对定位:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
绝对定位:即完全离开文档流, 相关于position属性非static值的比来父级元素进行偏移。
固定定位:即完全离开文档流,相关于视区进行偏移。
文档流是文档中可显示对象在排列时所占用的位置。比如网页的div标签它默认占用的宽度位置是一整行,p标签默认占用宽度也是一整行,因为div标签和p标签是块状对象。
网页中大部分对象默认是占用文档流,也有一些对象是不占文档流的,比如表单中隐藏域。当然我们也可以让占用文档流的元素转换成不占文档流,这就要用到CSS中属性position来控制。
二、**CSS 2.0对position的定义:检索对象的定位方式。共有4种取值。
absolute:绝对定位。将对象从文档流中拖出,使用left,right,top,bottom等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果不存在这样的父对象,则依据body对象。而其层叠通过z-index属性定义
。当对象定位在浏览器窗口以外,浏览器因此显示滚动条。
fixed:固定定位。对象定位遵从绝对(absolute)方式。但是要遵守一些规范。当对象定位在浏览器窗口以外,浏览器不会因此显示滚动条,而当滚动条滚动时,对象始终固定在原来位置。
relative:相对定位。对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置。当对象定位在浏览器窗口以外,浏览器因此显示滚动条。
static:元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
inherit:**继承值,对象将继承其父对象相应的值。
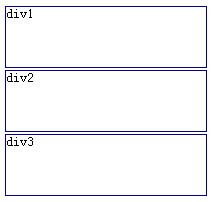
所有的块元素在html文档中是按照它们出现在文档中的先后顺序排列的(当然,嵌套不在此列),每一个块都会另起一行。如下图

他们对应的html如下:
<html><head><title>DIV+CSS</title><style>#div1 {border: 1px solid #000099;height: 60px;width: 200px;margin:2px;}#div2 {border: 1px solid #000099;height: 60px;width: 200px;margin:2px;}#div3 {border: 1px solid #000099;height: 60px;width: 200px;margin:2px;}</style></head><body><div id="div1">div1</div><div id="div2">div2</div><div id="div3">div3</div></body></html>
三、CSS中的相对定位和绝对定位模型
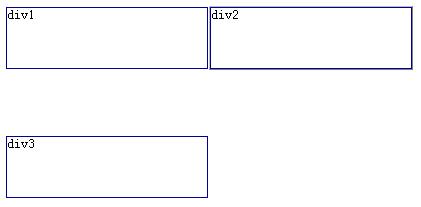
在文档流中,每个块元素都会被安排到流中的一个位置,我们可以通过CSS中的定位属性来重新安排它的位置。定位分为相对定位和绝对定位, 相对定位是相对于该块元素在文档流中的位置的,比如,我们可以使用相对定位把div2放到div1的右侧,CSS代码如下:
#div1 {border: 1px solid #000099;height: 60px;width: 200px;margin:2px;}#div2 {border: 1px solid #000099;height: 60px;width: 200px;margin:2px;position: relative;top: -64px;left: 204px;}#div3 {border: 1px solid #000099;height: 60px;width: 200px;margin:2px;}
下面是效果:
可以看到一个有趣的现象,那就是虽然我们把div2移走了,但是div1和div3中间还是有一个空间, 说明相对定位的元素是会占据文档流空间的,这里的div2就是典型的“站着茅坑不拉屎”。
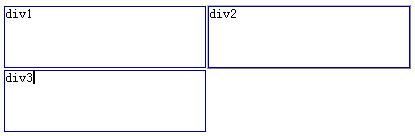
使用绝对定位也是可以把div2摆到div1的右边的,而且绝对定位是不会占据文档流空间的,如下图,div1和div3之间没有空白:
div2的CSS代码:
#div2 {border: 1px solid #000099;height: 60px;width: 200px;margin:2px;position: absolute;top: 15px;left: 214px;}
绝对定位是个好东西,可以把内容显示到页面上的任何位置,但是对于我们程序员来说,却不能使用太多的绝对定位,因为使用程序动态向div中添加内容,div的大小是不可知的,无法将每一个div的位置都定死。
四、CSS中的浮动和清除模型
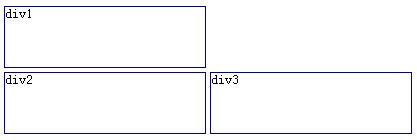
在CSS中,最让人不好理解的应该算是float和clear意义了。float可以达到这样一个效果,就是本来应该一行一个的块元素,如果定义了float属性,则只要行的空间足够,它会跑别的float元素的屁股后面,而不再会单独占用一行,如下图:
这里把div2和div3都定义了为浮动,代码如下:
#div2 {border: 1px solid #000099;height: 60px;width: 200px;margin:2px;float:left;}#div3 {border: 1px solid #000099;height: 60px;width: 200px;margin:2px;float:left;}
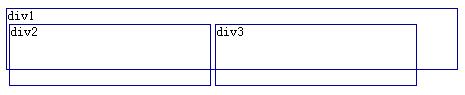
那什么情况下需要clear呢?这是因为float的元素和绝对定位的元素一样,也是不占用文档空间的,因此,如果我们把div2和div3都嵌套在div1中,并且把div2和div3都定义为浮动,那么由于它们不占用文档空间,设置为浮动后div2和div3都不属于div1的内容了,所以作为父元素的div1没有内容填充,不知道自动扩展大小,以至于显示出来div2和div3会跑到div1的外面,如下图

下面是它们的html代码:
<div id="div1">div1<div id="div2">div2</div><div id="div3">div3</div></div>
下面是它们的css代码:
#div1 {border: 1px solid #000099;height: 60px;width: 450px;margin:2px;}#div2 {border: 1px solid #000099;height: 60px;width: 200px;margin:2px;float:left;}#div3 {border: 1px solid #000099;height: 60px;width: 200px;margin:2px;float:left;}
因为float的元素不占用文档流空间,有时候元素还会重叠到float元素上,这里我就不举例了。
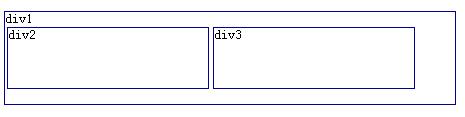
为了解决上面的问题,就需要在float之后的元素上面使用clear,在此例中,我们在div3后面加入一个空段落,并设置其为clear,如下:
<div id="div1">div1<div id="div2">div2</div><div id="div3">div3</div><p class="clear"></p></div>
clear 属性定义了元素的哪边上不允许出现浮动元素。下面是新增加的空段落的CSS代码:
.clear{clear:left;}
这时div1有了p这块内容(尽管p里面是空的),并且clear:为left, 使得p的上外边框边界刚好在其上浮动元素的下外边距边界之下
效果图;



































还没有评论,来说两句吧...