Vue2.x+ElementUI搭建项目(待修正)
Vue2.x+ElementUI搭建项目
- 第一步:创建Vue新项目
- 第二步:安装Axios用于请求API
- 第三步:项目引入ElementUI(桌面端)组件
- 第四步:总结
第一步:创建Vue新项目
- 安装Vue脚手架Cli执行命令:npm install -g @vue/cli ;
- 通过脚手架,执行Vue命令:vue create 项目名 ~创建项目;
- 安装路由,通过npm安装:npm install vue-router —save ;
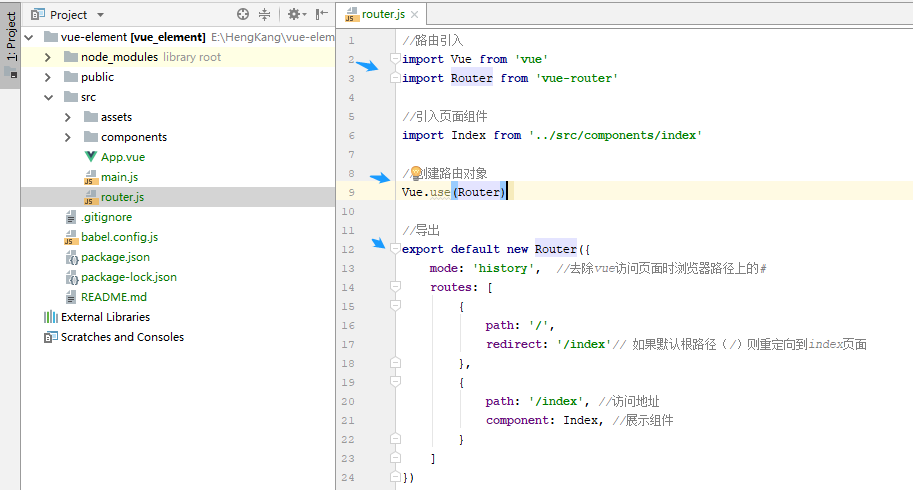
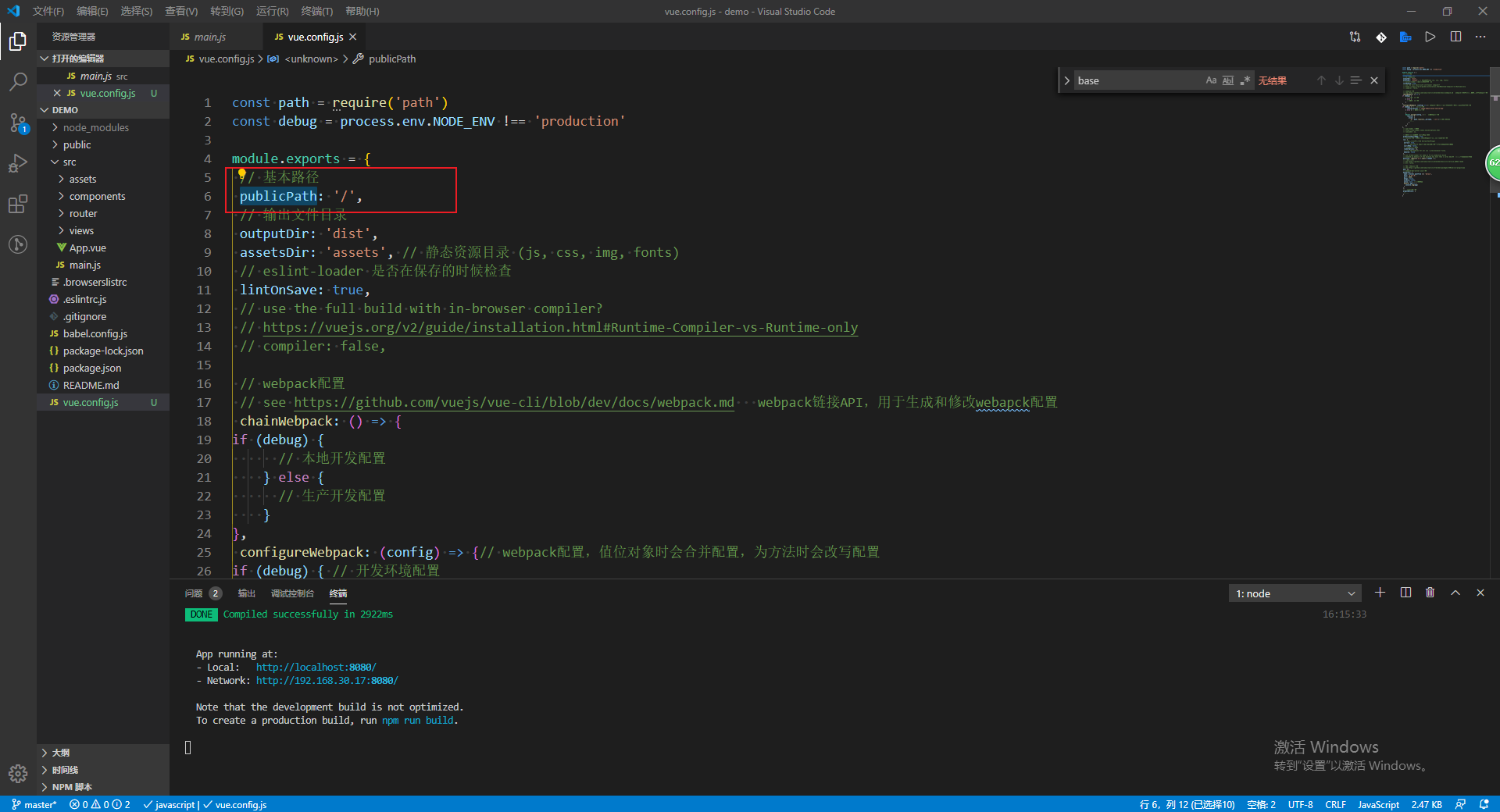
- 创建路由文件,并将其路径配置到全局入口main.js实例中;
*这里路由配置文件router.js是建在src目录下,取名router.js 与main.js同级(网上看到部分作者是在src目录下创建一个router文件夹新建一个index.js)。
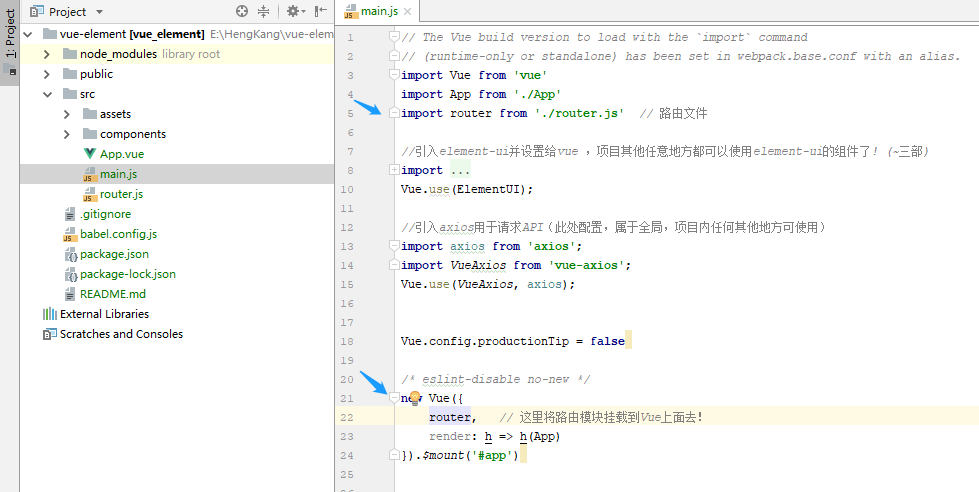
*将创建好的路由文件,配置到项目入口文件main.js中:(注:main.js中默认new Vue实例中的写法,会有一定的问题,需要按照下面做修改!)
最后,创建新的页面组件(如图我创建的:index)并按上图配置后,即可使用浏览器输入不同的path,访问不同的组件页面。
第二步:安装Axios用于请求API
- 使用npm包管理器进行安装axios:npm install axios ;
- 安装vue-axios:npm install —save axios vue-axios ;
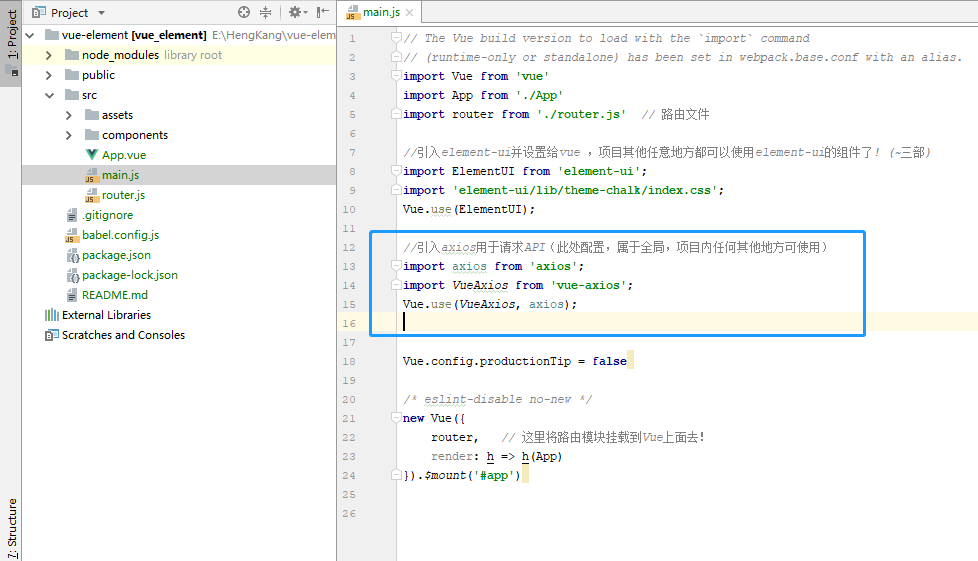
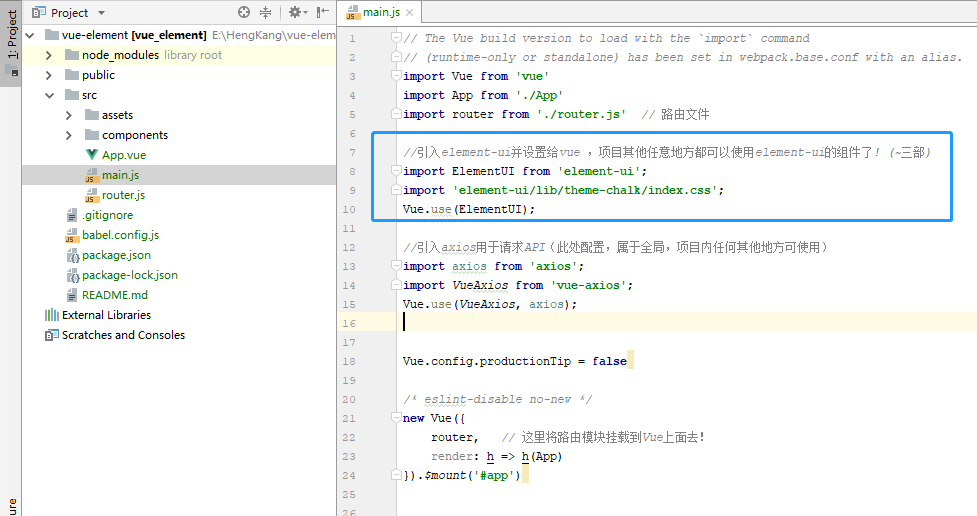
在全局入口文件main.js中配置
第三步:项目引入ElementUI(桌面端)组件
- 通过npm安装,执行命令:npm install elemnt-ui —save-dev
在全局入口文件main.js中引入组件及样式
第四步:总结
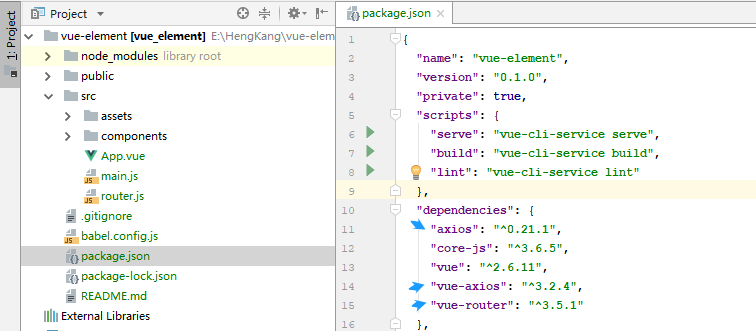
1.package.json中查看项目已安装的插件的版本;

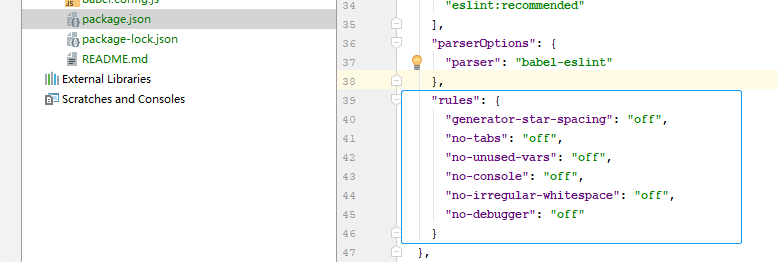
- package.json中加入rules(规则)
规则代码:
“rules”: {
“generator-star-spacing”: “off”,
“no-tabs”: “off”,
“no-unused-vars”: “off”,
“no-console”: “off”,
“no-irregular-whitespace”: “off”,
“no-debugger”: “off”
}
- A问题:在执行完axios安装命令后,终端和package.json文件同时可见axios的版本号,但是项目重新加载时报axios模块未找到,怎么解决?
- A答案:网上有人推荐,将 node_modules文件夹删除(npm安装后生成的依赖文件),重新执行安装插件命令!
- B答案:自己多次实践所得,重启项目!重启编译器!为什么?因为有时候执行npm安装插件后,编译器并不能完全很有效的检测到本地已安装的依赖文件,就很傻的告诉我们,你这个文件未找到!(在angular中创建一个新的页面组件,若不重启项目,死活检测不到那个页面组件,其他框架未知。)此时你就需要通过项目重启或编译器重启,来迫使编译器去重新检测本地项目内的依赖文件!不到最后,坚决不使用A答案的做法!当然如果你的依赖文件小,可能感觉不到啥,若是你恰好使用Angular为基础的项目框架,你不管删依赖文件夹或重新使用npm安装插件,特别,特别费时间!亲身体会!








































还没有评论,来说两句吧...