uni-app中授权微信登录(app)
1.模块授权

2.填写上面的信息需要在微信公众平台申请一个应用,获取相应的appid和appsecret;

3.代码
appLogin: function() {uni.getProvider({service: 'oauth',success: function(res) {//支持微信、qq和微博等if (~res.provider.indexOf('weixin')) {uni.login({provider: 'weixin',success: function(loginRes) {let access_token = loginRes.authResult.access_tokenlet openid = loginRes.authResult.openidconsole.log('-------获取openid(unionid)-----');console.log('token',access_token)console.log('openid',openid)console.log(JSON.stringify(loginRes));// 获取用户信息uni.getUserInfo({provider: 'weixin',success: function(infoRes) {console.log('-------获取微信用户所有-----');console.log(JSON.stringify(infoRes.userInfo));}});}});}}});},
4.其他
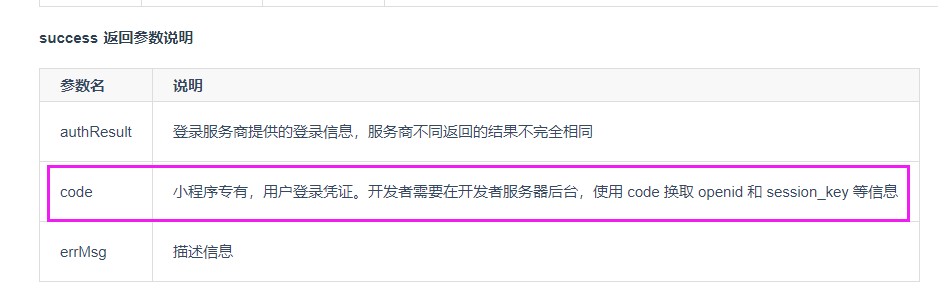
①关于code
小程序使用uni.login可以获取到code
而app\h5+不能获取code,但可以获取到access_token、openid之类的

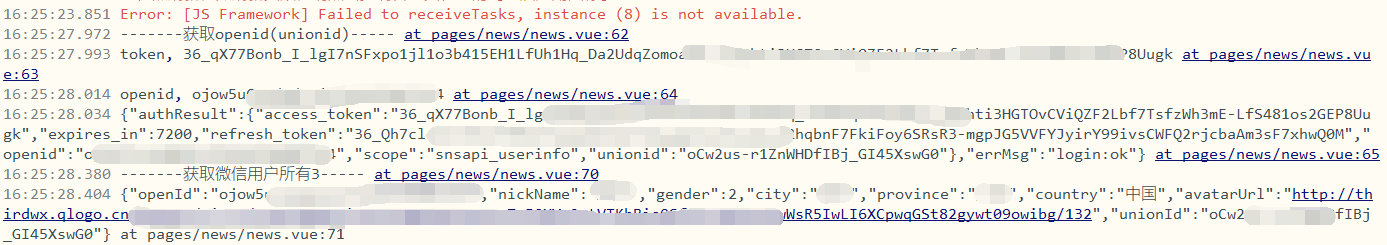
在控制台打印

②查看签名
有可能会因为签名不一致,弹出提示,这时需要查看签名
1.

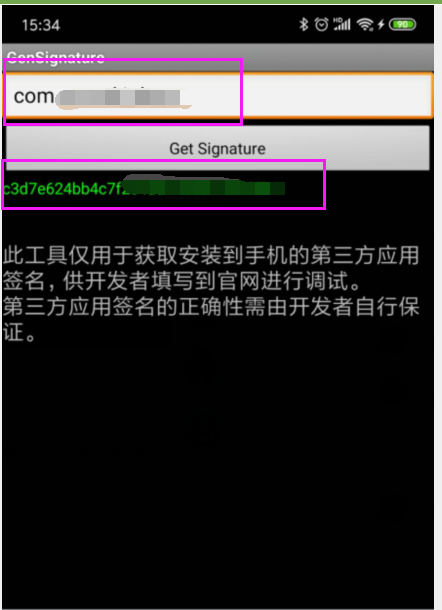
2.微信公众平台的头部导航 —- 资源中心 —-资源下载 中点击下载一个手机软件,输入应用包名后直接生成复制;
3.输入包名,得到签名
3.
超级坑的地方:
在手机上运行自定义基座得到的openid 和 打正式包得到的openid 不一样!!
正式包得到的openid是正确的,可以用于各种 api 的调用。而自定义基座则会出现各种问题,如openid 与商户appid不匹配
找了很久的问题,实在不知道为什么于是放弃下班回家,第二天打包再测就行了那种感觉真的是很666



































还没有评论,来说两句吧...