uniapp隐私政策锚点
大多数时候,锚点都是用 a 链接结合 ref 实现,但是 uniapp 开发的小程序不支持,会报错,所以只能用自带的 scroll-view ,不要以为他只是一个可以滚动的容器,它真的有这个功能,接下来看看吧!
来人,上代码 ~~~
(1)template (协议内容纯属虚构,此处列举三条)
<view class="x-p-titleList">//点击的内容data-id与scroll-view每一项的id对应<view class="xp-t-title"><view class="xp-t-titleItem" :data-id="item.id" v-for="item in list" :key="item.id" @click="bindToView">{ { item.content}}</view></view>//要锚点到的所有内容 scroll-into-view为滚动到的元素id,不能以数字开头<scroll-view class="scroller" :scroll-into-view="toView" scroll-y="true" scroll-with-animation="true"><view id="item1" class="x-p-listItem"><view style="font-size: 15px;font-weight:700">一、我们收集您的如下信息</view><view>我们收集信息是为了向您提供更好以及更个性化的服务,并努力提高您的用户体验。个人信息是指以电子或者其他方式记录的能够单独或者与其他信息结合识别特定自然人身份或者反映特定自然人活动情况的各种信息。</view></view><view id="item2" class="x-p-listItem"><view style="font-size: 15px;font-weight: 600">二、我们通过以下方式或途径收集您的信息</view><view>为了向您提供更好的服务,我们根据您所使用服务的不同,收集您与服务相关的不同信息。</view></view><view id="item3" class="x-p-listItem"><view style="font-size: 15px;font-weight: 600">三、我们通过以下方式使用您的信息</view><view>1、我们向您提供、维护、改进我们的服务,并使我们的服务更能符合您的要求,使您在使用我们的服务时,获得更好的体验,我们会使用您的信息为您提供个性化的服务。<br>2、我们可能使用您的个人信息以验证身份、预防、发现、调查欺诈、危害安全、非法或违反与我们或其关联方协议、政策或规则的行为,以保护您,或我们或其关联方的合法权益。<br></view></scroll-view></view>
(2)script 逻辑
export default {data() {return {list:[{id:'item1',content: '一、我们收集您的如下信息'},{id:'item2',content: '二、我们通过如下方式或途径收集您的信息'},{id:'item3',content: '三、我们通过以下方式使用您的信息'}],toView:''}},methods: {// 锚点bindToView(event){var id = event.currentTarget.dataset.id;this.toView = id;uni.createSelectorQuery().select('#'+this.toView).boundingClientRect(data=>{ //目标位置的节点:类或者iduni.createSelectorQuery().select(".x-p-titleList").boundingClientRect(res=>{ //最外层盒子的节点:类或者iduni.pageScrollTo({duration: 100,//过渡时间scrollTop:data.top - res.top,//到达距离顶部的top值})}).exec()}).exec();}}}
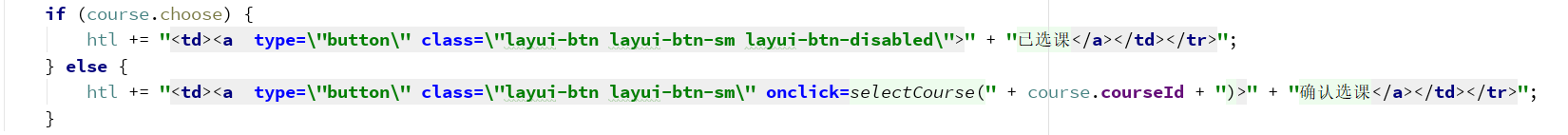
参考图



































还没有评论,来说两句吧...