dva+antd+ts的路由菜单布局
rfce(rcc)快速创建例子
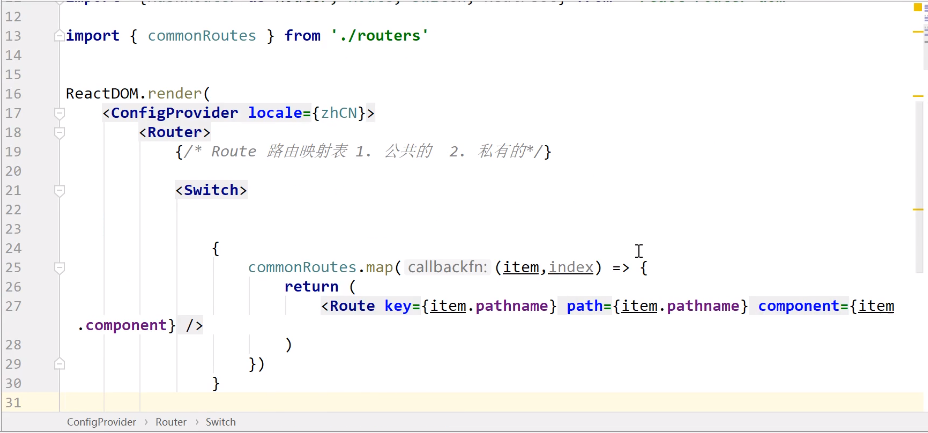
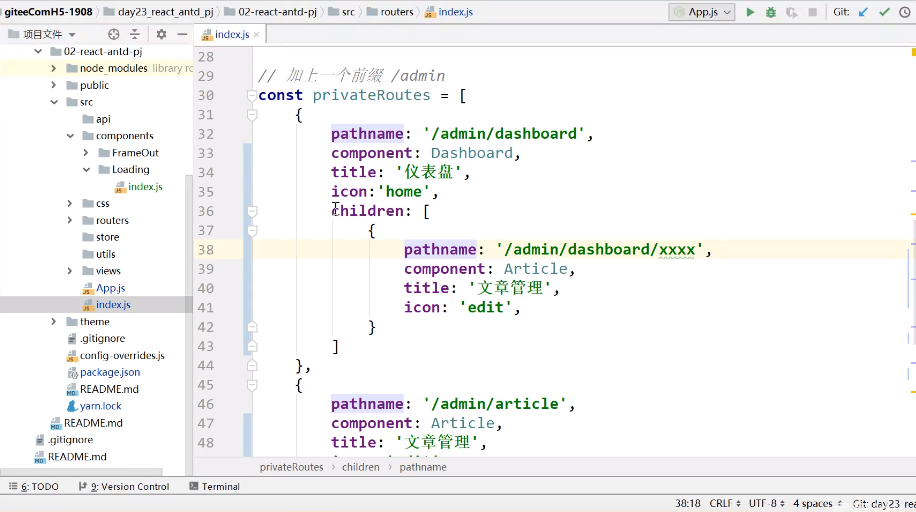
1.路由配置
routes/config.ts
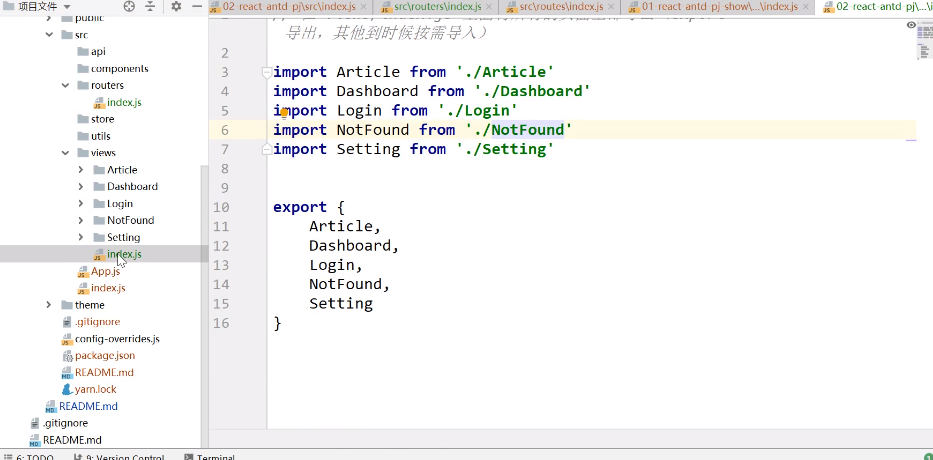
import React from 'react'import { HomeOutlined, OrderedListOutlined, NotificationOutlined } from '@ant-design/icons';export interface route{title?: stringpathname: stringcomponent: anyisTop: boolean}const routes = [{title: 'Dashboard',pathname: '/dashboard',icon: HomeOutlined,component: React.lazy(() => import('../views/dashboard')),},{title: '欢迎',pathname: '/helloworld',icon:HomeOutlined,component: React.lazy(() => import('../views/helloworld')),isTop:true},{title: '罐管理',pathname: '/tankmanage',icon:OrderedListOutlined,component: React.lazy(() => import('../views/TankManage')),isTop:true},{title: '404',pathname: '/404',component: React.lazy(() => import('../views/404')),},{title: '/',pathname: '/',component: React.lazy(() => import('../views/helloworld')),}]export default routes

/routes/createRoutes.tsx
import React, { Suspense } from 'react'import { Router, Route, Switch, Redirect, RouteComponentProps, RouteProps } from 'dva/router'import routes, { route} from './config'import BaseLayout from '../components/layout/BaseLayout'import { Console } from 'console'const NoMatch: React.FC<RouteComponentProps> = (props: RouteComponentProps) => {return (<div>404..</div>)}const CreateRoutes: React.FC<RouteComponentProps> = ({ history }: RouteComponentProps) => {const generateRoute: React.FC<route> = ({pathname,component: Component}: RouteProps & route) => (<Routekey={ pathname}path={ pathname}exactcomponent={ (props: RouteProps) => (<Suspense fallback={ <div />}><Component { ...props} /></Suspense>)}/>)return (<Router>'基础布局<BaseLayout><Switch>{ routes.map(({ pathname, component }: route) => generateRoute({ pathname, component }))}<Redirect to='/404'></Redirect></Switch></BaseLayout></Router>)}export default CreateRoutes

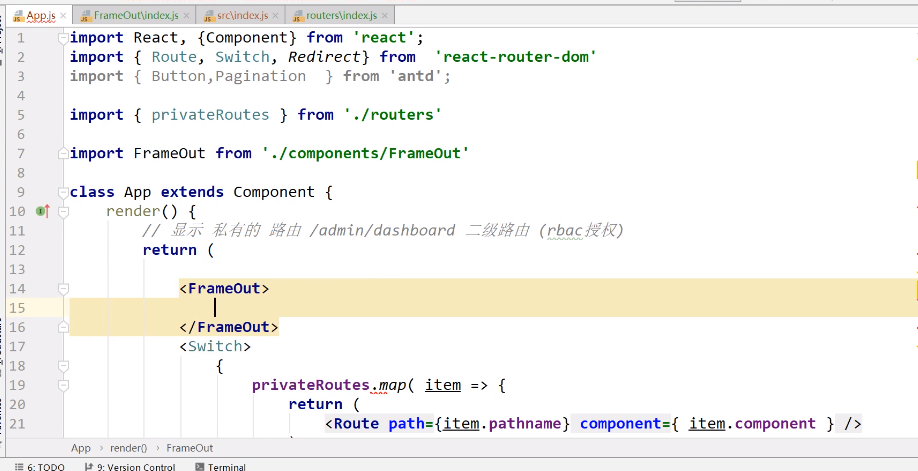
2.引入布局
/layout/BaseLayout

加上this.props.children

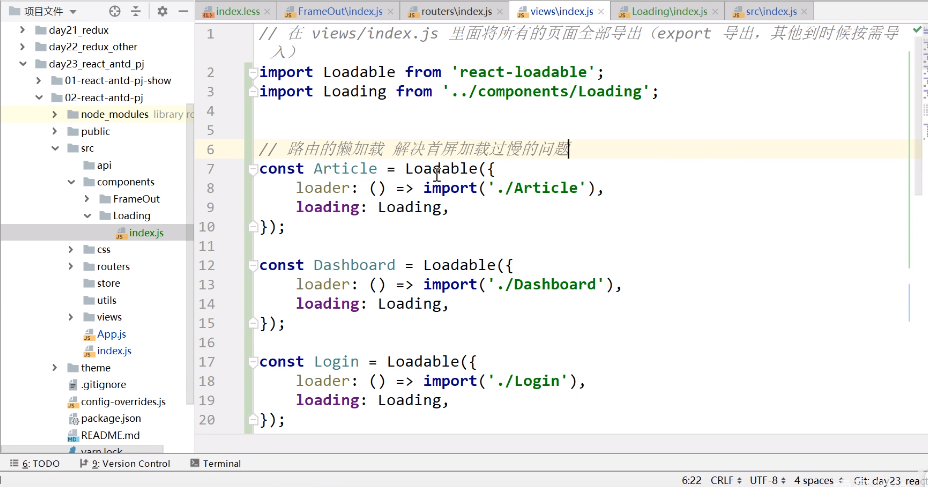
3.react-loadable路由懒加载

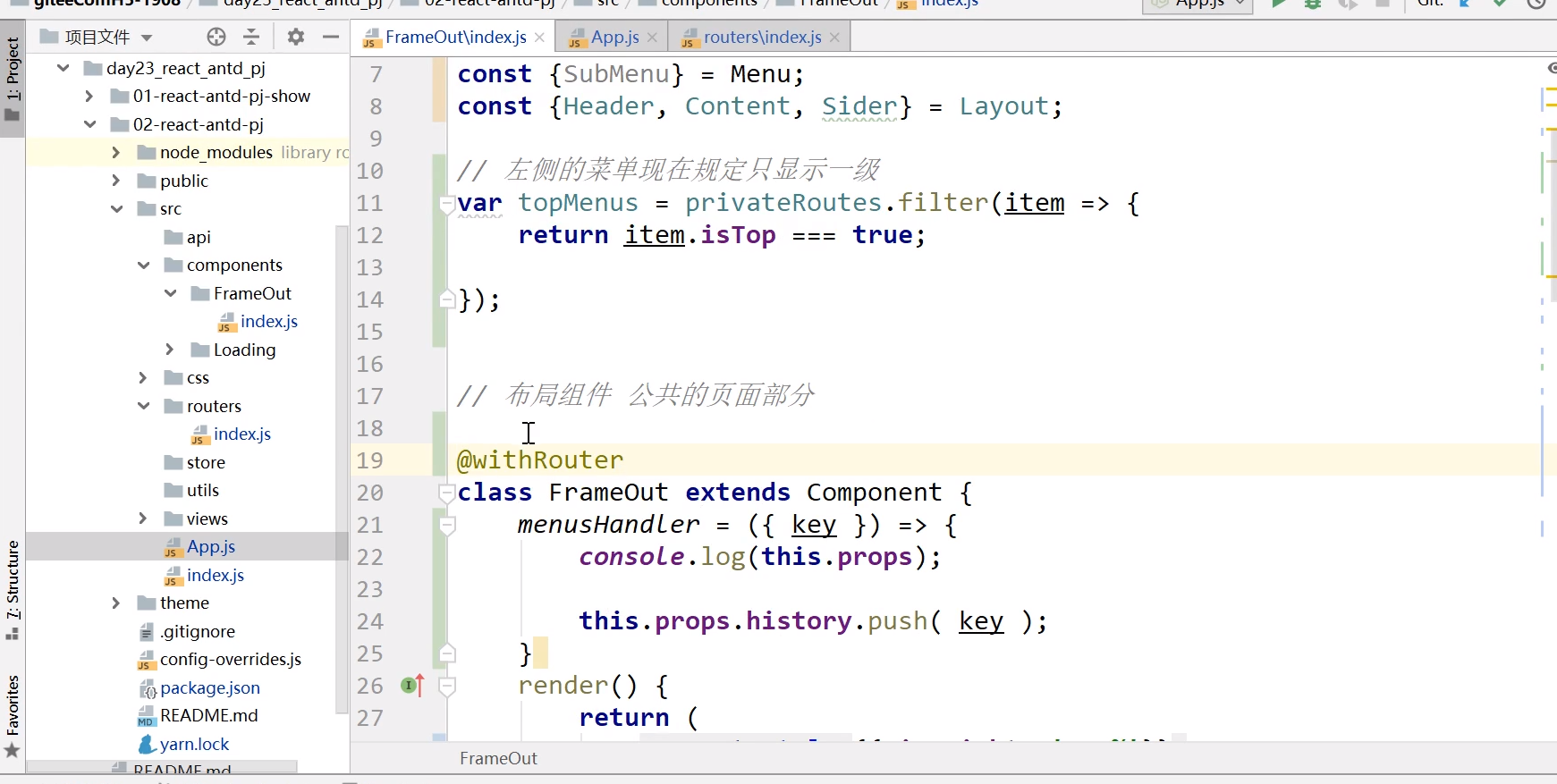
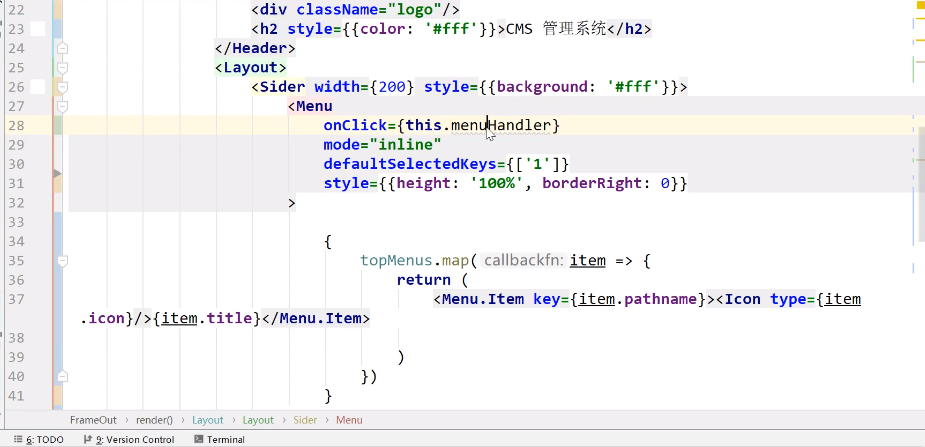
4.给菜单加上链接

遍历动态渲染Menu
push
别忘了加上@withRouter
原教程:https://www.bilibili.com/video/BV1CE411c7i9?p=12





























还没有评论,来说两句吧...