微信小程序scroll-view
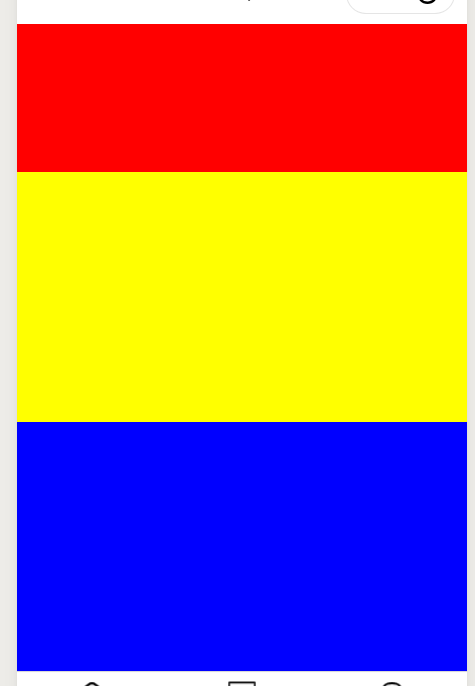
<scroll-view scroll-y style="height: 100%;"><view class="green" style="width: 100%; height: 200px; background: green;"></view><view class="red" style="width: 100%; height: 200px; background: red;"></view><view class="yellow" style="width: 100%; height: 200px; background: yellow;"></view><view class="blue" style="width: 100%; height: 200px; background: blue;"></view></scroll-view>




































还没有评论,来说两句吧...