background详解
background-position
- 为每一个背景图片设置初始位置。 这个位置是相对于由
background-origin定义的位置图层的。 - 如果设置一个值, 则该值作用在横坐标上, 纵坐标默认为
50%(即center) ; - 如果设置两个值, 则第一个值作用于横坐标, 第二个值作用于纵坐标, 取值可以是方位关键字
left\top\center\right\bottom, 如background-position: left center; 也可以是百分比或长度, 百分比和长度可为设置为负值, 如:background-position: 10% 30px - 另外
css3支持3个值或者4个值, 注意如果设置3个或4个值, 偏移量前必须有关键字, 如:background-position: right 20px bottom 30px;
示例代码
<html><div style="display: flex;justify-content: space-around;background: lightcyan;flex-wrap: wrap "><div style="background: black url(https://miofly.gitee.io/res/img/test/small.png) 0 0 no-repeat;height: 100px;width: 100px;margin-right: 10px;color: #ff0000;margin-top:10px;box-sizing: content-box">background-position:0 0</div><div style="background: black url(https://miofly.gitee.io/res/img/test/small.png) 0 no-repeat;height: 100px;width: 100px;margin-right: 10px;color: #ff0000;margin-top:10px">background-position:0</div><div style="background: black url(https://miofly.gitee.io/res/img/test/small.png) top no-repeat;height: 100px;width: 100px;margin-right: 10px;color: #ff0000;margin-top:10px">background-position:top</div><div style="background: black url(https://miofly.gitee.io/res/img/test/small.png) left no-repeat;height: 100px;width: 100px;margin-right: 10px;color: #ff0000;margin-top:10px">background-position:left</div><div style="background: black url(https://miofly.gitee.io/res/img/test/small.png) center no-repeat;height: 100px;width: 100px;margin-right: 10px;color: #ff0000;margin-top:10px">background-position:center</div><div style="background: black url(https://miofly.gitee.io/res/img/test/small.png) 10px 50% no-repeat;height: 100px;width: 100px;margin-right: 10px;color: #ff0000;margin-top:10px">background-position:10px 50%</div></div></html>

background-size
- 设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。
cover: 缩放背景图片以完全覆盖背景区,可能背景图片部分看不见。和contain值相反,cover值尽可能大的缩放背景图像并保持图像的宽高比例(图像不会被压扁)。 该背景图以它的全部宽或者高覆盖所在容器。当容器和背景图大小不同时,背景图的 左/右 或者 上/下 部分会被裁剪。contain: 缩放背景图片以完全装入背景区,可能背景区部分空白。contain尽可能的缩放背景并保持图像的宽高比例(图像不会被压缩)。 该背景图会填充所在的容器。当背景图和容器的大小的不同时, 容器的空白区域(上/下或者左/右)会显示由background-color设置的背景颜色。- 如果仅有一个数值被给定,这个数值将作为宽度值大小,高度值将被设定为
auto。 如果有两个数值被给定,第一个将作为宽度值大小,第二个作为高度值大小。
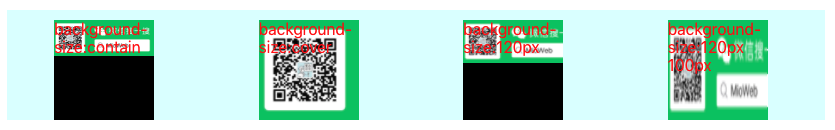
示例代码
<html><div style="display: flex;justify-content: space-around;background: lightcyan;flex-wrap: wrap "><div style="background: black url(https://miofly.gitee.io/res/img/me/gzh_one.png) 0 0/contain no-repeat;height: 100px;width: 100px;margin-right: 10px;color: #ff0000;margin-top:10px">background-size:contain</div><div style="background: black url(https://miofly.gitee.io/res/img/me/gzh_one.png) 0 0/cover no-repeat;height: 100px;width: 100px;margin-right: 10px;color: #ff0000;margin-top:10px">background-size:cover</div><div style="background: black url(https://miofly.gitee.io/res/img/me/gzh_one.png) 0 0/120px no-repeat;height: 100px;width: 100px;margin-right: 10px;color: #ff0000;margin-top:10px">background-size:120px</div><div style="background: black url(https://miofly.gitee.io/res/img/me/gzh_one.png) 0 0/120px 100px no-repeat;height: 100px;width: 100px;margin-right: 10px;color: #ff0000;margin-top:10px">background-size:120px 100px</div></div></html>

background-origin
- 规定了指定背景图片
background-image属性的原点位置的背景相对区域. - 注意:当使用
background-attachment为fixed时,该属性将被忽略不起作用。 初始值:
padding-boxborder-box:背景图片的摆放以border区域为参考padding-box:背景图片的摆放以padding区域为参考content-box:背景图片的摆放以content区域为参考
padding-box
content-box
border-box

background-clip
- 设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面
- 如果没有设置背景图片(
background-image)或背景颜色(background-color), 那么这个属性只有在边框(border)被设置为非固实(soild)、透明或半透明时才能看到视觉效果 (与border-style或border-image有关),否则,本属性产生的样式变化会被边框覆盖。 初始值:
padding-boxborder-box:背景延伸至边框外沿(但是在边框下层)。padding-box:背景延伸至内边距(padding)外沿。不会绘制到边框处。content-box:背景被裁剪至内容区(content box)外沿。
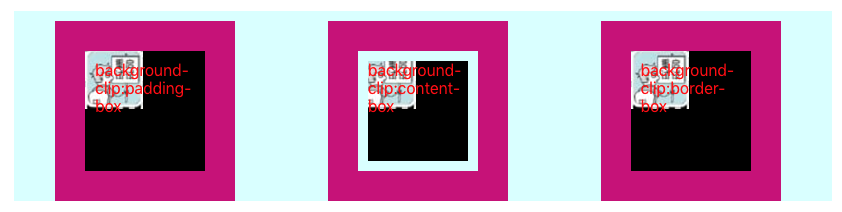
background-clip:padding-box
background-clip:content-box
background-clip:border-box

background-attachment
scroll:默认值,背景图相对于元素固定,背景随页面滚动而移动,即背景和内容绑定。- 对于
scroll,一般情况背景随内容滚动,但是有一种情况例外。 对于可以滚动的元素(设置为overflow:scroll的元素)。 当background-attachment设置为scroll时,背景图不会随元素内容的滚动而滚动。
- 对于
fixed:背景图相对于视口固定,所以随页面滚动背景不动,相当于背景被设置在了body上。local:背景图相对于元素内容固定。
background-repeat
定义背景图像的重复方式。背景图像可以沿着水平轴,垂直轴,两个轴重复,或者根本不重复。
| 值 | 作用 |
|---|---|
| repeat | 图像会按需重复来覆盖整个背景图片所在的区域. 最后一个图像会被裁剪, 如果它的大小不合适的话. |
| space | 图像会尽可能得重复, 但是不会裁剪. 第一个和最后一个图像会被固定在元素(element)的相应的边上, 同时空白会均匀地分布在图像之间. background-position属性会被忽视, 除非只有一个图像能被无裁剪地显示. 只在一种情况下裁剪会发生, 那就是图像太大了以至于没有足够的空间来完整显示一个图像. |
| round | 随着允许的空间在尺寸上的增长, 被重复的图像将会伸展(没有空隙), 直到有足够的空间来添加一个图像. 当下一个图像被添加后, 所有的当前的图像会被压缩来腾出空间. 例如, 一个图像原始大小是260px, 重复三次之后, 可能会被伸展到300px, 直到另一个图像被加进来. 这样他们就可能被压缩到225px. |
| no-repeat | 图像不会被重复 |
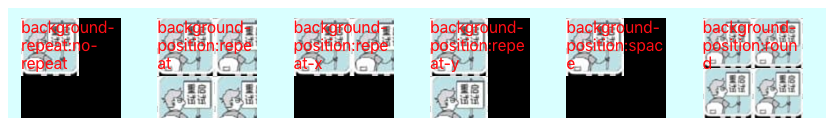
<html><div style="display: flex;justify-content: space-around;background: lightcyan;flex-wrap: wrap "><div style="background: black url(https://miofly.gitee.io/res/img/test/small.png) 0 0 no-repeat;height: 100px;width: 100px;margin-right: 10px;color: #ff0000;margin-top:10px">background-repeat:no-repeat</div><div style="background: black url(https://miofly.gitee.io/res/img/test/small.png) 0 0 repeat;height: 100px;width: 100px;margin-right: 10px;color: #ff0000;margin-top:10px">background-position:repeat</div><div style="background: black url(https://miofly.gitee.io/res/img/test/small.png) 0 0 repeat-x;height: 100px;width: 100px;margin-right: 10px;color: #ff0000;margin-top:10px">background-position:repeat-x</div><div style="background: black url(https://miofly.gitee.io/res/img/test/small.png) 0 0 repeat-y;height: 100px;width: 100px;margin-right: 10px;color: #ff0000;margin-top:10px">background-position:repeat-y</div><div style="background: black url(https://miofly.gitee.io/res/img/test/small.png) 0 0 space;height: 100px;width: 100px;margin-right: 10px;color: #ff0000;margin-top:10px">background-position:space</div><div style="background: black url(https://miofly.gitee.io/res/img/test/small.png) 0 0 round;height: 100px;width: 100px;margin-right: 10px;color: #ff0000;margin-top:10px">background-position:round</div></div></html>

注意点
background-position和background-size属性, 之间需使用/分隔, 且position值在前,size值在后。- 如果同时使用
background-origin和background-clip属性,origin属性值需在clip属性值之前, 如果origin与clip属性值相同, 则可只设置一个值。 background-image: 设置背景图像, 可以是真实的图片路径, 也可以是创建的渐变背景;
多个图片设置
<!DOCTYPE html><html><head><meta charset="UTF-8"></head><body><style>.bg-test{background-image: url("https://miofly.gitee.io/res/img/glnz/0.jpg"), url("https://miofly.gitee.io/res/img/glnz/1.jpg");background-position: left, right;background-size: contain, 150px 50px;background-repeat: no-repeat, no-repeat;background-color: red;}</style><div class="bg-test">这是一段文字,有两个背景图片</div></body></html>






























还没有评论,来说两句吧...