Three.js用SkinedMesh创建蒙皮 (1)
学习交流欢迎加群:789723098,博主会将一些demo整理共享
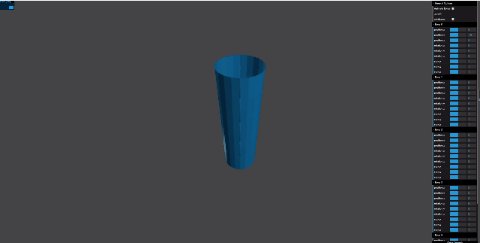
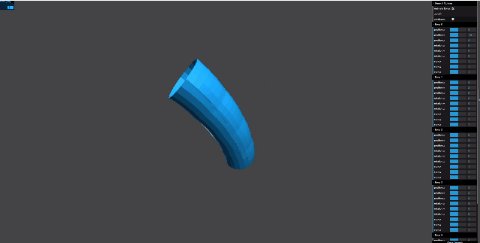
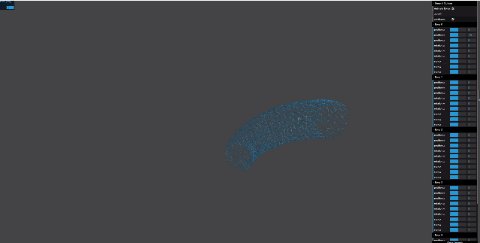
蒙皮(skin)是3D动画中常用的一种为模型添加骨骼的技术,由于骨骼与模型是相互独立的,为了让骨骼驱动模型性运动,把模型绑定到骨骼上的技术称之为蒙皮。蒙皮被广泛应用于3D动画制作或者3D游戏中的角色对象,很多模型制作软件都有带这一功能,例如3Dmax和blender,而由它们创建出来的动画模型利用unity这样的游戏引擎,可以用于各种各样的客户端游戏和动画,这已经有一套相当成熟的体系,而对于Web端来说,复现3D建模软件创建的模型动画也是可行的,可以利用相关的图形引擎(例如Three.js和babylon.js)的模型对应的Loader加载,并将动画信息解析出来,然后执行动画即可。那还有没有一种可能就是,在web端直接使用js编程实现蒙皮,让模型动起来?答案是可以的,Three.js提供了这样一种功能,THREE.SkinedMesh,用于创建蒙皮网格几何,然后通过骨架绑定使几何对象实现动画的效果,这里先来看一下利SkinedMesh做出来的demo的效果:

下面是这个demo的代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><style>body {margin: 0;overflow: hidden;}</style></head><body><script type="module">import {Bone,Color,CylinderBufferGeometry,DoubleSide,Float32BufferAttribute,MeshPhongMaterial,PerspectiveCamera,PointLight,Scene,SkinnedMesh,Skeleton,SkeletonHelper,Vector3,Uint16BufferAttribute,WebGLRenderer} from "../build/three.module.js";import { GUI } from './../examples/jsm/libs/dat.gui.module.js';import Stats from './../examples/jsm/libs/stats.module.js';import { OrbitControls } from "../examples/jsm/controls/OrbitControls.js";let gui, stats, scene, camera, renderer, orbit, lights, mesh, bones, skeletonHelper;let state = {animateBones: false,wireframe: false};// 初始化场景function initScene() {gui = new GUI();stats = new Stats();document.body.appendChild( stats.domElement );scene = new Scene();scene.background = new Color( 0x444444 );camera = new PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 200 );camera.position.z = 30;camera.position.y = 30;renderer = new WebGLRenderer( { antialias: true } );renderer.setPixelRatio( window.devicePixelRatio );renderer.setSize( window.innerWidth, window.innerHeight );document.body.appendChild( renderer.domElement );orbit = new OrbitControls( camera, renderer.domElement );orbit.enableZoom = true;orbit.enableKeys = false;lights = [];lights[ 0 ] = new PointLight( 0xffffff, 1, 0 );lights[ 1 ] = new PointLight( 0xffffff, 1, 0 );lights[ 2 ] = new PointLight( 0xffffff, 1, 0 );lights[ 0 ].position.set( 0, 200, 0 );lights[ 1 ].position.set( 100, 200, 100 );lights[ 2 ].position.set( - 100, - 200, - 100 );scene.add( lights[ 0 ] );scene.add( lights[ 1 ] );scene.add( lights[ 2 ] );window.addEventListener( 'resize', function () {camera.aspect = window.innerWidth / window.innerHeight;camera.updateProjectionMatrix();renderer.setSize( window.innerWidth, window.innerHeight );}, false );initBones();setupDatGui();}// 创建几何function createGeometry( sizing ) {let geometry = new CylinderBufferGeometry( 5, 5, sizing.height, 20, sizing.segmentCount * 6, true );let position = geometry.attributes.position;let vertex = new Vector3();let skinIndices = []; // 蒙皮索引数组let skinWeights = []; // 蒙皮权值for ( let i = 0; i < position.count; i ++ ) {vertex.fromBufferAttribute( position, i );let y = ( vertex.y + sizing.halfHeight );let skinIndex = Math.floor( y / sizing.segmentHeight );let skinWeight = ( y % sizing.segmentHeight ) / sizing.segmentHeight;skinIndices.push( skinIndex, skinIndex + 1, 0, 0 );skinWeights.push( 1 - skinWeight, skinWeight, 0, 0 );}geometry.addAttribute( 'skinIndex', new Uint16BufferAttribute( skinIndices, 4 ) );geometry.addAttribute( 'skinWeight', new Float32BufferAttribute( skinWeights, 4 ) );return geometry;}// 创建骨骼function createBones( sizing ) {bones = [];let prevBone = new Bone();bones.push( prevBone );prevBone.position.y = - sizing.halfHeight;for ( let i = 0; i < sizing.segmentCount; i ++ ) {let bone = new Bone();bone.position.y = sizing.segmentHeight;bones.push( bone );prevBone.add( bone );prevBone = bone;}return bones;}// 创建几何function createMesh( geometry, bones ) {let material = new MeshPhongMaterial( {skinning: true,color: 0x156289,emissive: 0x072534,side: DoubleSide,flatShading: true} );let mesh = new SkinnedMesh( geometry, material );let skeleton = new Skeleton( bones );mesh.add( bones[ 0 ] ); // 绑定骨骼mesh.bind( skeleton ); // 绑定骨架skeletonHelper = new SkeletonHelper( mesh );skeletonHelper.material.linewidth = 2;scene.add( skeletonHelper );return mesh;}function setupDatGui() {let folder = gui.addFolder( "General Options" );folder.add( state, "animateBones" );folder.__controllers[ 0 ].name( "Animate Bones" );folder.add( mesh, "pose" );folder.__controllers[ 1 ].name( ".pose()" );folder.add( state, "wireframe" ).onChange( ( e ) => {mesh.material.wireframe = e;} );let bones = mesh.skeleton.bones;for ( let i = 0; i < bones.length; i ++ ) {let bone = bones[ i ];folder = gui.addFolder( "Bone " + i );folder.add( bone.position, 'x', - 10 + bone.position.x, 10 + bone.position.x );folder.add( bone.position, 'y', - 10 + bone.position.y, 10 + bone.position.y );folder.add( bone.position, 'z', - 10 + bone.position.z, 10 + bone.position.z );folder.add( bone.rotation, 'x', - Math.PI * 0.5, Math.PI * 0.5 );folder.add( bone.rotation, 'y', - Math.PI * 0.5, Math.PI * 0.5 );folder.add( bone.rotation, 'z', - Math.PI * 0.5, Math.PI * 0.5 );folder.add( bone.scale, 'x', 0, 2 );folder.add( bone.scale, 'y', 0, 2 );folder.add( bone.scale, 'z', 0, 2 );folder.__controllers[ 0 ].name( "position.x" );folder.__controllers[ 1 ].name( "position.y" );folder.__controllers[ 2 ].name( "position.z" );folder.__controllers[ 3 ].name( "rotation.x" );folder.__controllers[ 4 ].name( "rotation.y" );folder.__controllers[ 5 ].name( "rotation.z" );folder.__controllers[ 6 ].name( "scale.x" );folder.__controllers[ 7 ].name( "scale.y" );folder.__controllers[ 8 ].name( "scale.z" );}}// 绑定骨骼function initBones() {let segmentHeight = 8;let segmentCount = 4;let height = segmentHeight * segmentCount;let halfHeight = height * 0.5;let sizing = {segmentHeight: segmentHeight,segmentCount: segmentCount,height: height,halfHeight: halfHeight};let geometry = createGeometry( sizing );let bones = createBones( sizing );mesh = createMesh( geometry, bones );mesh.scale.multiplyScalar( 1 );scene.add( mesh );}function render() {requestAnimationFrame( render );let time = Date.now() * 0.001;//Wiggle the bonesif ( state.animateBones ) {for ( let i = 0; i < mesh.skeleton.bones.length; i ++ ) {mesh.skeleton.bones[ i ].rotation.z = Math.sin( time ) * 2 / mesh.skeleton.bones.length;}}renderer.render( scene, camera );stats.update();}initScene();render();</script></body></html>



































还没有评论,来说两句吧...