Bootstrap概述和使用
Bootstrap概述和使用
1.Bootstrap概述
1.1Bootstrap简介
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。它是一个 CSS/HTML 框架。Bootstrap 提供了优雅的 HTML 和 CSS规范。Bootstrap 一经推出后颇受欢迎,一直是 GitHub 上的热门开源项目。
bootstrap 中文官网:https://www.bootcss.com/
1.2 Bootstrap的作用
- 用于前端的开发,提⾼高开发前端效率,降低难度
- 基于技术HTML、CSS、JavaScript
1.3 Bootstrap的优势
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,⽤用于开发响应式布局、移动设备优先的 WEB 项目。
- 浏览器器支持:Bootstrap⽀支持所有的主流浏览器器。如:Internet Explorer、 Firefox、 Opera、Google Chrome、Safari。

- 容易易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
- 移动设备优先:自Bootstrap3起,框架包含了了贯穿于整个库的移动设备优先的样式。
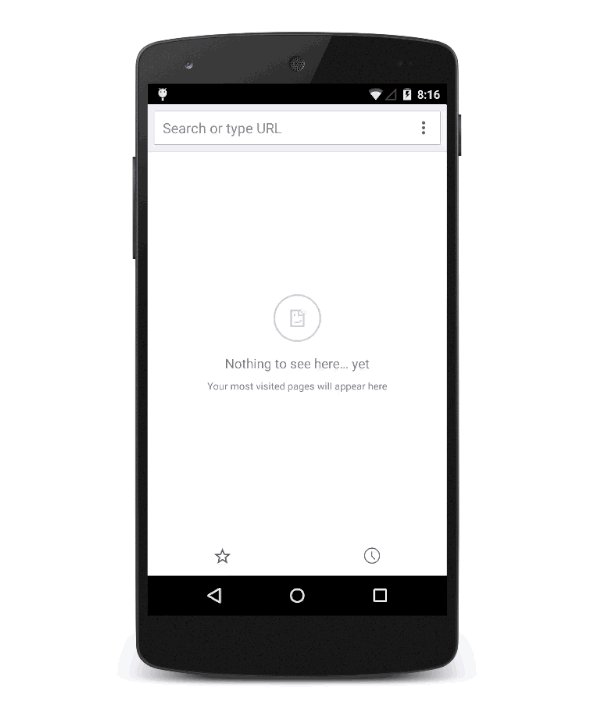
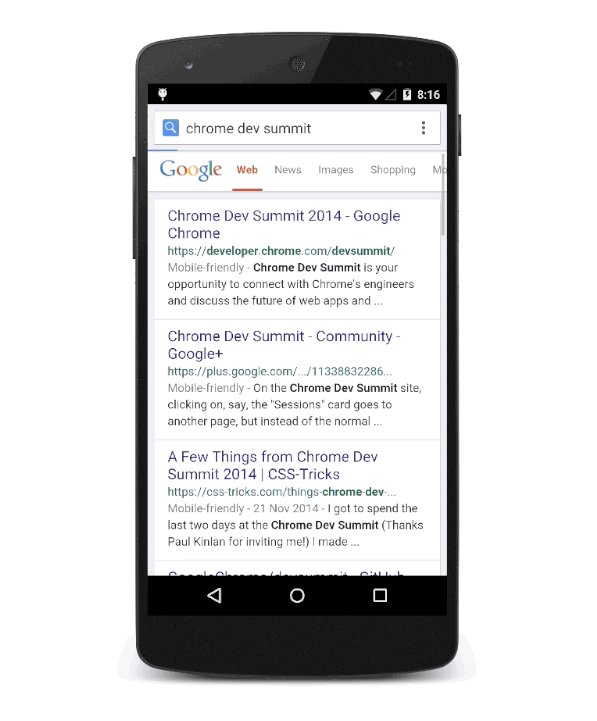
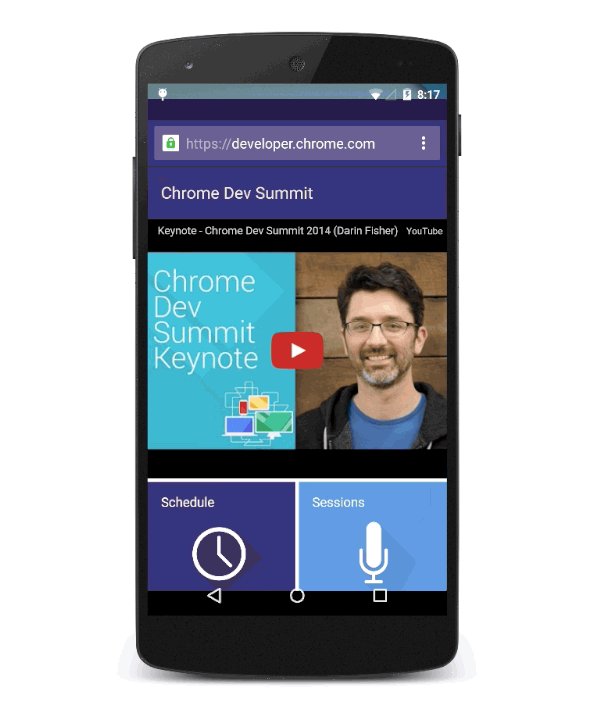
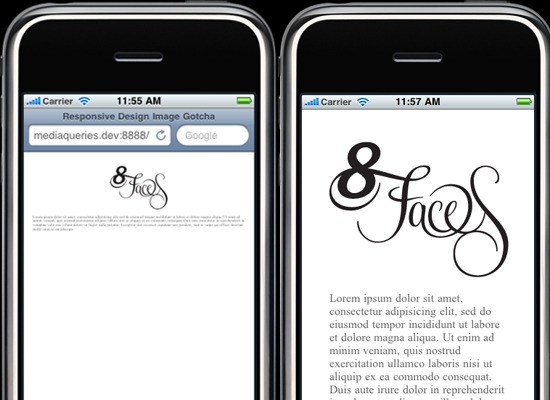
- 响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。
2.Bootstrap的使用
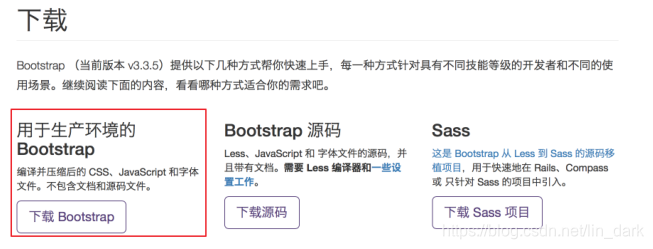
2.1 Bootstrap下载
下载地址:http://www.bootcss.com,下载用于生产环境的 Bootstrap即可
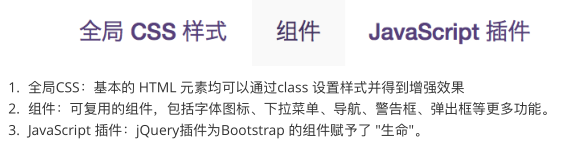
2.2 Bootstrap包含的内容

2.3 Bootstrap的目录结构

压缩版与标准版的区别:
2.4 创建Bootstrap模板
2.4.1 模板文件创建步骤
- 将 bootstrap 中解压出来的三个文件夹:css、js、fonts 复制到工程中。
- 将 jquery-3.2.1.min.js 复制到 js 文件夹下
- 创建一个HTML 文件,将”起步->基本模板”中的代码复制到 HTML 中。
只需要创建一次,以后可以直接复制这个模板来使用
2.4.2 模板文件解释
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="utf-8"><!--使用最新的浏览器器内核来解析当前的 HTML5 页面--><meta http-equiv="X-UA-Compatible" content="IE=edge"><!--视口:指定网页打开时默认的宽度,初始缩放比是 1:1。视口其实就是一个网页的容 器--><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述 3 个 meta 标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>标题</title><!-- 1. 导入 bootstrap 的全局样式 --><link href="css/bootstrap.min.css" rel="stylesheet"></head><body><!--2. 导入 jquery 框架 --><script src="js/jquery-3.2.1.min.js"></script><!-- 3. 导入 bootstrap 的 js 插件 --><script src="js/bootstrap.min.js"></script></body></html>



































还没有评论,来说两句吧...