vue使用vue-infinite-scroll实现无线滚动时遇见的问题
1.安装vue-infinite-scroll
npm i v-infinite-scroll —save
2.在main.js中引入
import infiniteScroll from ‘vue-infinite-scroll’
Vue.use(infiniteScroll)
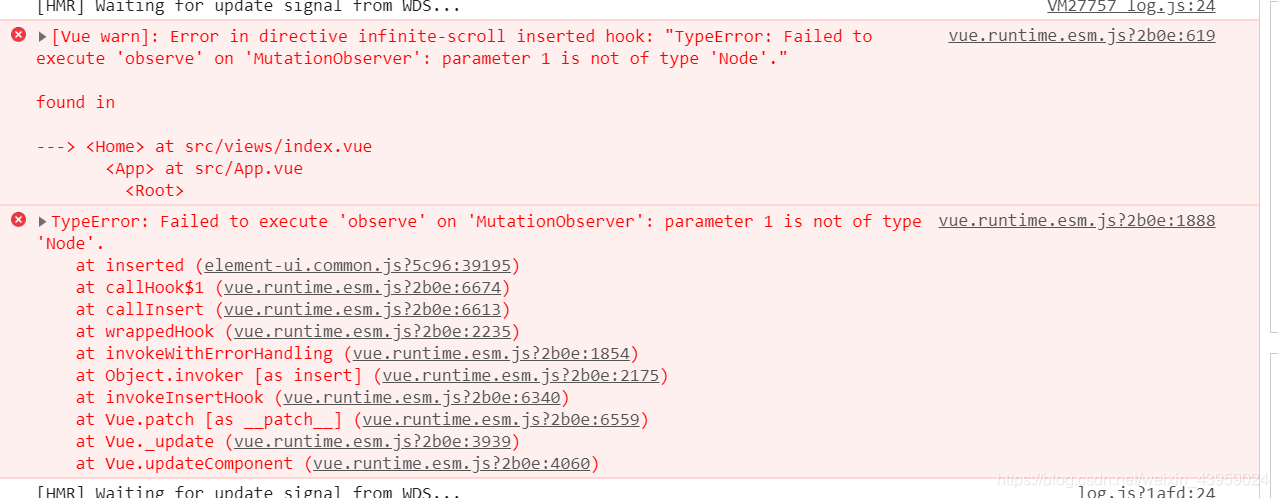
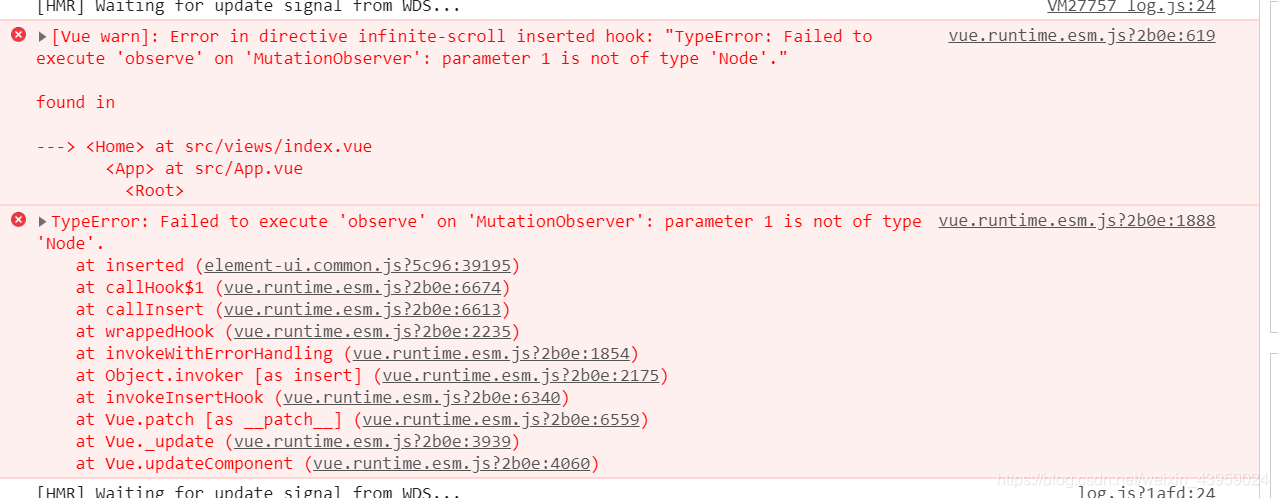
在.vue文件中使用会出现如下错误:
解决方法:只需要加上overflow-y:auto;
1.安装vue-infinite-scroll
npm i v-infinite-scroll —save
2.在main.js中引入
import infiniteScroll from ‘vue-infinite-scroll’
Vue.use(infiniteScroll)
在.vue文件中使用会出现如下错误:
解决方法:只需要加上overflow-y:auto;
1.安装vue-infinite-scroll npm i v-infinite-scroll --save 2.在main.js中引入 import infini
vue项目使用el-table实现无限滚动 案例如图所示,该案例是一个弹框内容 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVp
场景需求: 左侧为菜单列表,右侧是对应菜单的内容, 所有内容可进行无缝滚动 当内容滚动到对应的菜单时,菜单进行定位并显示到可视区域 点击菜单时,对
[vue-seamless-scroll(文档里面没有使用方式)][vue-seamless-scroll] 1.安装 cnpm install vue-s
一、KafkaSpout 引起的 log4j 的问题 问题描述: SLF4J: Detected both log4j-over-slf4j.jar AND slf
如何让滚动条消失 但同时又保持页面可以正常滚动呢? 很简单,我们只需要加一个属性: 1.在谷歌浏览器中 页面加入 : ::-webkit-scrollbar {
//路由跳转后,页面回到顶部 router.afterEach(() => { document.body.scrollTop = 0;
今天在移动端项目中遇见一个需求,需要数据无限滚动。在这里总结一下使用心得 首先引入: npm install vue-infinite-scroll --save
前言 还是由于项目需要,想自己造轮子,然而限于水平问题,就此作罢。于是寻找相关插件,最后发现了[better-scroll][]这个好插件,不过在使用的时候依然遇到了一些问题
还没有评论,来说两句吧...