Chrome工具-查看dom元素绑定的事件
chrome工具
描述
web 应用中经常会在各个层级的dom元素之中注册点击,滚动等事件。在chrome中有一个功能可以帮助我们快速查看某一个dom层次的节点有没有绑定某种类型的事件。
示例
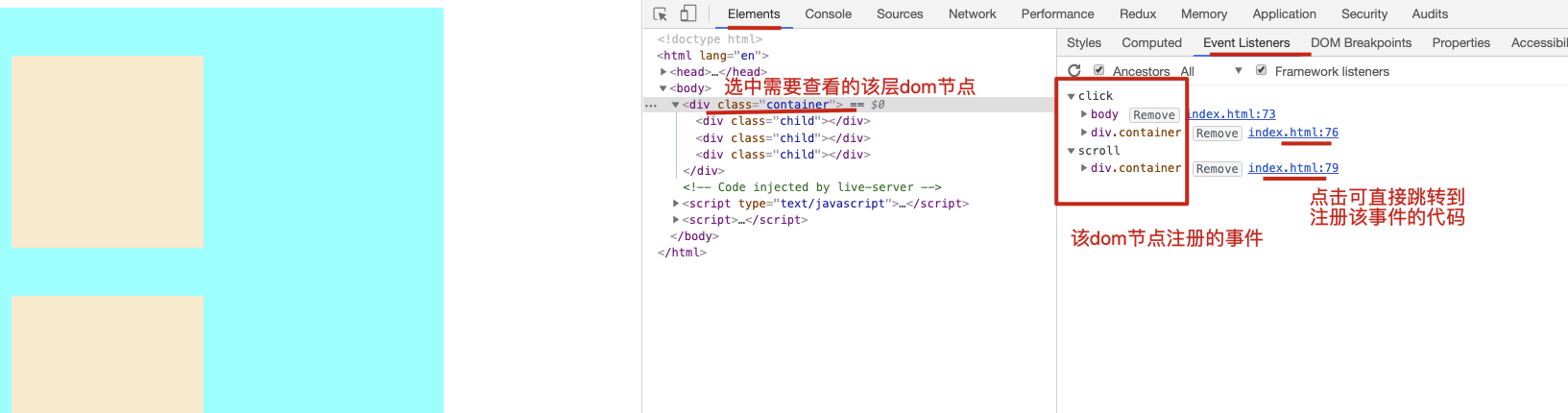
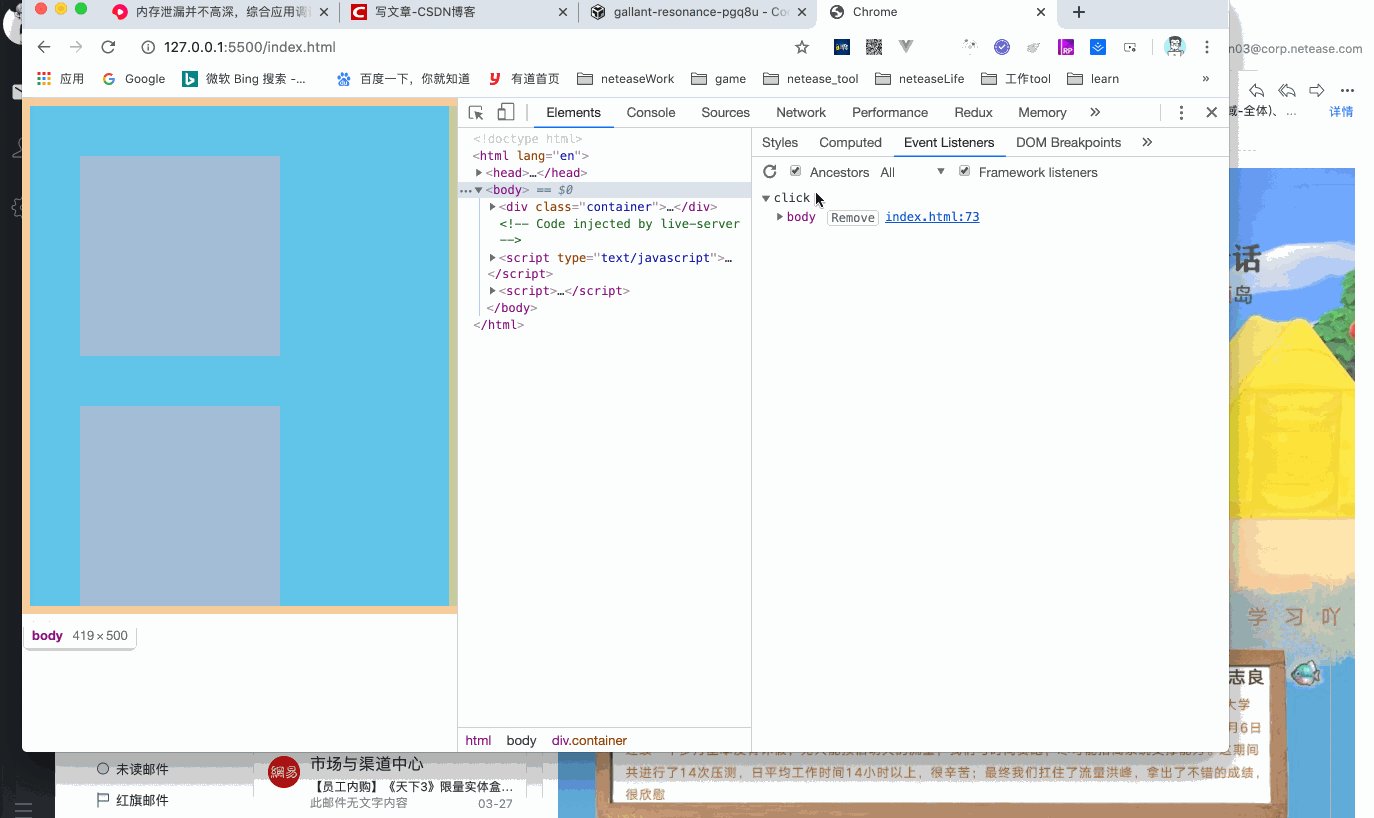
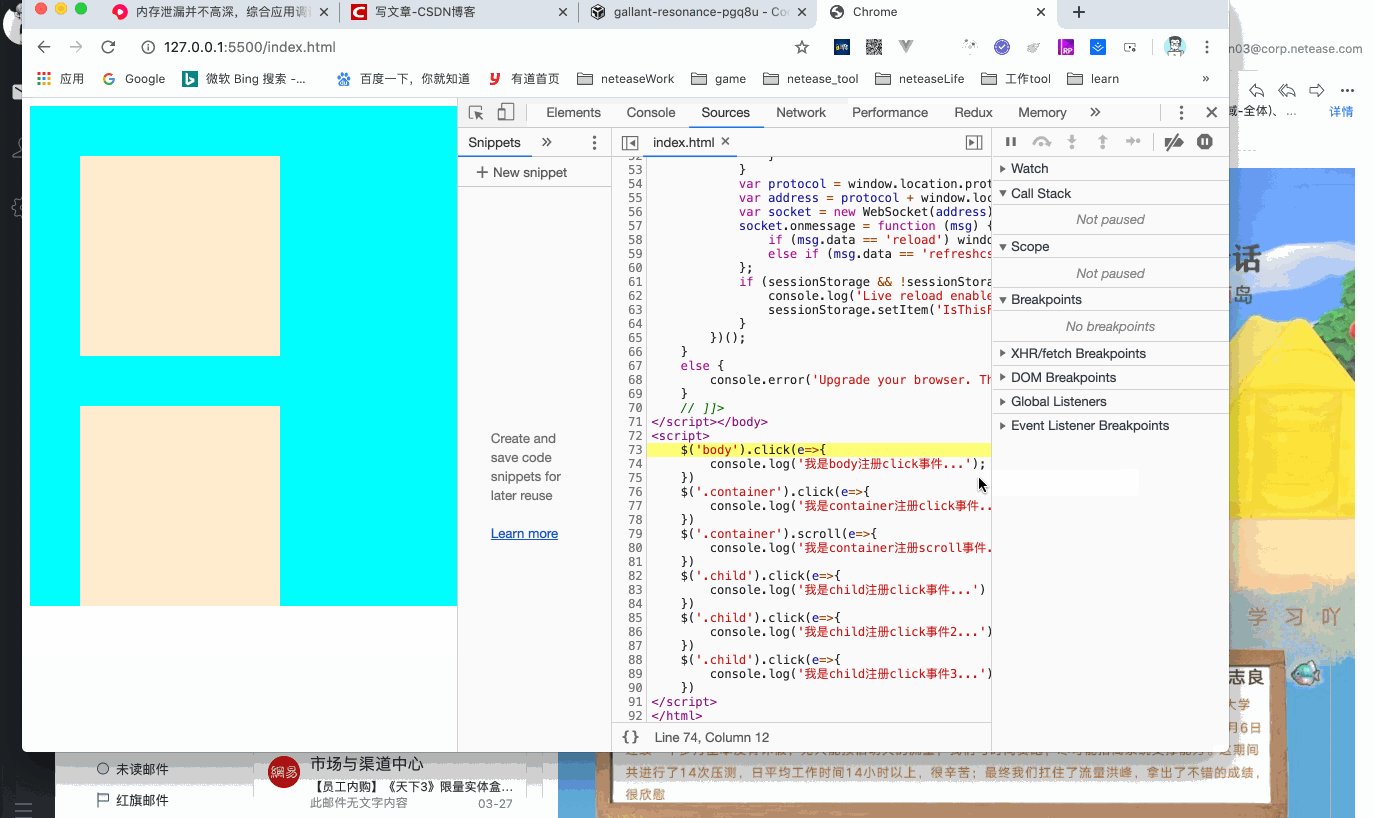
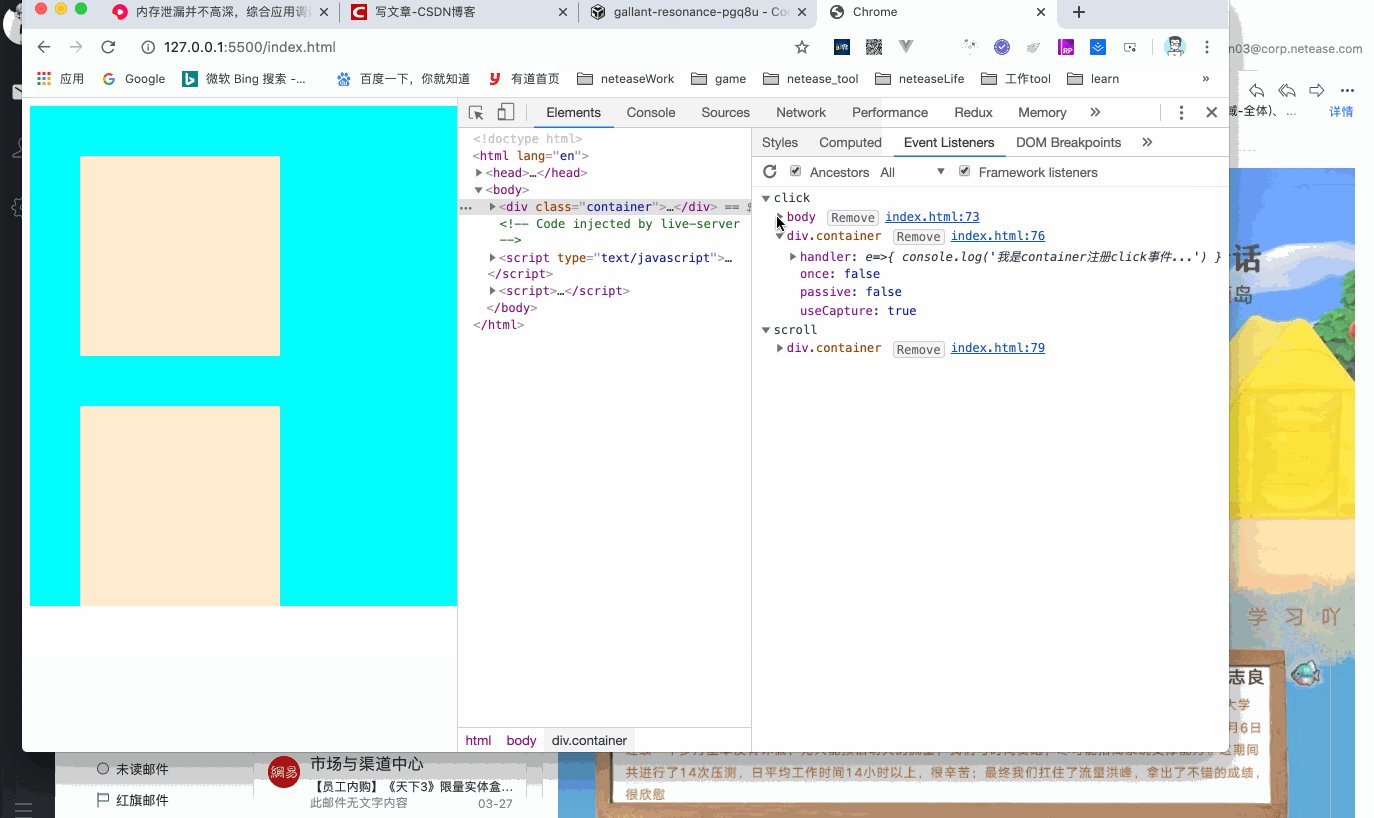
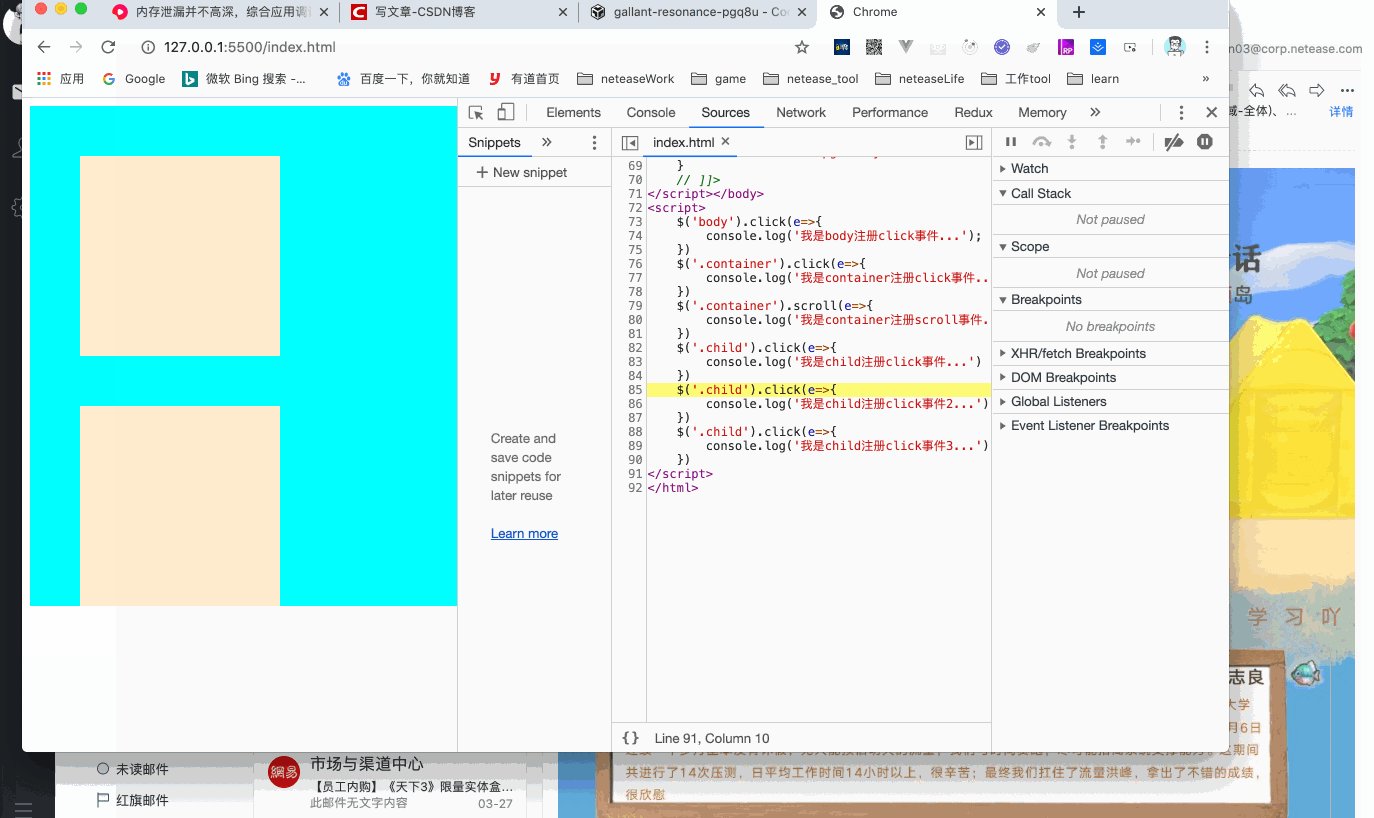
下面有一段简单的代码,在body中注册一个点击事件,里面有个父容器。父容器中分别注册了一个滚动事件和点击事件。父容器中的子容器分别注册了三次不同的点击事件。打开浏览器可以通过chrome的 Element->选中希望查看的dom元素->Event Listeners 来查看该层次节点中有无注册事件,以及注册事件的详细信息。
如下:

getEventListeners
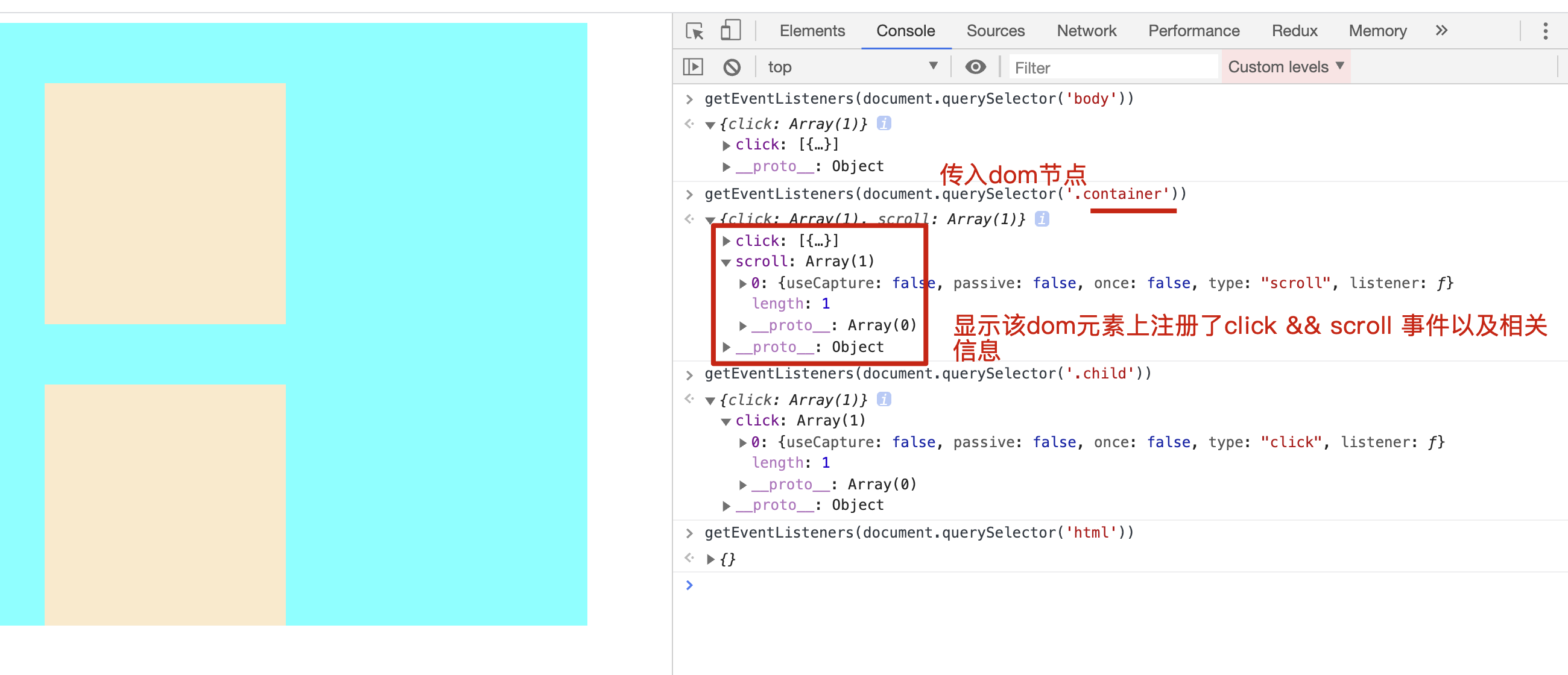
getEventListeners是chrome提供给我们的一个工具函数,可以通过这个函数来查看当前页面dom 绑定了哪些事件。只需要在控制台传入元素节点即可查看。如下图:
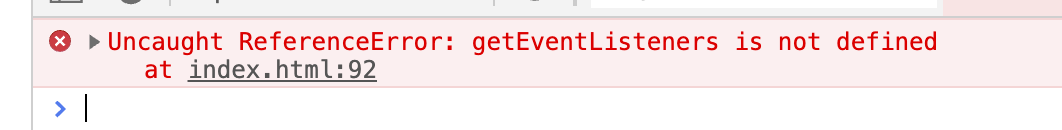
需要注意的是,这个api只能再控制台调用,不能直接在代码中调用,否则会报如下error:
点击我查看在线Demo



































还没有评论,来说两句吧...