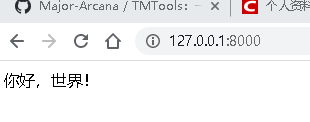
Django显示HTML页面
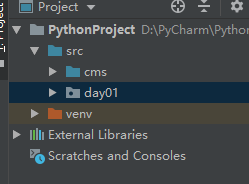
1、创建Django项目

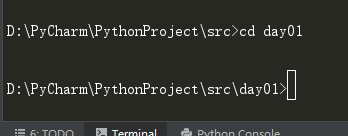
2、进入项目
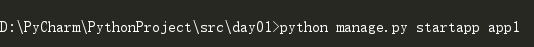
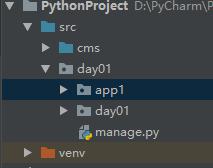
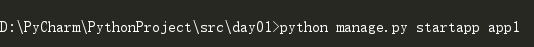
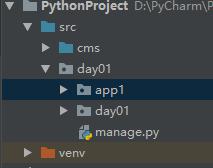
3、创建、添加应用

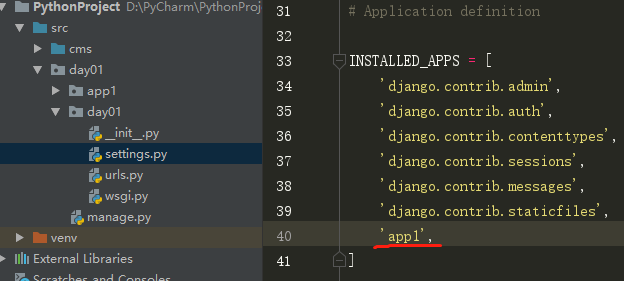
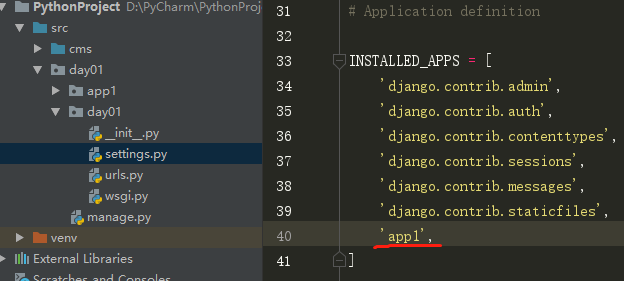
添加应用:day01 → day01 → settings.py → INSTALLED
4、配置路由
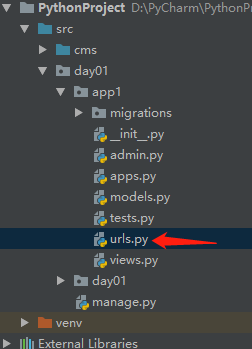
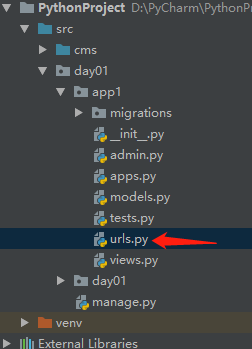
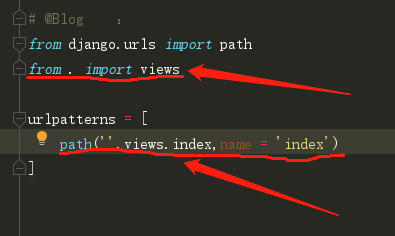
在创建的应用中创建urls.py文件
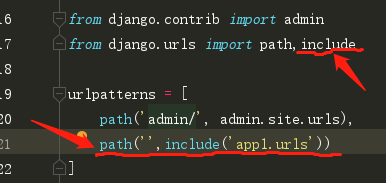
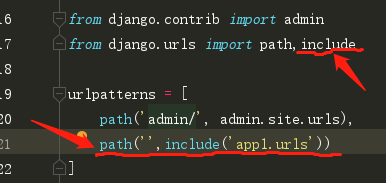
配置项目urls文件,指向App应用创建的urls文件
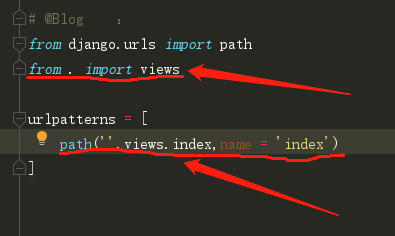
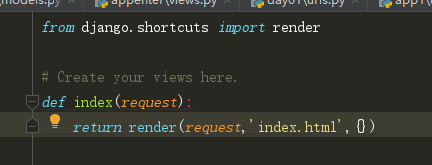
配置App应用urls文件指向views

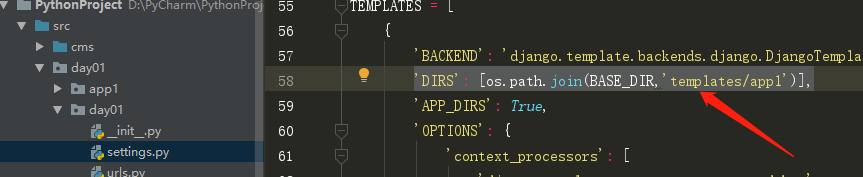
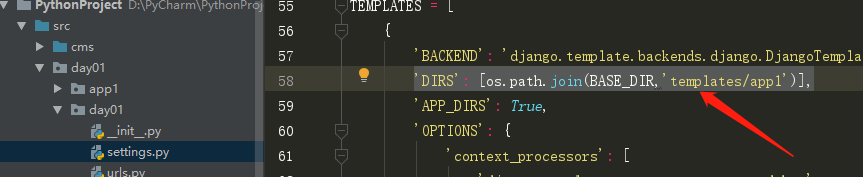
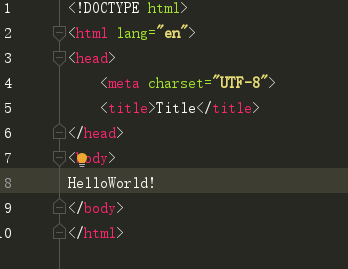
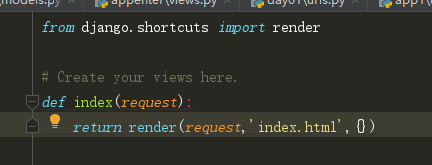
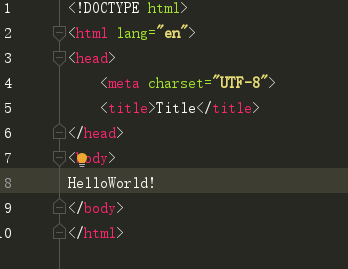
5、创建templates → app1 → index.html 并配置路径
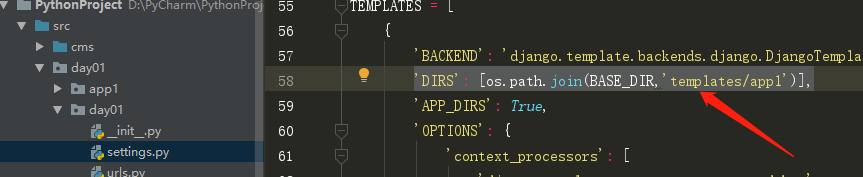
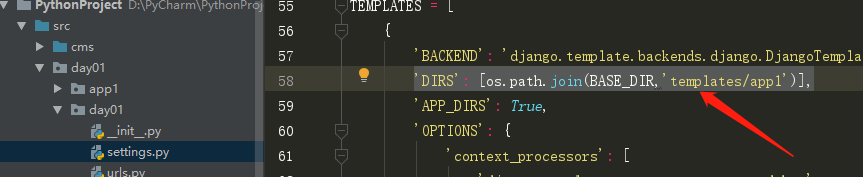
添加HTML文件路径
6、启动
python manage.py runserver



1、创建Django项目

2、进入项目
3、创建、添加应用

添加应用:day01 → day01 → settings.py → INSTALLED
4、配置路由
在创建的应用中创建urls.py文件
配置项目urls文件,指向App应用创建的urls文件
配置App应用urls文件指向views

5、创建templates → app1 → index.html 并配置路径
添加HTML文件路径
6、启动
python manage.py runserver



题: 在django框架里正常的写img路径来显示图片显示不成功。 解决方法: 在setting.py最后一行加上以下代码 STATIC_URL = '/...
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
1、创建Django项目 ![在这里插入图片描述][20200411104949269.png] ![在这里插入图片描述][20200411105034457.png]
该楼层疑似违规已被系统折叠 隐藏此楼查看此楼 QQ安全登录 \qj\{width:360px;height:600px;\} div\tb\{width:360px;;h
首先 先引入 播放器的js包。点击下载: [下载地址][Link 1] 然后把下载到的东西解压后放到webcontent里面。 首先想要播放视频的页面要引入这个js <s
首先安装express 在命令行输入:npm install express -g 安装完成后可以查看安装情况:npm ls -g ![format_png][]
我们看到很多网站的页面Tab上面都会显示对应网站的logo,专业名词叫做favicon, 具体例子可以以csdn为例,下面截图上当前编辑页面的tab: ![这里写图片描述][
<script type="text/javascript"> setInterval("fun(show_time)",1); func
基于上一篇文章,已创建一个项目 syztoo,并通过nginx能正常访问到 django 页面,目录结构如下: [root@syztoo syztoo] tree
> <div id="datetime"> > <script> > setInterval("document.getElem
还没有评论,来说两句吧...