【第五部分 | JS WebAPI】2:DOM 元素操作
目录
1-1 改变元素内容(去除html和空格换行)
1-2 改变元素内容(保留html和空格换行 用的最多)
1-3 获取元素的内容
[ 更多其它可操作的元素属性 ]
2-1 修改元素的属性
2-2 修改表单元素属性
2-3 使用this指向函数调用者
3-1 通过 element.style 样式属性操作
3-2 通过 element.className 进行样式属性批量修改
4-1 获取用户输入的值 inputElement.value
4-2 案例:判断用户输入的密码是否符合要求
5-1 获取自定义属性
6-2 设置自定义属性的值
6-3 移除自定义属性
[ 总结 ]
事件:进行对元素某些操作的响应
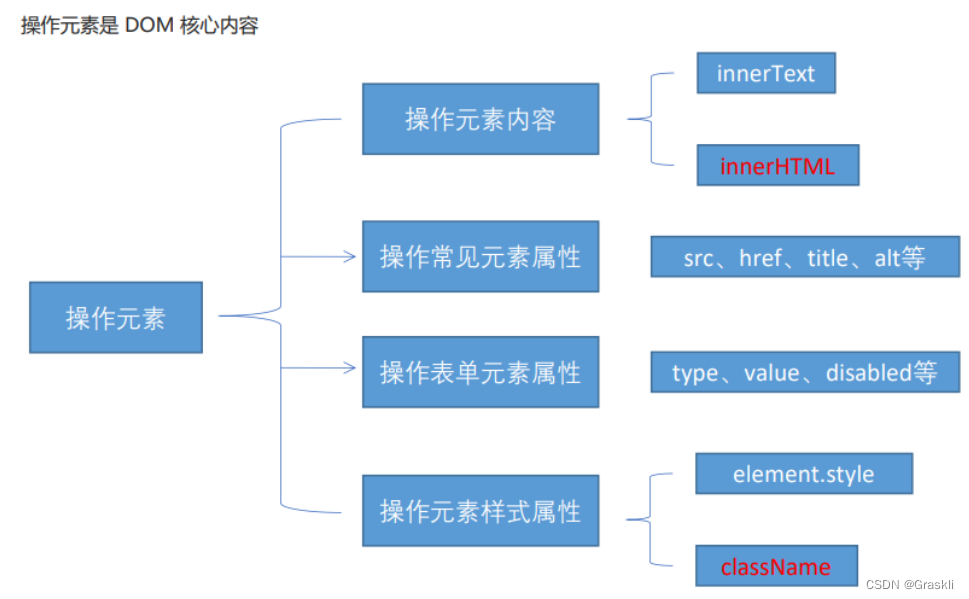
操作元素:DOM 操作可以改变网页内容、结构和样式,我们可以利用 DOM 操作元素来改变元素里面的内 容 、属性等。注意以下都是属性
1-1 改变元素内容(去除html和空格换行)
从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去
element.innerText = 'XXXXXX';<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div id="id">猜猜我是谁</div><button id="btn">Guess</button><script>//获取元素var id = document.getElementById('id');var btn = document.getElementById('btn');//绑定事件、函数btn.onclick = function(){id.innerText = '我是Klee';}</script></body></html>
1-2 改变元素内容(保留html和空格换行 用的最多)
- innerText不识别html标签,会保留下来显示,而且不会换行和空格
innerText是IE自己发起的,火狐不支持;innerHTML是W3C推荐的,用的最多。
element.innerHTML = ‘XXXXX’;
1-3 获取元素的内容
- element.innerText 和 element.innerHTML 除了能修改元素内容,还能读取元素内容。
- 区别的方式在于: XXXX = element.innerXXX 则代表获取 ; element.innerXXX = XXX 则代表修改
[ 更多其它可操作的元素属性 ]
基本用法:
获取元素 → 绑定事件 → 声明函数 → 元素.属性 = 要修改的值

2-1 修改元素的属性
如 img src=”XXXX”,我们通过元素的操作,其实还可以修改诸如src这样的路径
<!-- 改变元素属性 --><img src="imgs/p1.jpg" id="img" style="width: 400px;height: 600px;"><button id="changeP">换图片</button><script>//获取元素var img = document.getElementById('img');var change = document.getElementById('changeP');//绑定事件、函数change.onclick = function(){//修改img的src属性,更换图片img.src = 'imgs/p2.jpg';}</script>
2-2 修改表单元素属性

案例:点击小眼睛把密码改为明文显示
<!-- 操作表单元素:点击小眼睛可以明文密码 --><input type="password" placeholder="input pwd" name="pass" id="pass"><button id="eye">eye</button><script>//获取元素var pass = document.getElementById('pass');var eye = document.getElementById('eye');//绑定事件、函数eye.onclick = function(){pass.type = 'text';}</script>
案例2:按钮点击之后,不给再点击

2-3 使用this指向函数调用者
- 上述案例“按钮点击之后,不给再点击” 的 btn.disabled = true; 可以改写为 this.disabled = true; 效果一样
- this指向的是函数调用者。

3-1 通过 element.style 样式属性操作
我们可以通过 JS 修改元素的大小、颜色、位置等样式

element.style 的语法只能一次修改一个属性。 如果需要批量修改属性,建议使用className语法,后面会学习

代码示例
<!-- 样式属性操作 --><div class="b" style="width: 100px;height: 100px; background-color: pink;"></div><button id="changeStyle">换皮肤</button><script>//获取元素var b = document.getElementsByClassName('b'); //这个获取的是一个元素对象集合!需要 b[0] 取出元素对象var block = b[0];var changeStyle = document.getElementById('changeStyle');//绑定事件和函数changeStyle.onclick = function(){block.style.backgroundColor = 'blue';//JS的属性名字是驼峰命名法}</script>
案例:淘宝二维码点叉隐藏(思路:点击按钮,则隐藏元素)

案例:循环精灵图

案例:新浪下拉菜单
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}li {list-style: none;}.nav {position: relative;width: 100%;height: 60px;background-color: lightblue;}.nav .box1 {width: 100px;height: 100%;color: black;font-size: 20px;font-weight: 600;text-align: center;line-height: 60px;}.nav .box1:hover {background-color: lightslategray;}.nav .box1content {position: absolute;left: 0;top: 60px;width: 100px;height: 100px;background-color: pink;visibility: hidden;}</style></head><body><div class="nav"><div class="box1">下拉菜单</div><div class="box1content"><li>1</li><li>2</li><li>3</li></div></div><script>var box1 = document.querySelector('.nav .box1');var content1 = document.querySelector('.nav .box1content');box1.onmouseover = function(){content1.style.visibility = 'visible';}box1.onmouseout = function(){content1.style.visibility = 'hidden';}content1.onmouseover = function(){content1.style.visibility = 'visible';}content1.onmouseout = function(){content1.style.visibility = 'hidden';}</script></body></html>
3-2 通过 element.className 进行样式属性批量修改
基本语法
<style>.classname {//属性}</style><script>var element = document.getXXXX;element.className = 'classname';</script>
注意事项
- 如果样式修改较多,可以采取操作类名方式更改元素样式。
- 通过element.className赋值的新css类名样式,会覆盖掉原先元素所使用的CSS样式类名
- 如果想保留原先的CSS样式类名,可以写成 element.className = ‘原先的类名 新样式类名’;
代码示例
<!DOCTYPE html><html lang="en<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 200px;height: 200px;margin: 100px auto;background-color: pink;}.boxchange {width: 300px;height: 300px;margin: 90px auto;background-color: greenyellow;}</style></head><body><div class="box"></div><button id="btn">Click</button><script>var box = document.getElementsByClassName('box');var boxObj = box[0];//通过className获取的是元素对象集合,需要通过下标取出元素对象var btn = document.getElementById('btn');btn.onclick = function(){boxObj.className = 'boxchange';//注意,这里的CSS类名不需要加 “ . ”}</script></body></html>
4-1 获取用户输入的值 inputElement.value
//input表单元素的元素对象是i的话,则获取用户输入的内容的语法是var XXX = i.value;
案例:密码框格式提示错误信息

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* CSS样式 */* {margin: 0;padding: 0;}.box {width: 700px;height: 100px;margin: 200px auto;background-color: antiquewhite;}.box .put {width: 100%;height: 50px;}.box .put input {display: block;float: left;margin: 10px;width: 300px;height: 20px;}.box .put .tips {float: left;margin: 12px;height: 20px;width: 300px;border: red;line-height: 20px;color: red;font-weight: 600;font-family: 'Microsoft YaHei';visibility: hidden;}.box button {margin: 10px;display: block;float: left;}</style></head><body><!-- 基本结构 --><div class="box"><div class="put"><input type="password" placeholder="设置密码" name="pwd" value=""><div class="tips">X 格式不符合要求!需要6位,且含大小写</div></div><button>设置</button></div><!-- JS逻辑判断 --><script>var btn = document.querySelector('.box button');var pwd = document.querySelector('.box .put input');var tip = document.querySelector('.box .put .tips');btn.onclick = function(){var pwdStr = pwd.value;//通过input的value获取用户输入console.log(pwdStr);if(pwdStr.length < 6) {tip.style.visibility = 'visible';}else {tip.style.visibility = 'hidden';alert('注册成功');}}</script></body></html>
路二:光标离开,则触发事件。 input.onblur
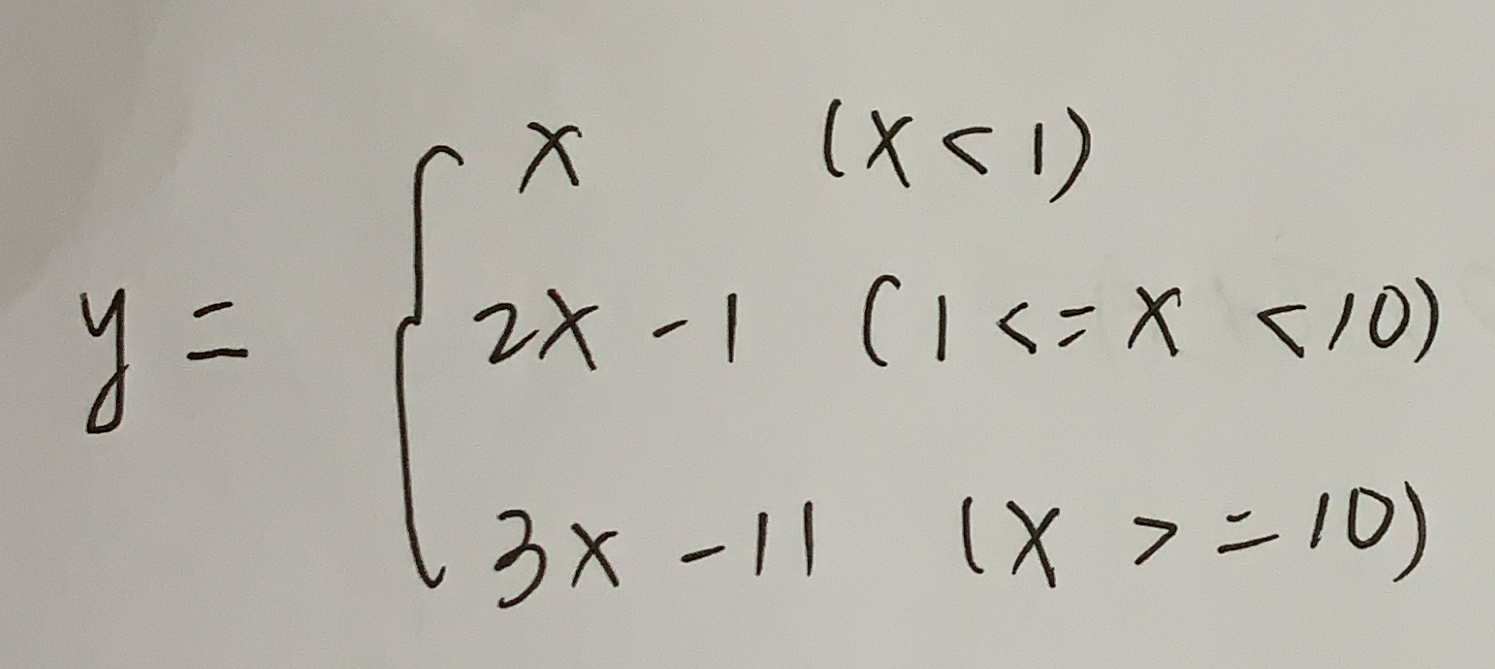
4-2 案例:判断用户输入的密码是否符合要求
JS中的字符不能直接当ASCII码使用!需要进行转换
char → ASCII
let x = 'a';x.charCodeAt(); //会输出'a'的ASCII码,即97
ASCII → char
String.fromCharCode(97); //会输出ASCII码为97的字符,即'a'
示例代码:用户输入的密码 小于6位,并且不含大写和小写 则提示不合格
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* CSS样式 */* {margin: 0;padding: 0;}.box {width: 700px;height: 100px;margin: 200px auto;background-color: antiquewhite;}.box .put {width: 100%;height: 50px;}.box .put input {display: block;float: left;margin: 10px;width: 300px;height: 20px;}.box .put .tips {float: left;margin: 12px;height: 20px;width: 300px;border: red;line-height: 20px;color: red;font-weight: 600;font-family: 'Microsoft YaHei';visibility: hidden;}.box button {margin: 10px;display: block;float: left;}</style></head><body><!-- 基本结构 --><div class="box"><div class="put"><input type="password" placeholder="设置密码" name="pwd" value=""><div class="tips">X 格式不符合要求!需要6位及以上,且含大小写</div></div><button>设置</button></div><!-- JS逻辑判断 --><script>var btn = document.querySelector('.box button');var pwd = document.querySelector('.box .put input');var tip = document.querySelector('.box .put .tips');btn.onclick = function(){var pwdStr = pwd.value;//通过input的value获取用户输入console.log(pwdStr);if(pwdStr.length < 6 || !haveBigOrSmall(pwdStr)) {tip.style.visibility = 'visible';}else {tip.style.visibility = 'hidden';alert('注册成功');}}function haveBigOrSmall(str){var len = str.length;var small = false;var big = false;for(var i=0 ; i<len ; i++){if(big && small){return true;}if( str.charCodeAt(i) >= 65 && str.charCodeAt(i) <= 90 && big!=true ){big = true;}if( str.charCodeAt(i) >= 97 && str.charCodeAt(i) <= 122 && small!=true ){small = true;}}return false;}</script></body></html>
5-1 获取自定义属性
什么是自定义属性?
- 写在标签内的非内置属性,则被视为自定义属性
- 自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
如下列的index。它不属于Html内置的属性,但是也不会编译报错(毕竟Html是文本语言嘛),而是会把index看作一个程序员自定义的属性
自定义属性如何获取?
元素对象.getAttribute('属性名字');
- 需要注意的是:自定义属性的获取语法,也可以作用于 内置元素属性(如style、src、title等)
区别

6-2 设置自定义属性的值
值得注意的是:若标签名中没有对应的自定义属性,则在使用setAttribute的时候会自动添加这个属性

代码示例
<div index="2"></div><script>var div = document.getElementByTagName('div'); //获取dom元素对象div.setAttribute('index','2'); //设置对象中的自定义属性的值为2</script>
6-3 移除自定义属性
element.removeAttribute('属性');
[ 总结 ]




































还没有评论,来说两句吧...