easyui input验证添加自定义验证方法
$.extend($.fn.validatebox.defaults.rules, {money: {validator: function(value, param){//value 为输入框的值,param为传入的对比标准return value>=0;},message: '金额或者数量不可为零'}});
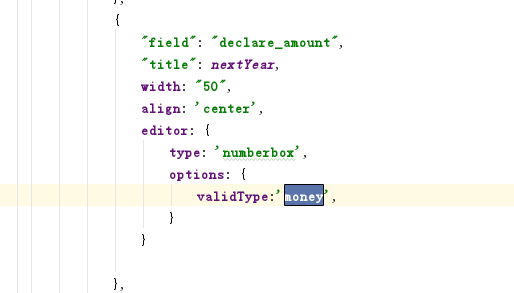
easyUI中的使用方式

editor:{type:'validatebox',options:{required:true,validType:'isnotnull'}}



































还没有评论,来说两句吧...