热文spring-data-mongodb中的MongoTemplate与MongoRepository
(一)、Spring Data 概述 Spring Data : Spring 的一个子项目。用于简化数据库访问,支持NoSQL 和 关系数据存储。其主要目标是使数据库的访问
热文angularJS实用的开发技巧
一、开端 最近在做一个angularJS+Ionic的移动端项目。。。记录一些技巧,方便自己以后查阅,也方便需要的人可以看一看...^\_^ 二、基础原则了解 ①angu
热文CSS 文字,边框实现从左至右颜色渐变
1.文本从左至右颜色渐变 效果图: ![20190220203010773.png][] 2.边框从左至右颜色渐变 效果图: ![2019022020301677
热文animation 和 transition 该怎么选
animation 和 transition 该怎么选 作为 CSS 动画的两大核心,`animation` 和 `transition` 看似效果相同,实则有着各自的使
热文序列化三:python-flask框架之json.dumps方法中的defaut方法重写(兼容对象的转dict的序列化)
重写json.dumps方法中的default方法(flask官方文档有说明,可查看flask源码实现) from werkzeug.exceptio
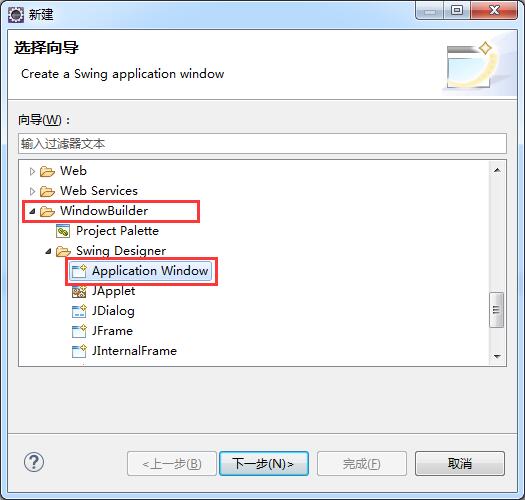
热文Swing实现多文档界面(MDI)应用程序
1、桌面面板和内部窗体 通常情况下,在一个GUI应用程序中需要使用多个窗体,针对多窗体的应用程序,Swing提供了JDesktopPane类和JInternalFrame
热文侧边栏实现从数据库读取内容
![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dla
热文让我们来实现一个css三级导航
![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ub
热文div自适应高度, 超出部分出现滚动条
1. 问题 1. 通过 height 设置百分比的方式, 可以自适应高度, 但是不会出现滚动条. 2. 固定值 height 会出现滚动条, 但是各种屏幕的高度不能
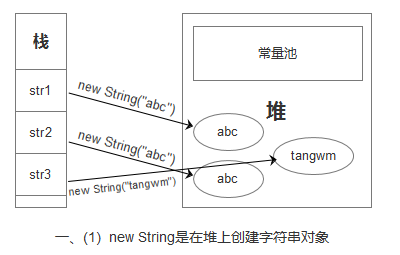
热文几张图轻松理解String.intern()
[https://blog.csdn.net/xcy1193068639/article/details/81809515][https_blog.csdn.net_xcy11
热文css样式悬浮给另外一个class样式
![在这里插入图片描述][20190123220415134.png] [20190123220415134.png]: /images/20210812/4ccba7e9
热文python中使用json.dumps 序列化时默认使用的ascii编码,想输出真正的中文需要指定ensure_ascii=False:
![watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhp
热文css3 box-shadow阴影(内外阴影与发光)讲解
基础说明: 外阴影:box-shadow: X轴 Y轴 Rpx color; 属性说明(顺序依次对应): 阴影的X轴(可以使用负值) 阴影的
热文express之node服务器中的send方法常见的坑!!!
express中resp.send() 和 resp.json() 这两个方法是响应像客户端发送数据,nodejs是通过流的方式来发送和接收数据的,所以,发送的时候,最终都
热文nodejs服务器之express服务器如何开启服务器的三种方式:
express安装看官网:[http://www.expressjs.com.cn/][http_www.expressjs.com.cn] ![watermark_t
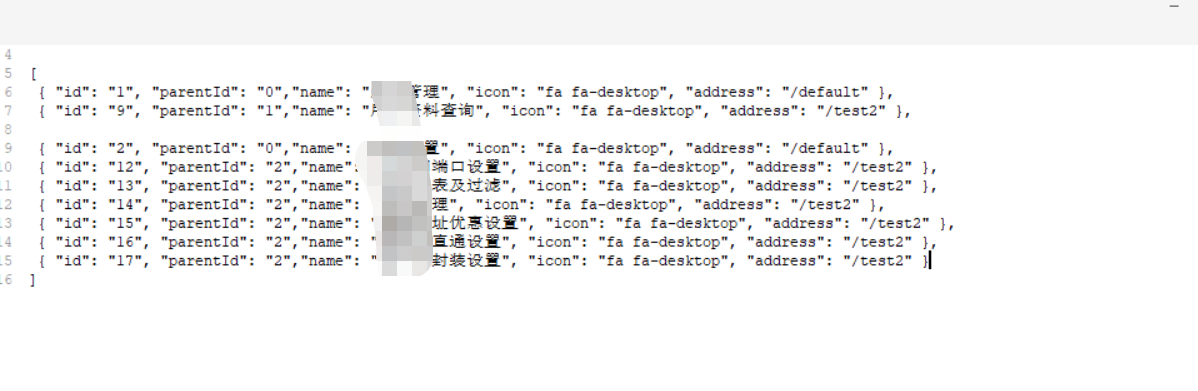
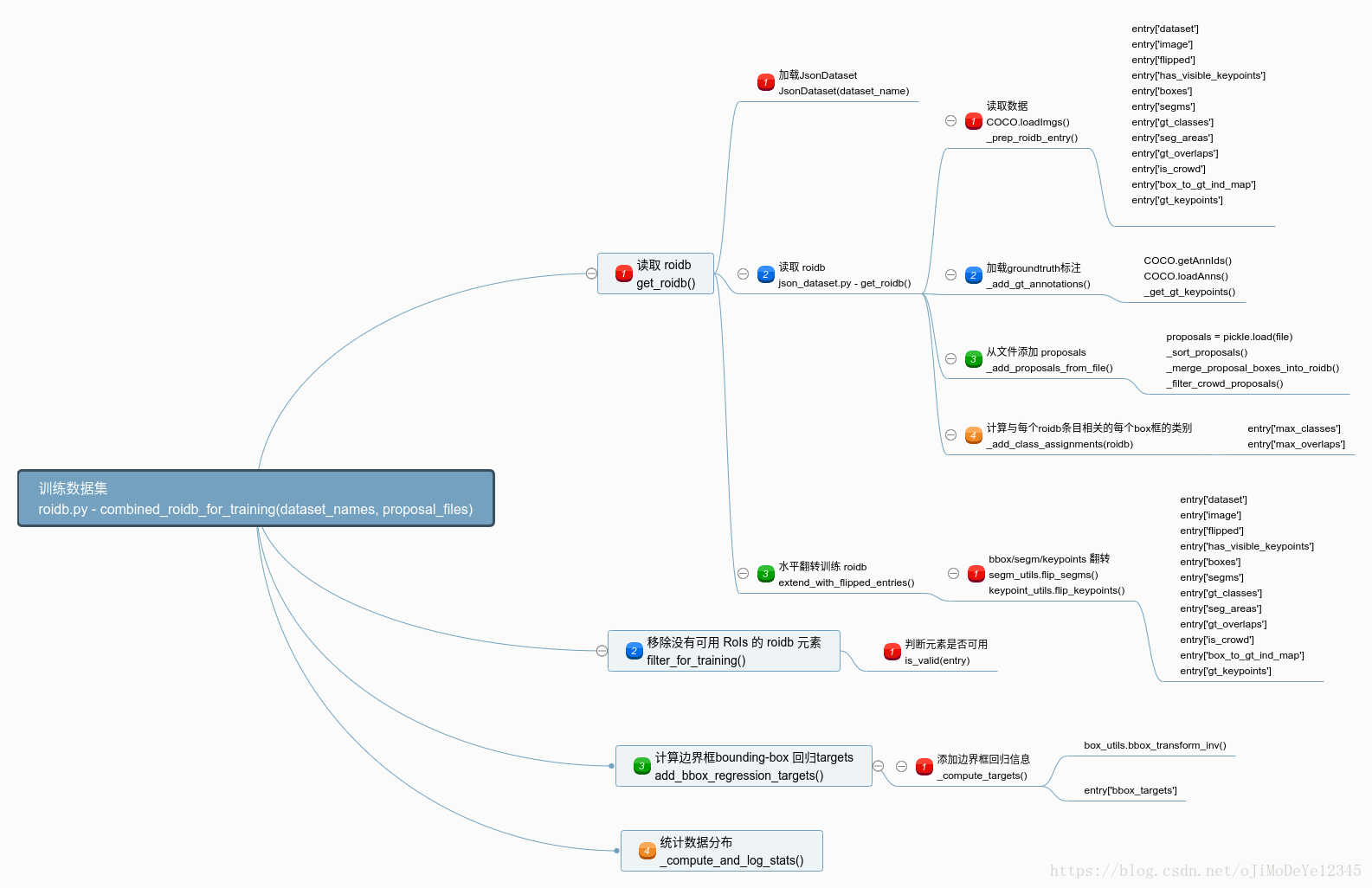
热文Detectron 添加垂直翻转
主要文件: detectron/datasets/json\_dataset.py detectron/datasets/roidb.py detectron/ro
热文CSS进阶(20)—— CSS中的装饰属性和用户体验属性
本章主要来聊聊CSS中一些杂七杂八的属性,个人会将里面的坑提取出来测试一遍加深下印象,比较符合常规的属性这里就不赘述了。 1.与众不同的background-posit
热文CSS进阶(19)—— 详解display:none和visibility: hidden的区别
本章的主要内容是利用CSS控制元素的“显隐”,说道显隐,之前其实已经提供了一些非常规的CSS方法,如clip,z-index,opacity等,本章我们来深入探究一下dis
热文WPFの获取屏幕分辨率并自适应
原文: [WPFの获取屏幕分辨率并自适应][WPF] double x = SystemParameters.WorkArea.Width;//得到屏幕工作区域宽度 dou
热文Windows 版 IDEA 设置什么字体好看?
刚在一台 Windows 电脑上安装了一个新的 IDEA,结果字体丑到爆了。 ![1179389-7bf0472e48f52af2.png][] 这是因为字体默认的是「Co
热文JavaScript(ES6)动态变量方法名(函数名)或动态变量属性名支持表达式运算!
//ES6中的 函数名也支持表达式运算! let aa = "method"; let bb = "Test"; let P
热文python中的 序列和元组之(序列解包和链式赋值!)
python语言的 元组和序列 支持序列解包或链式赋值 和 序列打包: 序列解包全部支持! a,b,c = 1,2,3 元组解包 a,b,c =
热文String的intern()方法详解
官方API: intern public String intern() 返回字符串对象的规范化表示形式。 一个初始时为空的字符串池,它由类 String 私有地维护
热文Java泛型的使用
泛型实质上就是使程序员定义安全的类型。泛型的出现不仅可以让程序员少写些代码,主要的作用是解决类型安全问题,它提供编译时的安全检查,不会因为将对象置于某个容器中而失去其类型。在没
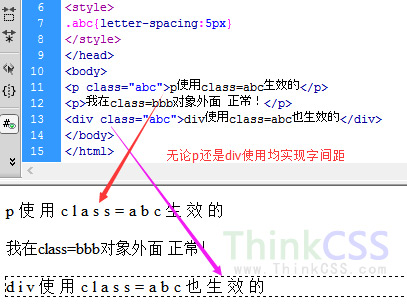
热文p字间距 html段落内文字设置字间距间隔
只对段落p内文字设置字间距,段落<p>是[html段落标签][html],以<p>开始,以</p>结束,通常文章分段使用p标签,而有时小局部布局也可以使用p来布局。通过[css
热文[log] css选择器、伪类、伪元素
选择器 ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVpdGk_shadow_10_text_aHR0cHM6Ly9ibG9nLm
热文利用@media screen实现网页布局的自适应
利用@media screen实现网页布局的自适应 优点:无需插件和手机主题,对移动设备友好,能够适应各种窗口大小。只需在CSS中添加@media screen属性,根据
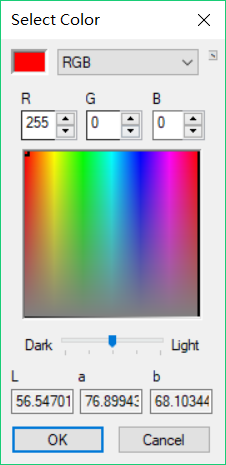
热文ARCEngine中的颜色浏览器对象(ColorBrowser),颜色选择器对象(ColorSelector),颜色板对象(Colorpalatte)
目录 颜色浏览器对象(ColorBrowser): 颜色选择器对象(ColorSelector): 颜色板对象(Colorpalatte): -------------
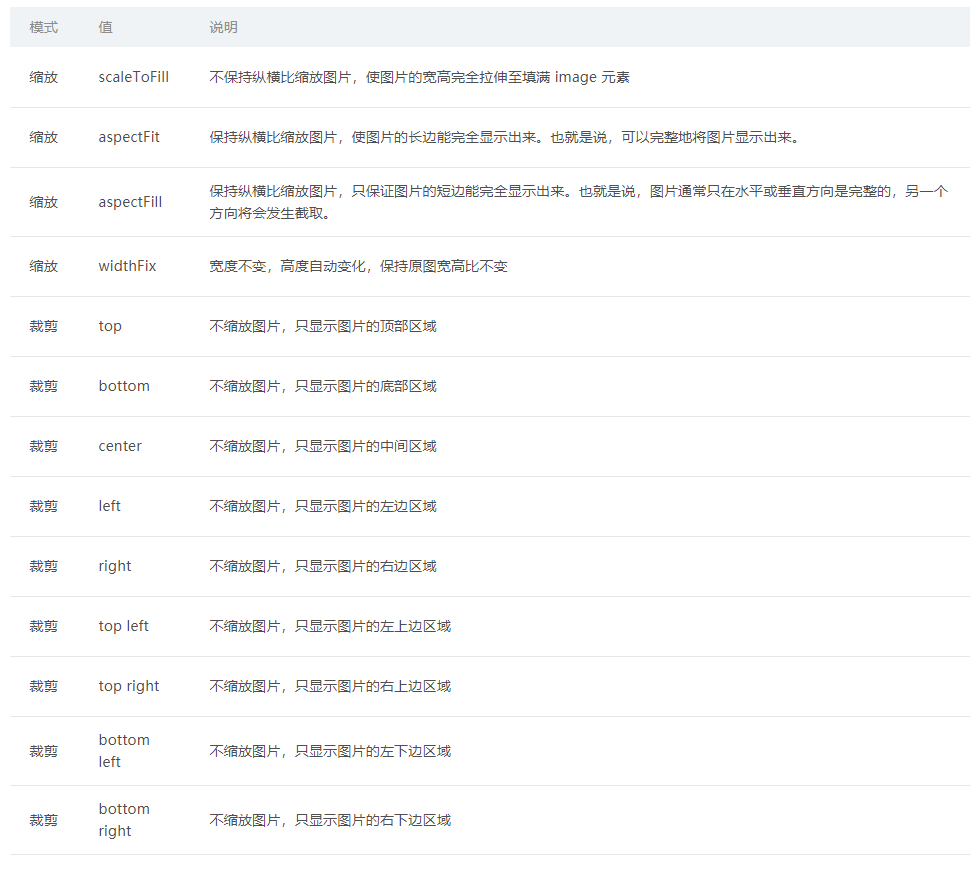
热文微信小程序 image图片组件实现宽度固定 高度自适应
添加mode属性 <image class="empty-icon" src="/pages/image/list-emptyx2.png" mode="widthF























![[log] css选择器、伪类、伪元素 [log] css选择器、伪类、伪元素](https://image.dandelioncloud.cn/images/20210813/2320ece5475a43e3b5bccdf4e5d92918.png)