热文隐藏浏览器滚动条但内容可以滚动的3种解决方式(简单清晰)
第一种:使用纯css样式属性隐藏滚动条 :火狐浏览器的css写法不兼容 <!DOCTYPE html> <html lang="en"> <he
热文CSS进阶(10)—— 深入理解BFC结界
本章继续来探讨CSS世界的流破坏和流保护,延续的是上一章float的内容,在上一章中我们已经知道了clear属性并不是真正的清除浮动,本章将继续深入探索,引入BFC结界的概
热文MAC 下配置JavaEE开发环境
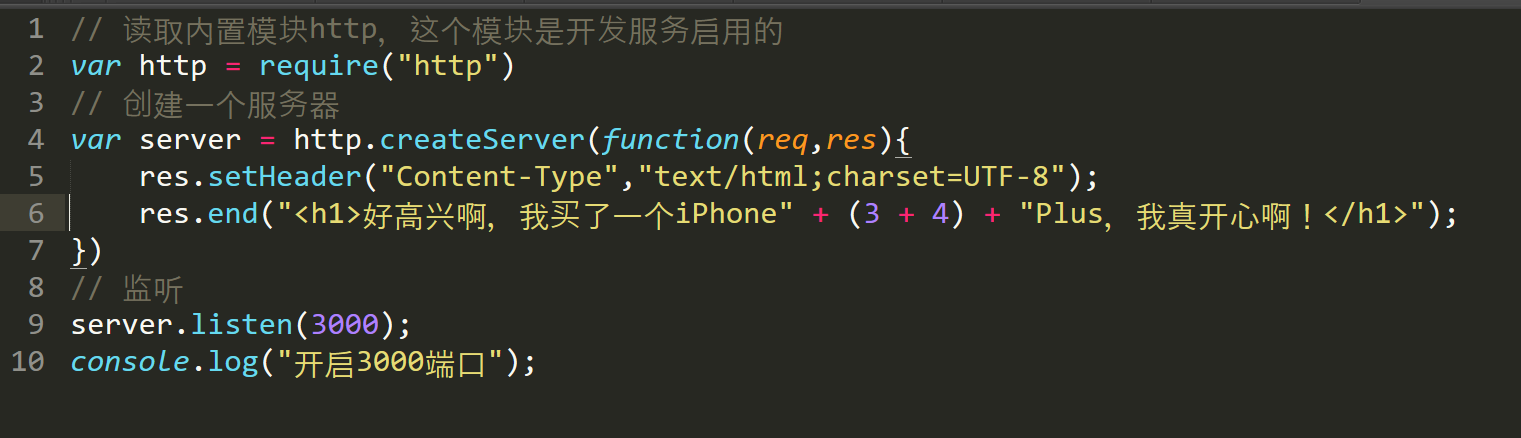
1、安装jdk,官网下载 路径:http://www.oracle.com/technetwork/java/javase/downloads/index.html 选择
热文CSS进阶(9)—— 那些年骗过你的float和“清浮动”
如果你被这个标题骗进来,那恭喜你,你获得了一个重新认识float的机会,这句话不仅是我想对前端程序猿说的,也是我想对自己说的。在使用flex布局之前,float一度是我最最
热文巧用CSS3的calc()宽度计算做响应模式布局
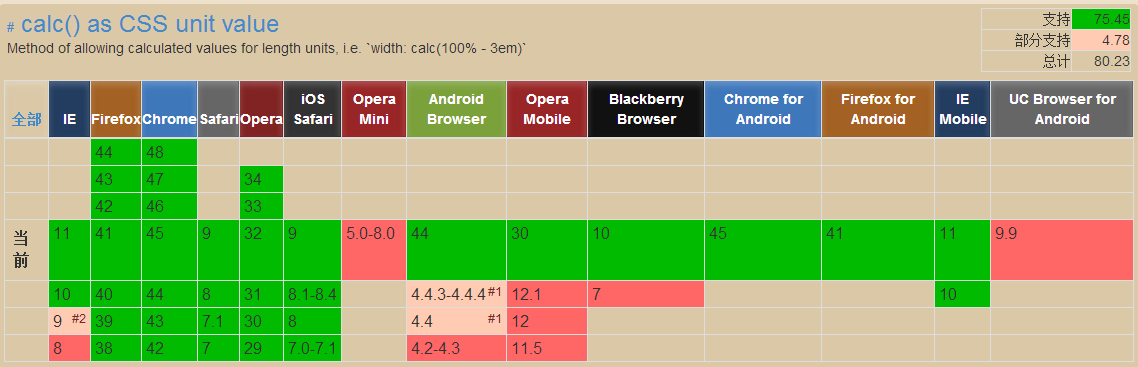
calc是什么 calc()从字面我们可以把他理解为一个函数function。其实calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,用来指定元素
热文CSS进阶(5)—— 深入理解margin
盒尺寸中padding负责内边距,一般情况下(抛开上一章的诡异现象)不会给使用者带来太多的麻烦,因此作者称之为温和的padding,而margin则有些激进,虽说负责外边距
热文第58节:Java中的图形界面编程-GUI
![标题图][1240] > 欢迎到我的简书查看我的文集 前言: `GUI`是图形用户界面,在`Java`中,图形用户界面我们用`GUI`表示,而`GUI`的完整英文
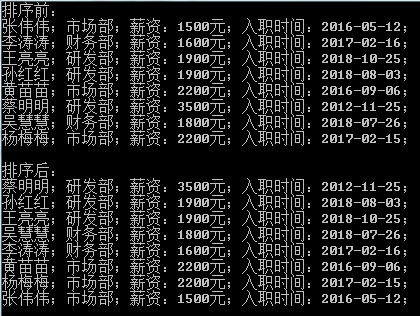
热文LINQ使用Orderby、ThenBy实现多字段的排序
LINQ中的排序操作符,包括:OrderBy、OrderByDescending、ThenBy、ThenByDescending、Reverse,提供了升序或者降序排序。
热文伪元素(伪对象)和伪类的区别?
其中伪类和伪元素的根本区别在于:它们是否创造了新的元素。 伪元素/伪对象:不存在在DOM文档中,是虚拟的元素,是创建新元素。代表某个元素的子元素,这个子元素虽然在逻辑上存在,
热文CSS进阶(2)—— width,height如此高深,难道你真懂得
本节内容主要针对《CSS world》第三章——流、元素与基本尺寸的内容进行了一些提取与概括。 不能否认的是《CSS world》是一本非常好的书,但就看完这一章的感
热文html,css前端开发笔记
`meta`是用来在HTML文档中模拟HTTP协议的响应头报文。`meta` 标签用于网页的`<head>`与`</head>`中,`meta` 标签的用处很多。 `meta
热文【Java】广州三本秋招经历
前言 > 只有光头才能变强 离上次发文章已经快两个月时间了,最近一直忙着秋招的事。今天是2018年10月22日,对于互联网行业来说,秋招就基本结束了。我这边的流程也走完
热文BigDecimal 科学计数法转换 正负数转换
具体代码如下, 因本人java比不是很好。故没办法解释原理 BigDecimal s = (BigDecimal) list.get(i).get("HK_AMT")
热文C#使用JavaScriptSerializer类实现序列化与反序列化得到JSON
JavaScriptSerializer类由异步通信层内部使用,用于序列化和反序列化在浏览器和Web服务器之间传递的数据。 1、添加引用 项目添加:System.Web.E
热文vue 路由之左右滑动效果
keep-alive 是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM,我们要把它也包裹在transition标签内,否则页面将重新渲染,切换的动
热文比TakePhoto好点的Android图片选择器
不得不说 Android程序员的伟大,开源,无私奉献,不求索取。 搞Android开发的都是很苦的孩子,各种适配,各种莫名其妙的bug,Android是基于Linux内核基础
热文WebDriver高级应用----操作Web页面的滚动条
目的: (1)滑动页面的滚动条到页面的最下方 (2)滑动页面的滚动条到页面的某个元素 (3)滑动页面的滚动条向下移动摸个数量的像素 测试网址: http:/
热文React常用的实用技巧
一.React-classnames库 在实际应用中,经常会遇到根据某些状态增加或更改组件属性中类名的情况,为了更好地满足的class动态切换的需求,React提供了cl
热文SVG 动画(animate、animateTransform、animateMotion)
转自:[https://blog.csdn.net/chy555chy/article/details/53535581][https_blog.csdn.net_chy55
热文javascript中的滚动到顶部和Scroll有关的方法
转自:[https://www.cnblogs.com/zxjwlh/p/6284330.html][https_www.cnblogs.com_zxjwlh_p_628433
热文jquery css 添加 !important 样式无效
一、问题 要用jquery中css方法覆盖css样式中的color: 998!important的样式。 原来用的是: $('box').css