江湖小白之一起学Python (十)开发视频网之搭建web框架
此机非彼机,电脑在手,天下我有,好了,又到了敲代码的时间了,今天就开始一步一步来实现利用python+flask开发一个视频网站,大家有时间可以去搜索下,一般python开发网站用得最多的就是Django了, 我有点嫌弃它不太灵活轻量,所以我选择了flask来搭建网站,下面我们直奔主题,要使用flask框架我们先得安装这个库,在cmd中执行下面的命令:
pip install flask
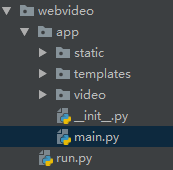
我用的开发工具还是pycharm,先创建下文件结构目录,如图所示:

看不懂?没关系,我再写个目录层级:
|--webvideo 项目名称|--app app目录下包含static文件夹、templates文件夹、video文件夹、__init__初始化文件、main主文件|--run.py 这个是启动文件
有的可能就要问了,我看了别人的文章有些就只有一个文件啊,为什么怎么多目录,正所谓基础打得好,墙角挖不到,这是为了后面整体的开发流程及代码规范做好铺垫,因为随着实现的功能越来越来,代码越来越多而准备的,总不至于全部写到一个文件里吧! 这里为了方便里理解,我还是先贴一下网站启动的代码实现:
#coding:utf-8from flask import Flaskapp = Flask(__name__)@app.route('/')def hello_girl():return '你好,美女!'if __name__ == '__main__':app.run(host='127.0.0.1', port=5000)
嗯,没错,短短几行代码,就搭建好了一个可以访问的网站,别人一般都是hello,world开始,看得太腻了,我们换个口味……来,继续说明一下这几句是啥意思……
温故而知新,#coding:utf-8 有事没事都加上防止解释器中文引起的报错:
from flask import Flask #引入flask库app = Flask(__name__)
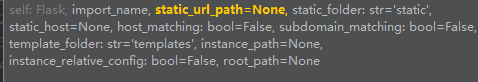
这个app是Flask的实例,它接收包或者模块的名字作为参数,但一般都是传递__name__,这里还有几个重要的参数:

static_folder默认值为“static ”,这是存放静态文件的文件夹,比如图片,JS,css样式等静态文件的地方。
template_folder默认值为“templates”,这是存放html模板文件的地方,比如index.html。
static_url_path 这个是网页中访问资源文件的前缀目录,这里默认为None,简单的说比如在html中要引入静态图片的话,是这样写:

上面是默认情况,如果这个static_url_path=’’,设置为空那就这样了:

嗯,暗藏玄机,不过一般我们不用动的话,这里都不需要设置,按照它的套路来就可以了,接着继续:
@app.route(‘/‘) 定义路由规则,嗯要具体说嘛这里的’/‘意思就是定义根路径直接打开网站地址就会到这里来
def hello_girl(): 这里是定义一个方法名,你可以随便取,但要有深意……里面return就很好理解了,就是返回里面的汉字输出到网页中。
if __name__ == ‘__main__‘: 这句这里还是再说下,判断是否运行的是主程序,如果是则执行下面的方法,反之则不执行
app.run(host=’127.0.0.1’, port=5000) 这句显而易见就是启动服务,run里参数默认就是host=’127.0.0.1’, port=5000,host是ip地址,如果你是本机不用修改,port是端口号默认是5000,如果启动多个项目的可以设置不同的端口号,里面还有个属性debug,如果为True的话则是开启debug模式,假如程序报错会在页面中显示错误信息,在开发的时候可以设置此模式,比如:
app.run(debug = True,host="127.0.0.1",port=5000)
如果啥都不想弄,你也可以写成这样:
app.run()
嗯……上面就说了如何部署一个网站服务,那下面我们就按之前的结构目录,拆分一下:
1、我们在webvideo下的app文件夹里的__init__.py文件中写入:
#coding:utf-8from flask import Flaskapp = Flask(__name__)from webvideo.app import main #引入主文件
__init__.py是当前这个文件夹下的初始化文件,当其它地方载入这个文件夹的时候自动就会执行这个文件,webvideo.app表示app文件夹的路径这里是个完整路径,”.”表示层级连接,from webvideo.app import main:这句就是调用主文件。
2、main.py 主文件里写入执行的代码:
#coding:utf-8from webvideo.app import app@app.route('/')def hello_girl():return '你好,美女!'
from webvideo.app import app就是引入app = Flask(__name__)这个app函数
3、run.py的代码如下:
#coding:utf-8from webvideo.app import appif __name__=='__main__':app.run(debug = True,host="127.0.0.1",port=5000)
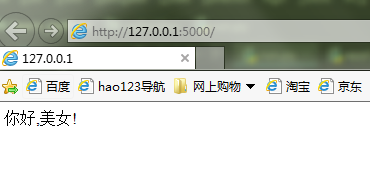
至此,通过上面三步就搭建好了一个层级框架,我们运行run.py文件看看:

就是这么简单!
准备好框架搭建后,后面我们就要进入利用之前章节的知识点来实现实时抓取播放等功能,敬请期待!





























还没有评论,来说两句吧...