Element type is invalid: expected a string (for built-in components) or a class/function (for compos
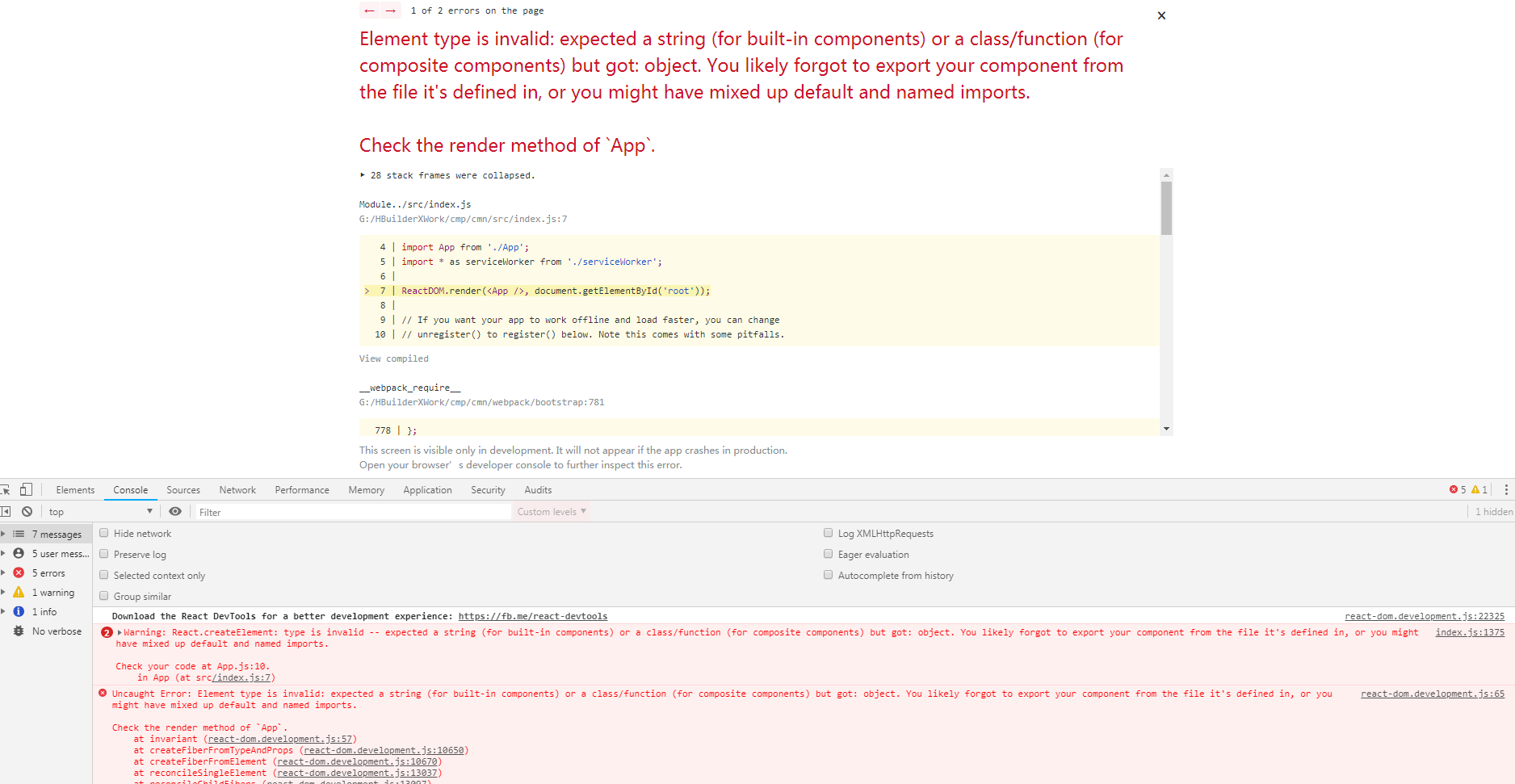
1、错误描述

2、错误原因
import React from 'react';import ReactDOM from 'react-dom';import Column2D from './components/Column2D.js'import logo from './logo.svg';import './App.css';function App() {return (<Column2D/>);}export default App;在调用返回值时,没有调用界面上的DOM元素,应添加一个document.getElementById()
3、解决办法
import React from 'react';import ReactDOM from 'react-dom';import Column2D from './components/Column2D.js'import logo from './logo.svg';import './App.css';function App() {return (<Column2D/>,document.getElementById("root"));}export default App;



































还没有评论,来说两句吧...