WARNING in configuration,webpack 打包出错
问题:
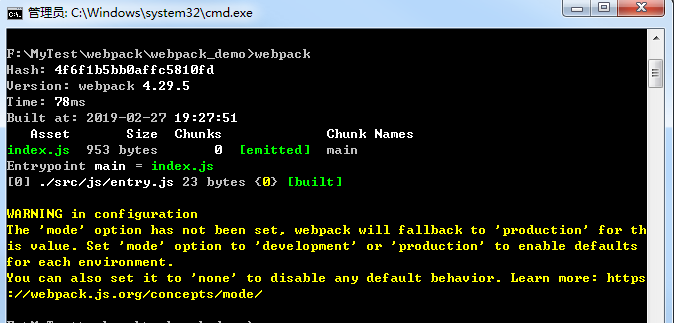
此前用webpack进行打包时,发现运行打包命名webpack后,虽然可以打包成功,但发出了警告WARNING in configuration,如图一,实在别扭,下面为用配置文件进行打包的情况,具体看此=》webpack简单使用

图一
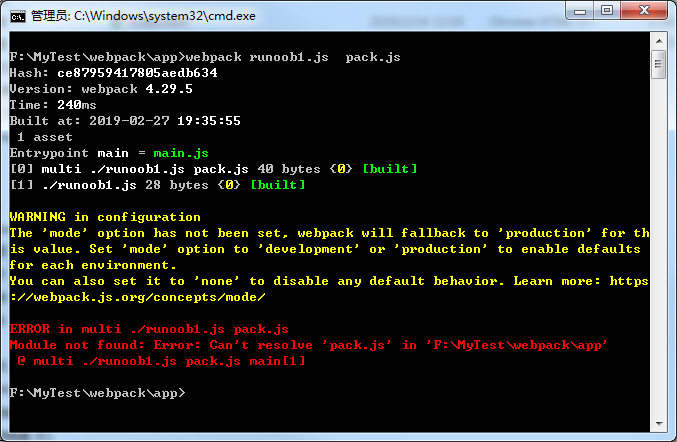
另,如果直接用webpack a.js pack.js打包命令时,结果就不那么美好了,如图二

图二
原因:
出现这个错误提示并不是我们环境装错了,而是webpack4 更新后对webpack语法进行了更严格的要求,
webpack4.0以上版本的webpack的脚手架webpack-cli已经被被分离出来了,需要另外安装。
解决方案:
故webpack安装命令如下:
1.全局安装
npm install webpack —g
npm install webpack-cli —g
2.项目中安装
npm install webpack —save-dev
npm install webpack-cli —save-dev
-———————————————-华丽分割线————————————————————-
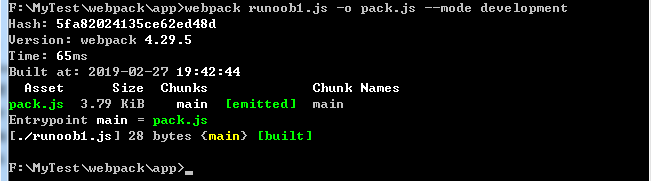
之前的命令被修订为 npx webpack a.js —o pack.js —mode development ,

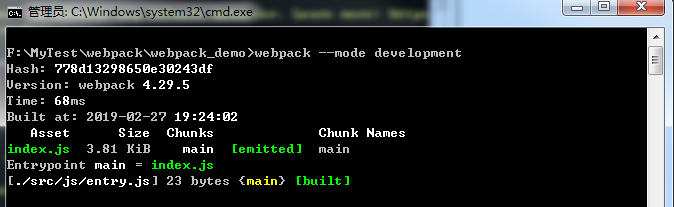
使用webpack.config.js文件进行打包的情况命令改为webpack —mode development

这样就可以成功对文件进行打包了



































还没有评论,来说两句吧...