node_modules missing, 打包出错
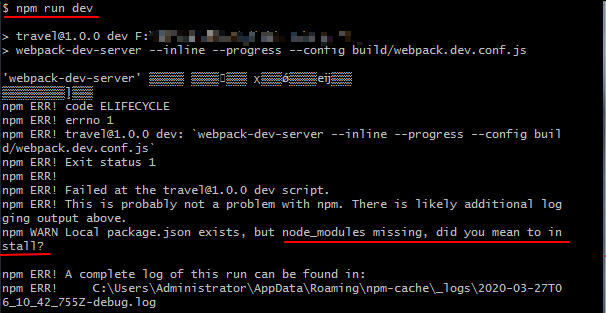
今天打包的时候出现了:node_modules missing, did you mean to install?的问题

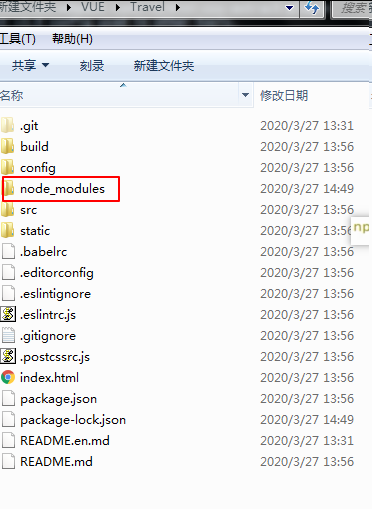
后来打开我的文件夹,发现这个文件不存在,怎么找回呢?

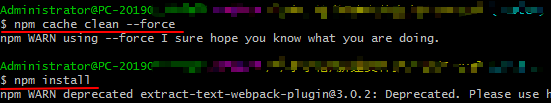
先执行:
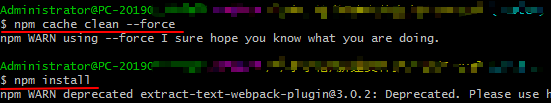
npm cache clean --force
再执行:
npm install

坐等执行完,文件node_modules就会出现。
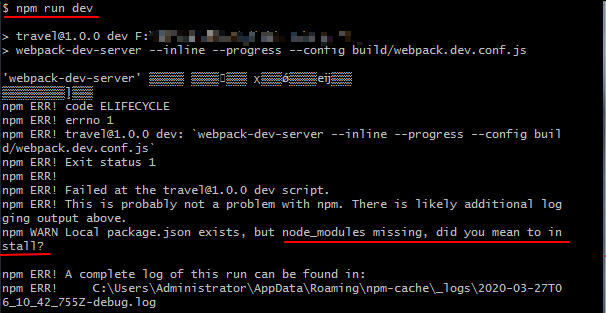
再执行npm run dev 就会成功了!
今天打包的时候出现了:node_modules missing, did you mean to install?的问题

后来打开我的文件夹,发现这个文件不存在,怎么找回呢?

先执行:
npm cache clean --force
再执行:
npm install

坐等执行完,文件node_modules就会出现。
再执行npm run dev 就会成功了!
今天打包的时候出现了:node\_modules missing, did you mean to install?的问题 ![watermark_type_ZmFuZ3po
首先是查找问题父工程中含有依赖但是子工程无法使用经过查找资料得知: 是父工程的pom文件没有执行install到本地仓库去,子工程就没有东西去继承 所以先对父工程进行
文章目录 1 maven打包出错 1.1 错误信息 1.2 操作步骤(通过终端terminal打包) 1.3 问题原因
目录 一, 现象 二,分析过程 三,解决方式 -------------------- 记一个springboot打包出错的踩坑记录: 一, 现象 报错内容类
在用maven进行打包的时候出现错误 Failed to execute goal org.apache.maven.plugins:maven-surefire-p
Gradle打包出现的问题 昨天晚上,在学习react native打包apk时 Gradle打包的时候,出现一个bug,我将近用了三个多小时才找到问题出现的原因。 首
vue 打包出错——Unexpected token: punc (\}) 在对vue进行打包的时候,出现了这样的错误: Unexpected token: punc
> 一,问题描述 1.1 问题情况 在本地测试时,css样式是没有问题的,但是当这个vue项目打包之后,第三方的插件的样式竟然覆盖了我 自己写的样式。
> 一,css、js路径出错 1.1 特征: 这种情况表现为页面显示是空白的! ![在这里插入图片描述][watermark_type_ZmFuZ3poZW5naGVp
问题: 此前用webpack进行打包时,发现运行打包命名webpack后,虽然可以打包成功,但发出了警告WARNING in configuration,如图一,实在别扭
还没有评论,来说两句吧...