HTML之定位position
一、CSS定位(Posotioning)属性允许你对元素进行定位, position属性值:
static(默认值):元素框正常生成。块状元素生成一个人矩形框,作为文档流/标准流的一部分,行内元素则会创建一个或者多个行框,置于其父元素中relative:元素框偏离某个位置,元素仍保持其未定位前的形状,它原来所占空间仍保留,从这个角度看,好像改元素仍然在文档流/标准流中一样absolute:元素从文档流中完全删除,并相对于其包含快定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先正常文档流中所占的空间会关闭,就像元素不存在一样,元素定位后成一个块级框,而不论原来它是在正常流中是何种类型的框fixed:元素的表现和absolute类似,不同的是包含块是视窗本身(body)
二、relative介绍
使用了该属性值的元素会相对于原来的位置的左上角的坐标使用top和left来进行定位
代码:
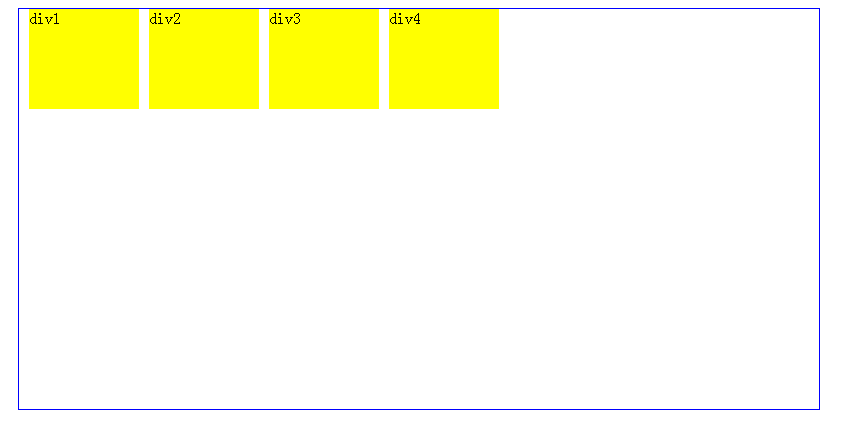
<style type="text/css">#main{width:800px;height:400px;margin:0 auto;border:1px solid blue;}.div{width:110px;height:100px;background:yellow;margin-left:10px;float:left;}</style></head><body><div id="main"><div class="div">div1</div><div class="div">div2</div><div class="div">div3</div><div class="div">div4</div></div></body>
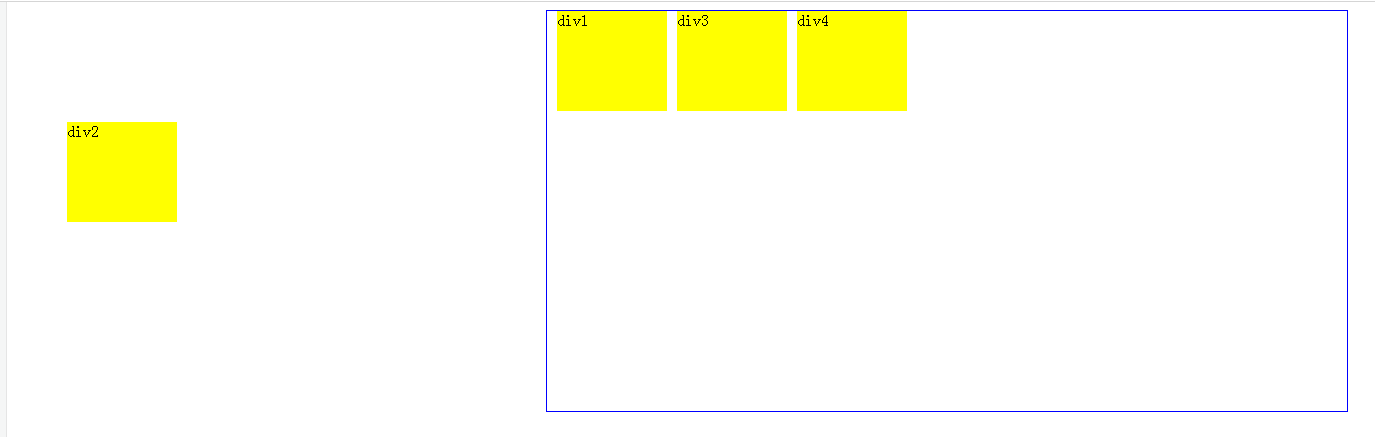
效果图:

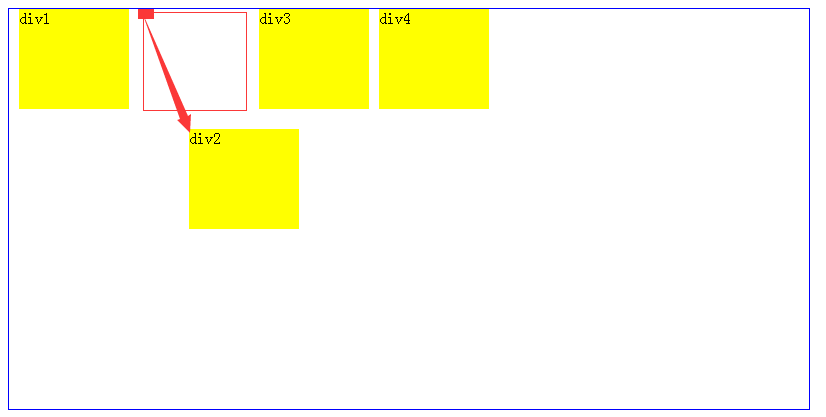
(1)修改div2的定位值为relative 即:添加position:relative;top:120px;left:50px;

相对于红点位置向右向下分别移动了50像素和120像素,原来位置依然空出来,left和top值也可以是负值,不同的是向相反的方向移动了
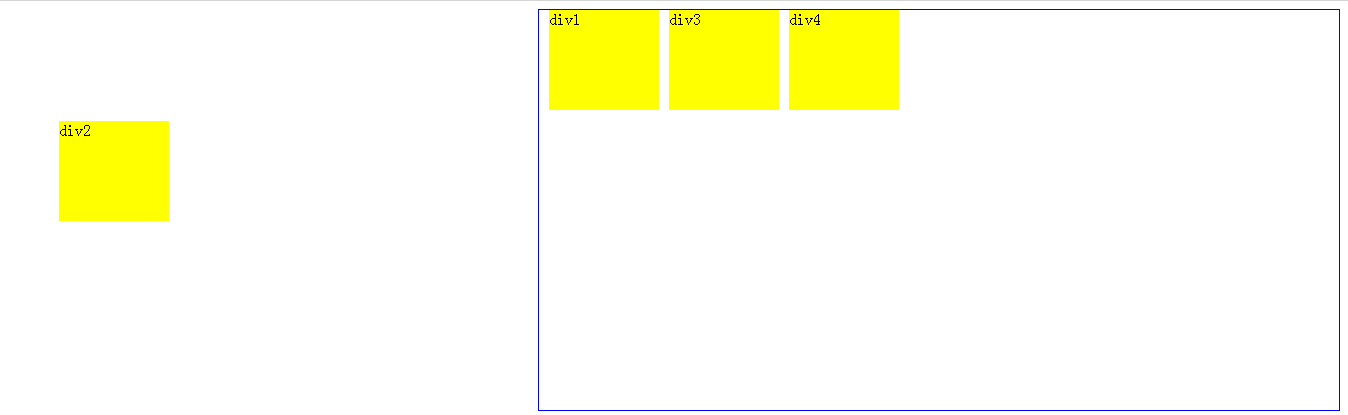
改变div2的定位为absolute 即:添加position:absolute;top:120px;left:50px;

可以看出div2是相对于body的左上角移动,并且原来的位置被占了,好像从来没有它的位置一样,这是因为div2会向自己的下面的框找不在标准流中的那一层,一直往下寻找,知道找到位置,如果找不到会以body为准,然后就会向这一层的左上角位置相对移动,下面我们可以为绿色的框框添加定位relative感受一下

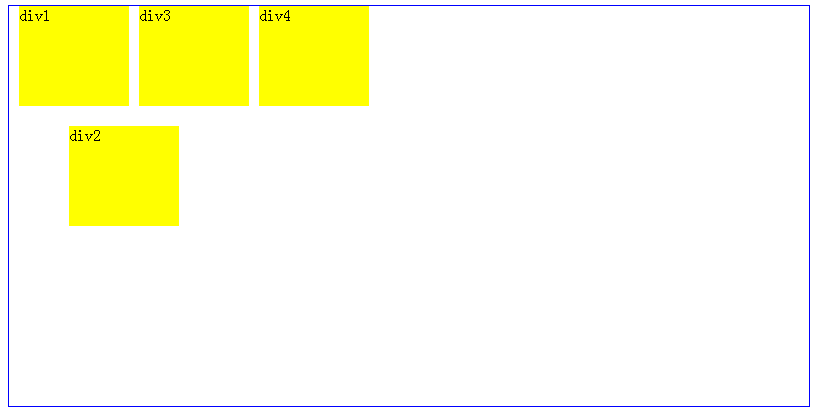
会相对于绿色的框框的左上角移动
fixed:给div2添加定位fixed属性值

不管是给div2的父元素添加定位relative还是absolute,div2总户籍相对于body的左上角移动,并且之前的位置已经被占用
本人感觉定位还是比较简单了相对于浮动,祝各位能够有所收获


































还没有评论,来说两句吧...