CSS之position定位
一、前言
CSS position属性用于指定一个元素在文档中的定位方式。top、right、bottom、left 属性则决定了该元素的最终位置。position方式包括以下几种:
- static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
- absolute
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 - relative 生成相对定位的元素,相对于其正常位置进行定位。因此,“left:20” 会向元素的 LEFT 位置添加 20 像素。
- fixed
生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。 - inherit
规定应该从父元素继承 position 属性的值。
二、实例
1、static
static是position的默认值。该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top、right、bottom、left 属性无效。
2、absolute(绝对定位)
定位方法:如果它的父元素设置了除static之外的position定位方式,那么它就会相对于其最接近的一个最有定位设置的父级元素进行绝对定位,如果元素的父级没有设置定位属性,则依据 body 元素左上角作为参考进行定位。绝对定位元素可层叠,层叠顺序可通过 z-index 属性控制,z-index值为无单位的整数,大的在上面,可以有负值。
示例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>absolute定位</title></head><style>#position{width: 80%; margin: 0 auto;background: cornsilk;height: 500px;border: 2px solid seagreen ;position: absolute;}#main{width: 80%; margin: 0 auto;margin-top: 50px;height: 400px;background: darkseagreen;border: 2px solid aquamarine ;position: absolute;left: 20px;}#box{width: 50px;height: 50px;background-color: cornflowerblue;position: absolute;left: 50px;top: 50px;}</style><body><div id="position"><div id="main"><div id="box"></div></div></div></body></html>
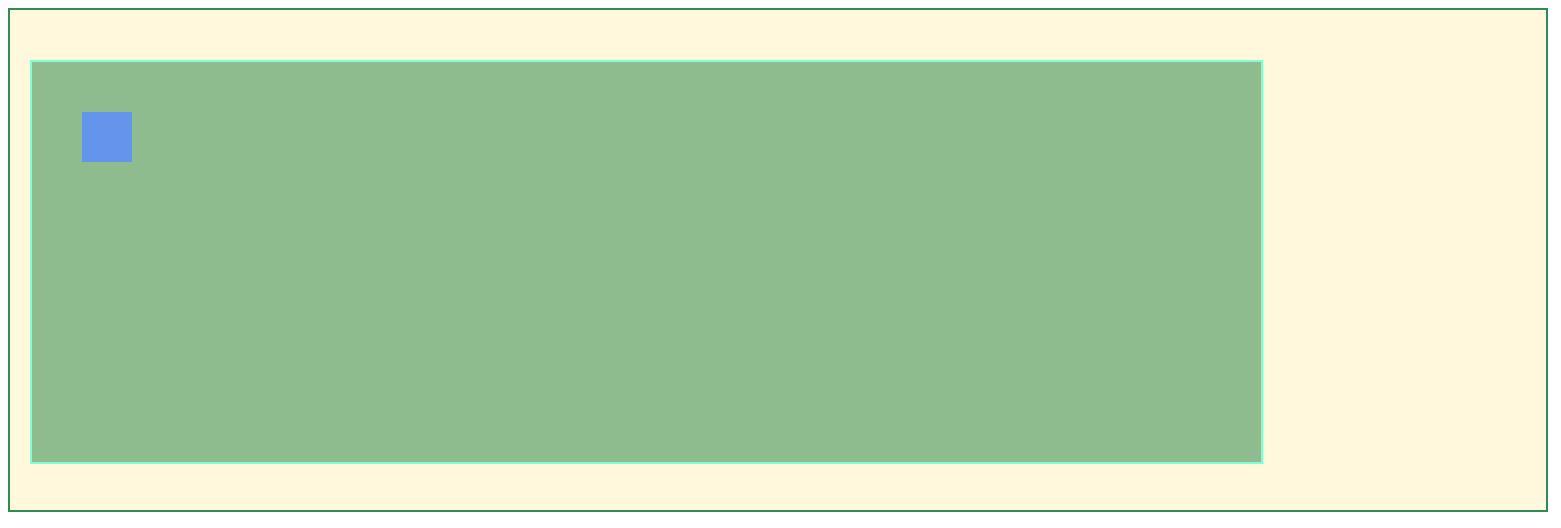
div的三个容器都采用了除static的position定位方式,可看出id为main的div容器的left为20的间距则相对于父类id为positoin的div容器定位,box的left为50与top为50则相对于main父容器来定位。
效果图如下:
3、relative(相对定位)
相对定位元素不可层叠,依据left、right、top、bottom等属性在正常文档流中偏移自身位置。同时也可以用z-index分层设计。
示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>relative定位</title></head><style>#position {width: 80%; margin: 0 auto;background: cornsilk;height: 500px;border: 2px solid seagreen;}#box1 {width: 50px;height: 50px;color: white;background-color: cornflowerblue;margin-left: 50px;position: relative;left: 50px;top: 50px;}#box2 {width: 50px;height: 50px;color: white;background-color: darkviolet;position: relative;left: 50px;}</style><body><div id="position"><div id="box1">box1</div><div id="box2">box2</div></div></body></html>
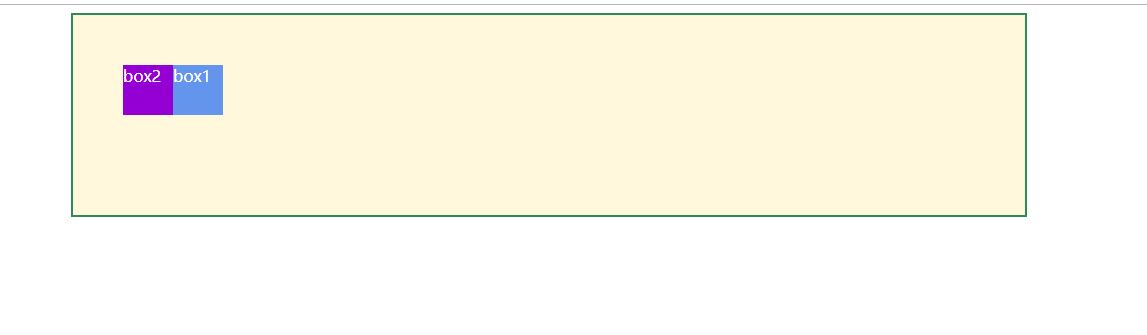
box1采用相对定位方式relative,设置left边距50px即在相对自身位置的基础上与左边进行偏移50px,加上本身marginleft的50px,此时即距离左边100px,设置top边距50px即在当前位置上与上方偏移50px。最终的位置为距离左边100px,距离上方50px。box同理。
效果图:
4、fixed
固定定位与绝对定位类似,但它是相对于浏览器窗口定位,不会随着滚动条进行滚动。
常见的用途一般在页面固定头部、固定脚部或者固定侧边栏。
示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>relative定位</title></head><style>body{margin: 0px;padding: 0px;}#position {width: 80%; margin: 0 auto;background: cornsilk;height: 500px;border: 2px solid seagreen;}#box {width: 50px;height: 50px;color: white;background-color: cornflowerblue;position: fixed;left: 50px;top: 50px;}</style><body><div id="position"><div id="box">box</div></div></body></html>
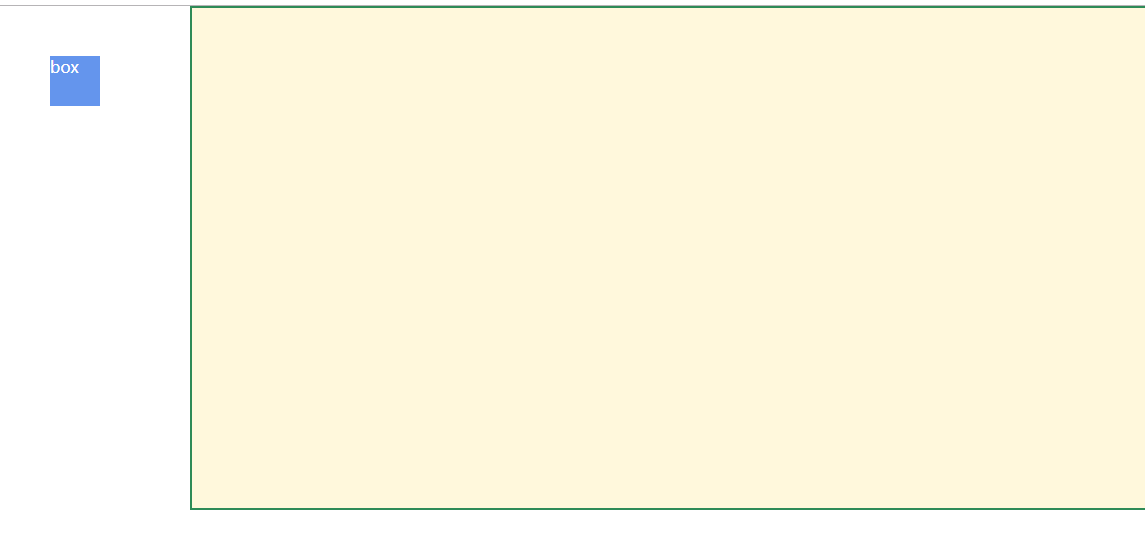
box控件定位方式采用fixed,位置则相对于整个浏览器窗口进行定位。
效果图:
5、inherit
定位方式:从父元素继承 position 属性的值
示例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>inherit定位</title></head><style>body{margin: 0px;padding: 0px;}#position {width: 80%; margin: 0 auto;background: cornsilk;height: 500px;border: 2px solid seagreen;position: relative;}#box {width: 50px;height: 50px;color: white;margin-left: 50px;background-color: cornflowerblue;position: inherit;top: 50px;}</style><body><div id="position"><div id="box">box</div></div></body></html>
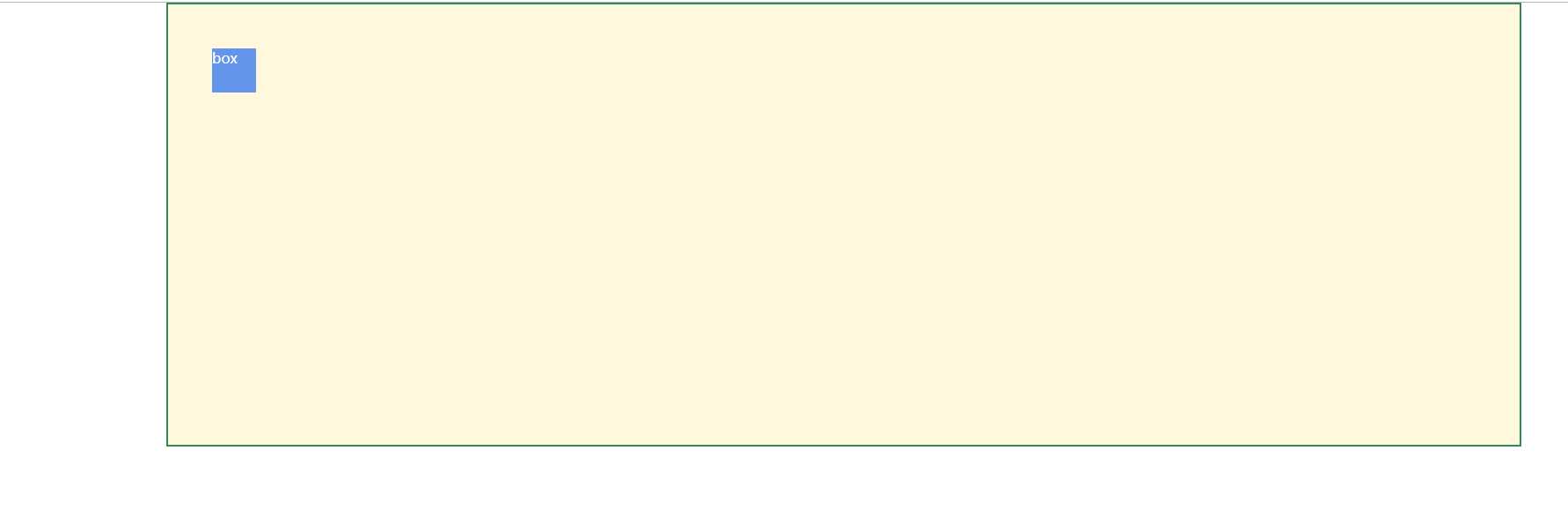
box采用了inherit的定位方式,因为父类采用relative的相对定位的方式,则box继承了该定位方式,所以讲按照relative的定位规则来进行定位。
效果图:



































还没有评论,来说两句吧...