Html CSS学习(五)position定位
2019独角兽企业重金招聘Python工程师标准>>> 
Html CSS学习(五)position定位
position用来对元素进行定位,其值有以下几种:
- static:无特殊定位,对象遵循正常文档流,top,right,bottom,left等属性不会被应用。
- relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。
- absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
- fixe:对象脱离正常文档流,使用top,right,botton,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。
一、static定位
页面代码如下:
<div class="father"><div class="children">子容器1</div><div class="children">子容器2</div></div>
CSS代码如下:
<style>.father{width: 200px;height: 300px;border: 1px solid red;}.children{margin: 10px;width: 150px;height: 100px;border: 1px solid blue;}</style>
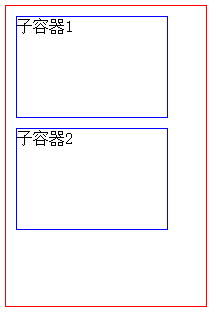
页面效果如下:

从上面页面的结果可以看出,Html文档流默认的定位即是static,元素按照其默认的规则进行定位。
二、relative定位
下面,首先修改第一个子容器,将其position更改为relative,并设置其top,left属性。
CSS样式设置如下:
.father div:first-child{position: relative;top: 30px;left: 30px;}
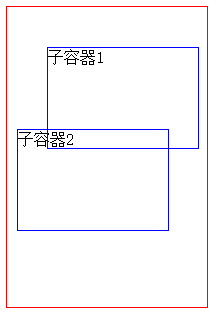
页面效果如下:

从上图可以看出,relative,仍然遵循正常的文档流,所以它的位置依然保留,但是它会依照top,left,bottom,right等属性,相对于其原来的位置进行偏移。
三、absolute定位
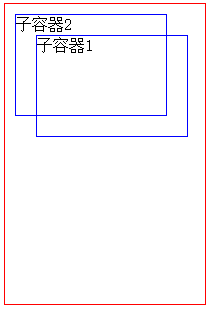
如果将子容器1的定位更改为absolute,则页面效果如下:

从中可以看出,它不再遵循正常的文档流,其原始位置被占据。它是绝对定位,它以浏览器的左上角为参照点进行定位。而relative是相对定位,它是相对于其自身的原始位置进行定位,也就是说,它以没有使用relative定位时的位置左上角为参照点进行定位。
四、fixed
对象将脱离正常的文档流,它能浏览器窗口左上角为参考点进行定位,并且如果页面出现滚动条时,它并不会随滚动条的移动而滚动,它始终以浏览器窗口左上角为参考点进行定位,与其父容器无关。常用于制作固定导航条等内容。
转载于 //my.oschina.net/u/3537796/blog/3001428
//my.oschina.net/u/3537796/blog/3001428



































还没有评论,来说两句吧...