(二)Android布局之相对布局(RelativeLayout)
相对布局,直接粘代码main.xml示例代码如下:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:layout_width="fill_parent"android:layout_height="wrap_content"android:id="@+id/text"android:text="@string/name_text"/><EditTextandroid:id="@+id/edit"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_below="@id/text"/><Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_below="@id/edit"android:layout_alignParentRight="true"android:text="@string/cancle_button"/><Buttonandroid:id="@+id/button2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/ok_button"android:layout_below="@id/edit"android:layout_toLeftOf="@id/button1"/></RelativeLayout>
代码解析:
(1)android:layout_below=”@id/text”——该元素放到id为text的元素的下面;
(2)android:layout_toLeftOf=”@id/ok”——该元素放到id位ok的元素的左边;
(3)android:layout_alignTop=”@id/ok”——对齐id为ok的元素的顶部;
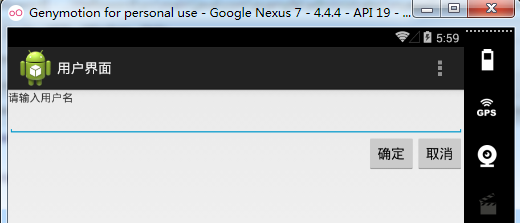
界面效果如下:

线性布局与相对布局嵌套使用:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:orientation="vertical"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/name_text"/><EditTextandroid:id="@+id/edit"android:layout_width="fill_parent"android:layout_height="wrap_content"android:hint="#####"/><RelativeLayoutandroid:layout_width="fill_parent"android:layout_height="wrap_content"><Buttonandroid:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/cancle_button"/><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_toRightOf="@id/button1"android:text="@string/ok_button"/></RelativeLayout></LinearLayout>
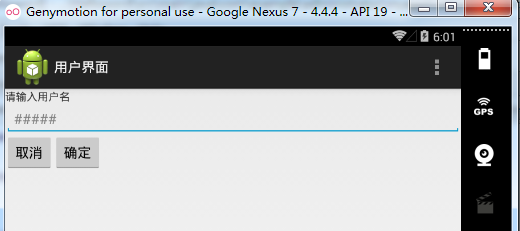
效果图如下:




































还没有评论,来说两句吧...