JavaScript -- 设计模式 结构性设计模式-外观模式
外观模式:指提供一个统一的接口去访问多个子系统的多个不同的接口,为子系统中的一组接口提供统一的高层接口。

其中Facade就一个提供统一接口的高层接口。上层用户不用考虑差异,只需要请求Facade接口,Facade会帮助你解决。
实际生活中,餐厅服务员就是一个Facade接口,无论你点餐,问什么时候上餐,洗手间在哪,还是结账都是通过和服务员打交道的。
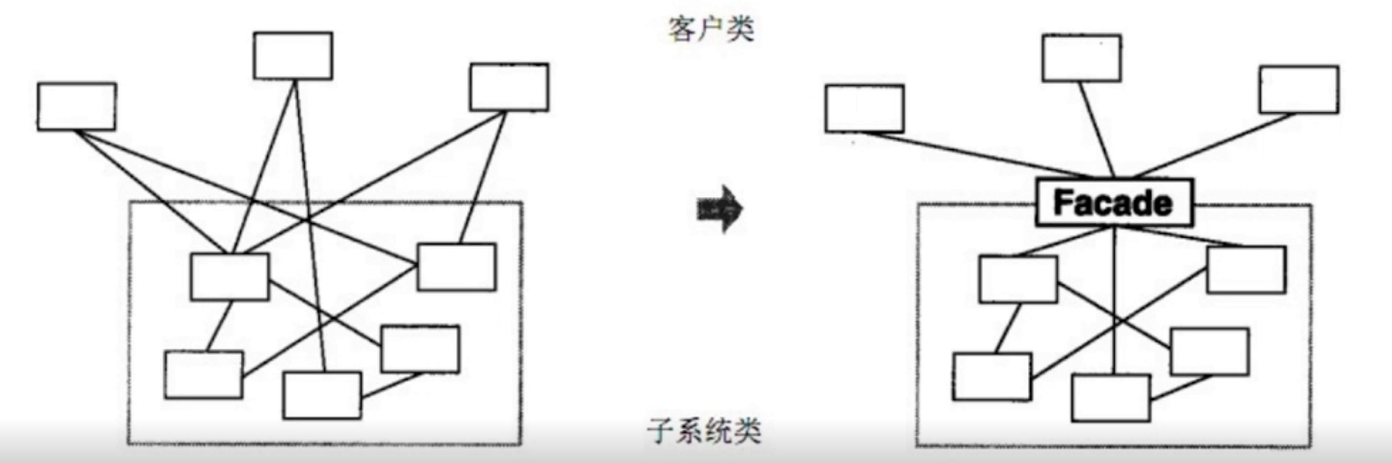
外观模式的类图

代码如下
class Facade {constructor(a, b, c) {this.a = a;this.b = b;this.c = c;}funA() {this.a.funA();}funB() {this.b.funB();}funC() {this.c.funC();}}class SystemA {funA() {console.log("SystemA 工作")}}class SystemB {funB() {console.log("SystemB 工作")}}class SystemC {funC() {console.log("SystemC 工作")}}const a = new SystemA();const b = new SystemB();const c = new SystemC();const fa = new Facade(a, b, c);fa.funA();fa.funB();fa.funC();

在前端开发过程中,如何使用外观模式?
const addEvent = function (el, ev, fn) {if (el.addEventListener) {el.addEventListener(ev, fn, false);} else if (el.attachEvent) {el.attachEvent('on' + ev, fn);} else {el['on' + ev] = fn;}};
这是一个通过外观模式来实现跨浏览器的方法。
app.use = function (path, handle) {if (typeof handle !== "function") { //表明没有写路径 pathhandle = path;path = "/";}routers.push({method: "middle", path, handle})}
在express框架中,use可以不写path,那么此时就只有一个参数,我们就需要对这种情况进行处理。
外观模式在JS部分更多的是做兼容处理。





























还没有评论,来说两句吧...