html css x y相对定位坐标,HTML与CSS之相对定位、绝对定位
相对定位
指元素在其正常的位置偏移某些像素即相对于元素本身的原有位置html
我是C1
我是C2
css
#C0{
border: 1px solid red;
width: 400px;
height: 400px;
}
#C1{
background: blue;
width: 200px;
height: 200px;
position:relative;
top: 10px;
left: 20px;
}
#C2{
background: orange;
width: 200px;
height: 200px;
}
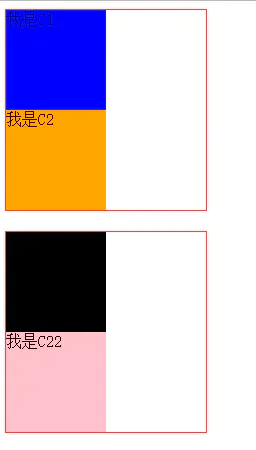
显示效果:

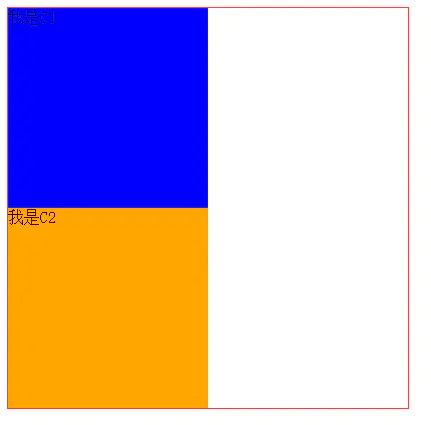
移动前

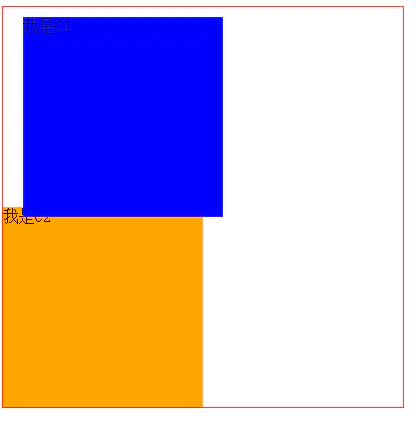
移动后
绝对定位
指相对于父元素的top,right,bottom,left的位置(类似于直升飞机悬浮在父元素之上)
绝对定位的子元素不占父元素的位置html
我是C11
我是C22
css
#C00{
border: 1px solid red;
width: 400px;
height: 400px;
position: absolute;
}
#C11{
background: black;
width: 200px;
height: 200px;
position: absolute;
top: 50px;
left:50px;
}
#C22{
background: pink;
width: 200px;
height: 200px;
}
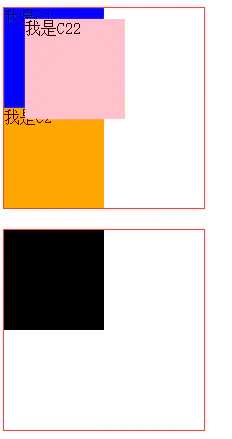
显示效果:

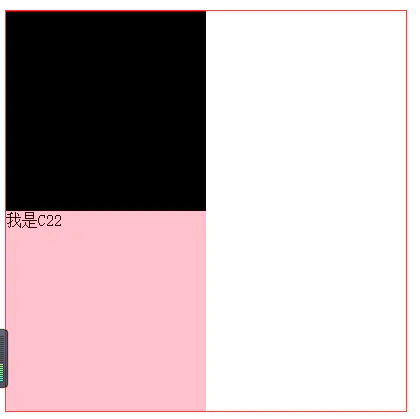
绝对定位前.png

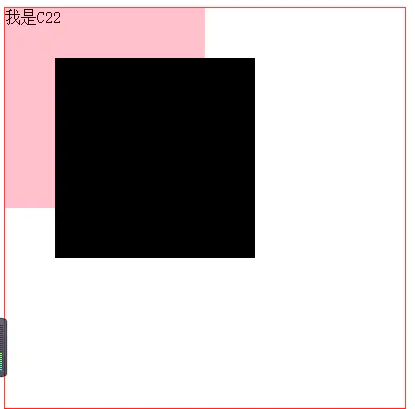
绝对定位后.pngps:绝对定位时,父元素要有position属性,否则将依据父的父,…直到body,如果都没有position则相对于body
例如:

没定位前.png

没有找到position.png
当有几个元素在绝对定位时重叠在一起:
使用z-index,值大的放在值小的上面
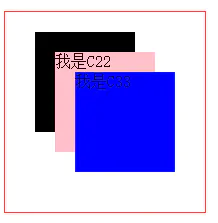
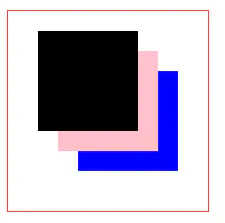
例如:

z-index默认

z-index从大到小
作者:JustinPenChia
链接:https://www.jianshu.com/p/54e36fc84537
打开App,阅读手记































![[已解决]curl: (1) Protocol “https“ not supported or disabled in libcurl [已解决]curl: (1) Protocol “https“ not supported or disabled in libcurl](https://image.dandelioncloud.cn/images/20221024/73a5a4f6d692447c83d0d737a4221ec2.png)



还没有评论,来说两句吧...