CSS之绝对定位和相对定位等
1、绝对定位:
一种非常随意的定位方式,可以实现div网页的任何一个部位摆放,有点类似于坐标定位。
position:static 静态定位 relative 相对定位 fixed 固定定位 absolute绝对定位
2、相对定位:
依然占用静态定位的空间,但是可以使用left right top bottom这几个属性做偏移
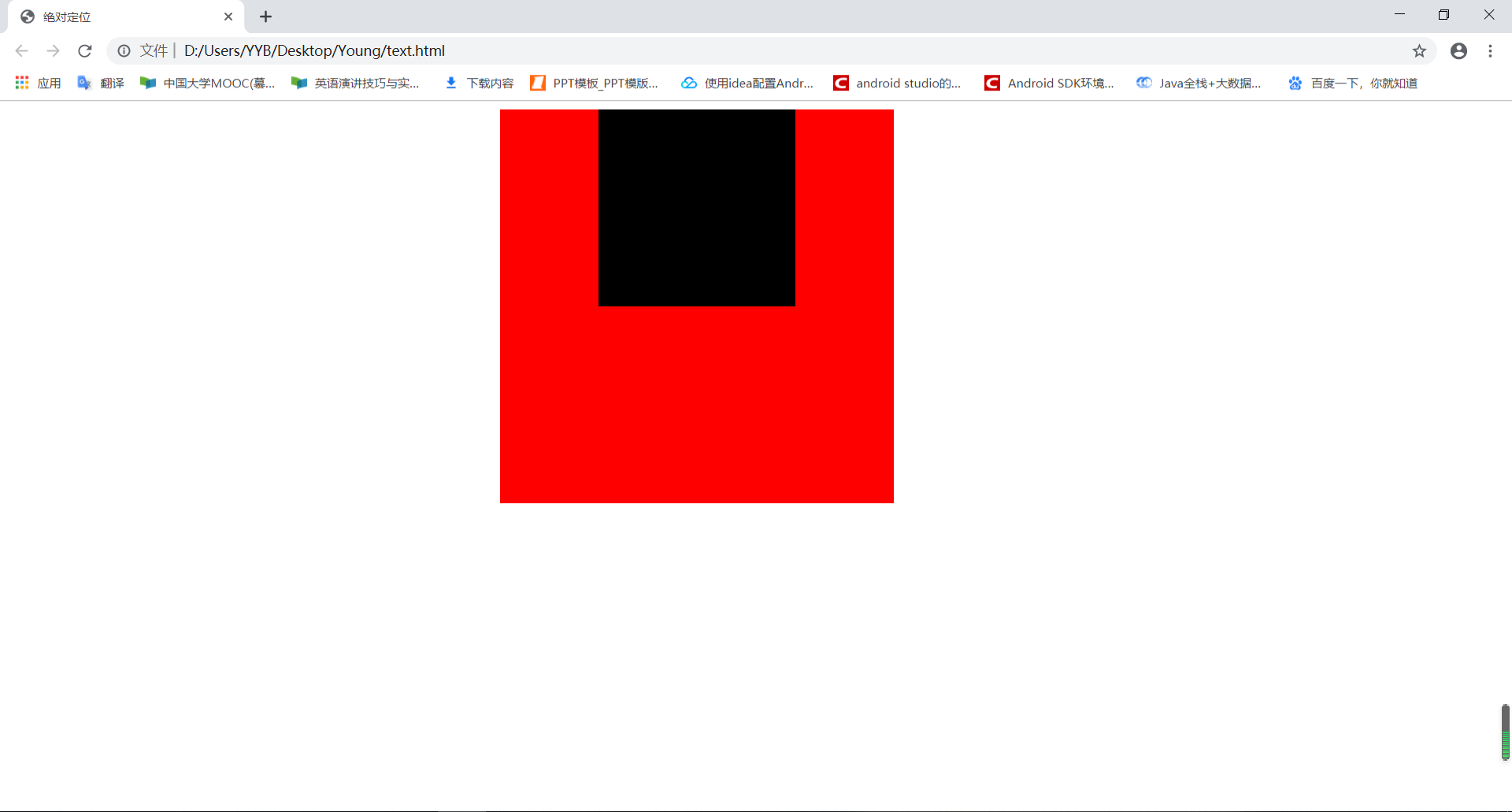
2、手撕代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>绝对定位</title> <style type="text/css"> .div1{background-color: red;width: 400px;height: 400px;position: relative;left: 500px;}.div2{position: absolute;background-color: black;width: 200px;height: 200px;left: 100px;}</style></head><body><div class="div1"><div class="div2"></div></div></body></html>




































还没有评论,来说两句吧...