css总结五(定位)
故心故心故心故心小故冲啊
文章目录
- 1.定位
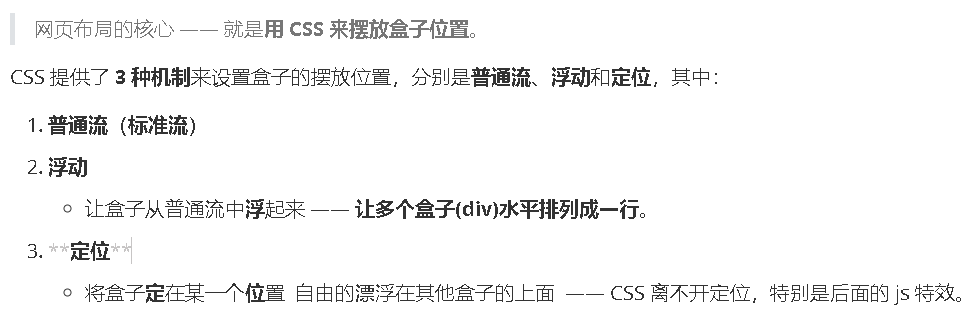
- 1.1CSS 布局的三种机制
- 1.2定位详解
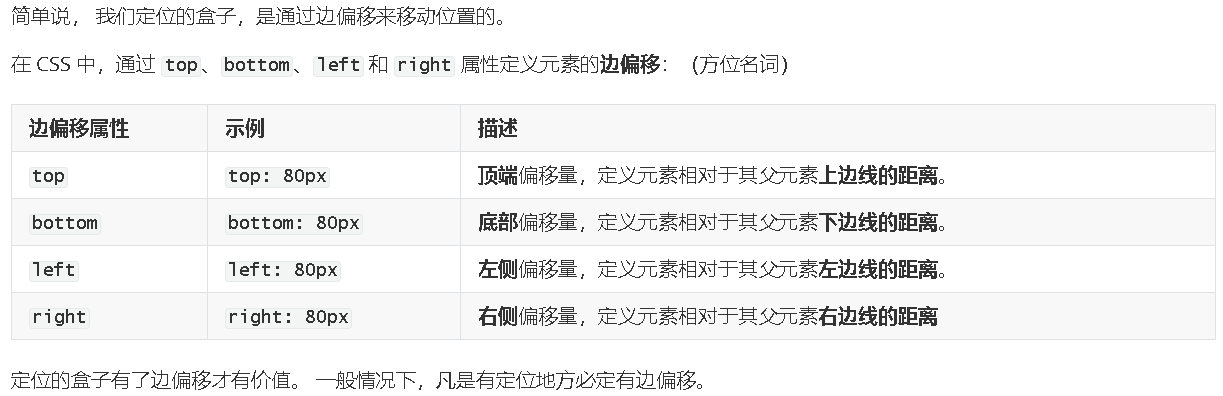
- 1.2.1边偏移
- 1.3定位模式 (position)
- 1.3.1静态定位(static) - 了解
- 1.3.2 相对定位(relative) - 重要
- 1.3.3绝对定位(absolute) - 重要
- 1.3.4固定定位(fixed) - 重要
- 1.4定位(position)的扩展
- 1.4.1绝对定位的盒子居中
- 1.4.2堆叠顺序(z-index)
- 1.4.3定位改变display属性
- 1.5定位总结
- 1.6网页布局总结
1.定位
1.1CSS 布局的三种机制

1.2定位详解
定位也是用来布局的,它有两部分组成:
定位 = 定位模式 + 边偏移
1.2.1边偏移

1.3定位模式 (position)

1.3.1静态定位(static) - 了解
- 静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
- 静态定位 按照标准流特性摆放位置,它没有边偏移。
- 静态定位在布局时我们几乎不用的
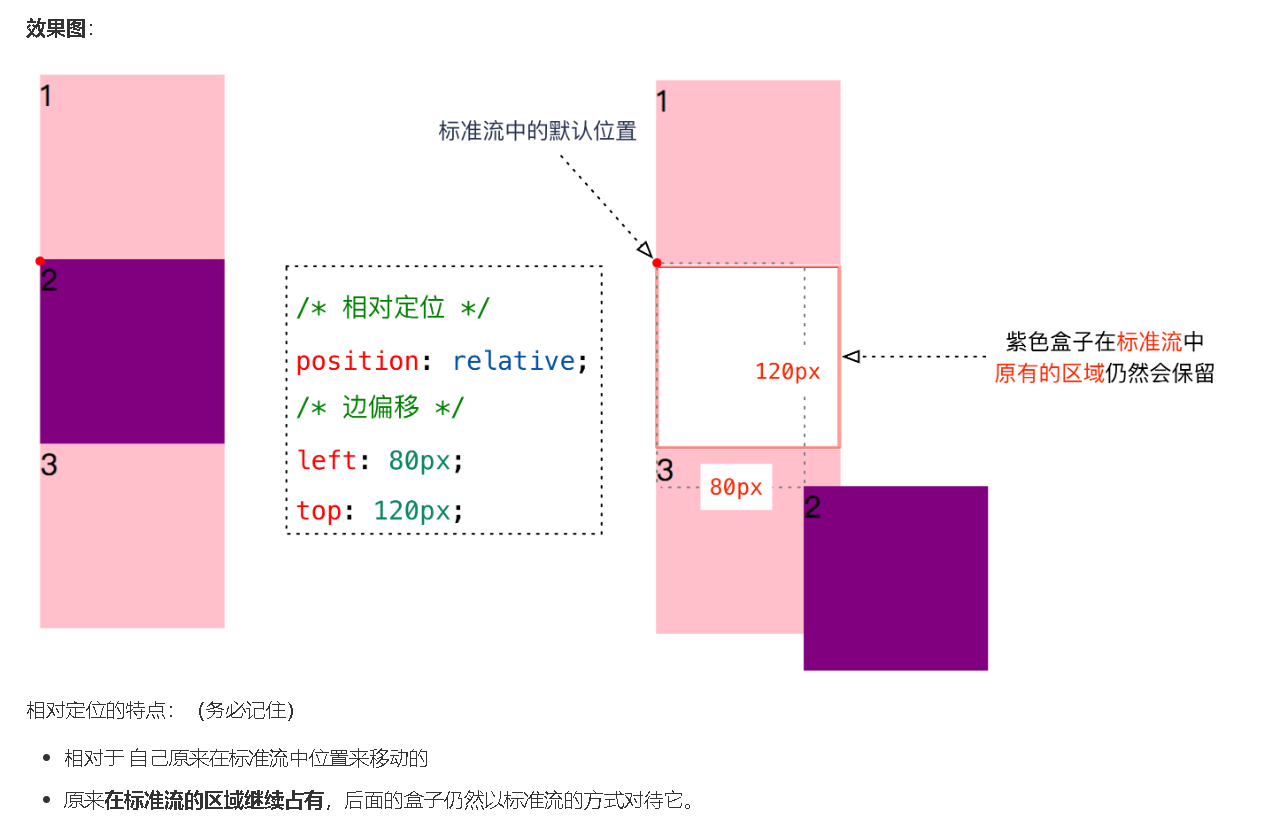
1.3.2 相对定位(relative) - 重要
相对定位是元素相对于它 原来在标准流中的位置 来说的。
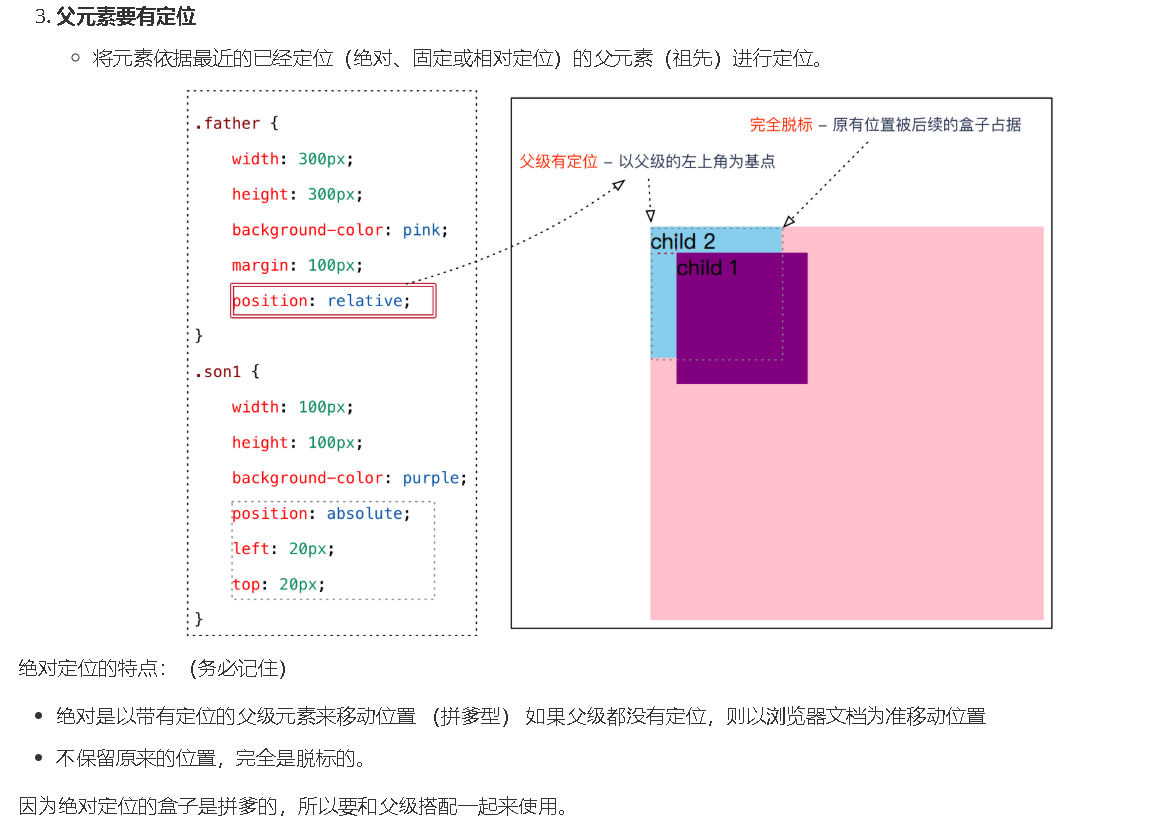
1.3.3绝对定位(absolute) - 重要


定位口诀 —— 子绝父相
刚才咱们说过,绝对定位,要和带有定位的父级搭配使用,那么父级要用什么定位呢?
子绝父相 —— 子级是绝对定位,父级要用相对定位。
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
1.3.4固定定位(fixed) - 重要
在这里插入图片描述
1.4定位(position)的扩展
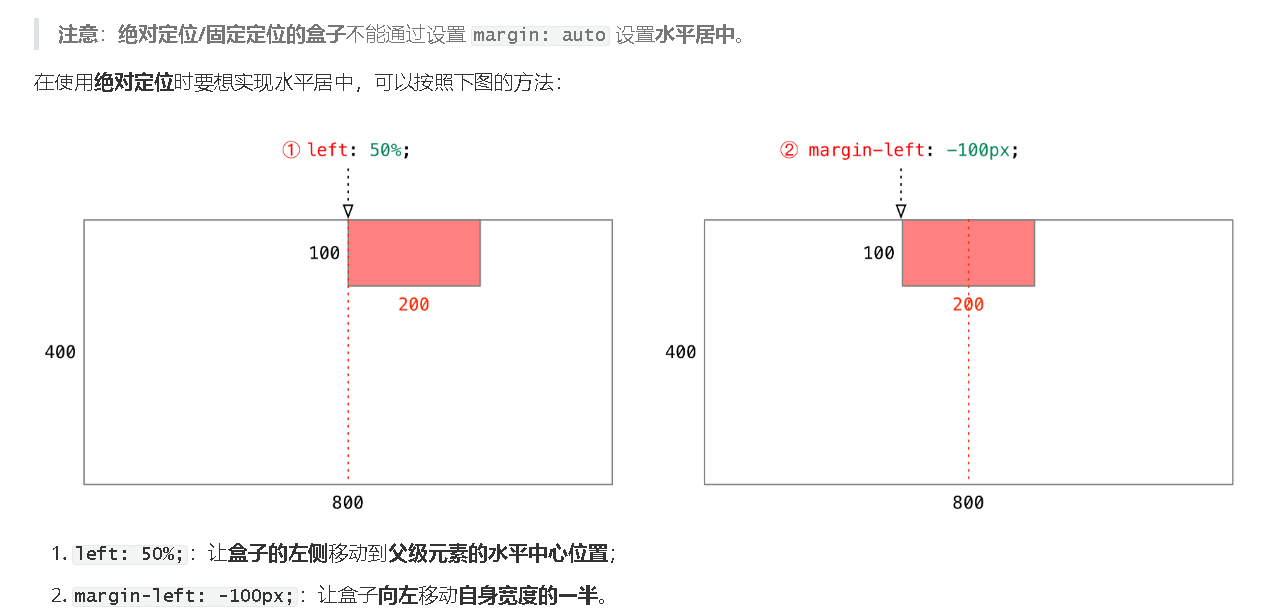
1.4.1绝对定位的盒子居中

1.4.2堆叠顺序(z-index)

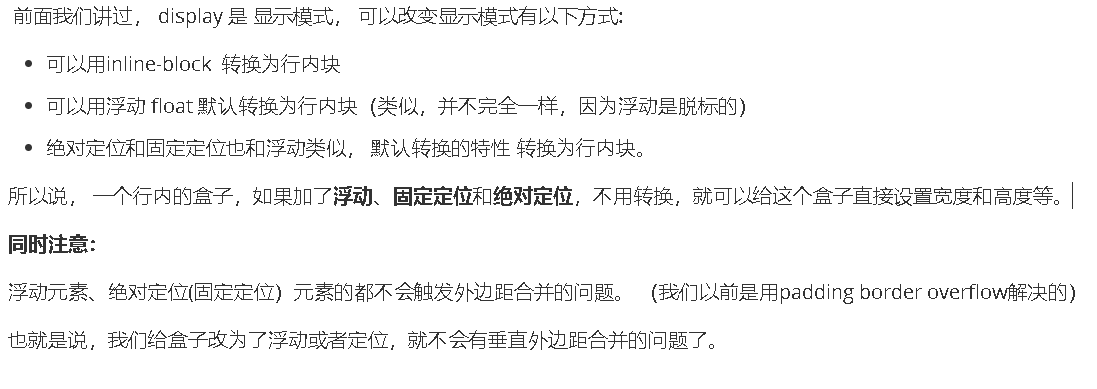
1.4.3定位改变display属性

1.5定位总结

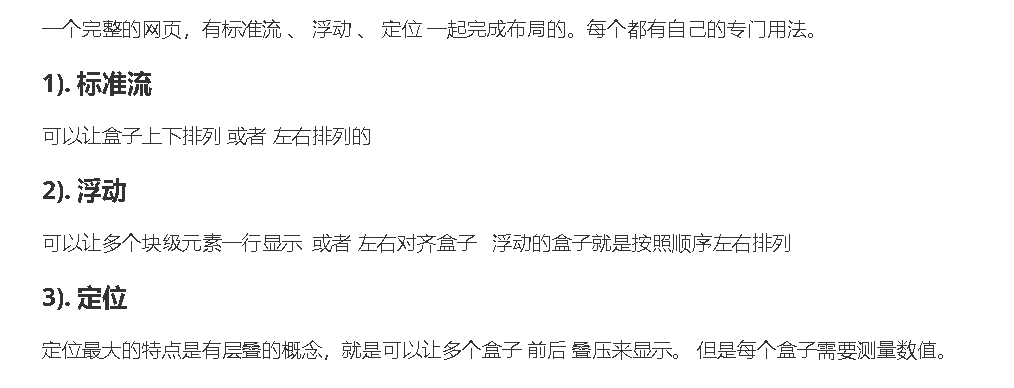
1.6网页布局总结






























还没有评论,来说两句吧...