【Vite基础】001-使用 Vite 创建 vue3 项目
【Vite基础】001-使用 Vite 创建 vue3 项目
文章目录
- 【Vite基础】001-使用 Vite 创建 vue3 项目
- 一、Vite 概述
- 1、什么是 vite
- 2、优势
- vite
- 其它
- 二、使用 vite 创建 vue3 项目
- 1、创建项目
- 命令
- 2、步骤演示
- 第一步:执行创建命令
- 第二步:设置项目名
- 第三步:设置包名
- 第四步:选择框架
- 第五步:选择语言
- 第六步:创建完成
- 第七步:进入目录并安装依赖
- 第八步:运行项目
- 第九步:访问项目
- 第十步:项目结构
- 三、说明
- 1、Vite 编译入口
- 2、支持 JSX 写法
- 第一步:安装 JSX 插件
- 第二步:修改 vite.config.js 文件
- 第三步:在 src 目录创建 App.jsx 文件
- 第四步:删除 App.vue 文件
- 第五步:修改 main.js 文件
- 第六步:运行访问
一、Vite 概述
1、什么是 vite
项目构建工具。
2、优势
vite
方便,更快,更好用;
用了 esbuild 编译快。
其它
webpack 更全面;
rollup 更专一;
二、使用 vite 创建 vue3 项目
1、创建项目
命令
官网:http://www.vitejs.net/guide/\#scaffolding-your-first-vite-project
# 使用 npmnpm init vite@latest# 使用 yarnyarn create vite# 使用 pnpmpnpm create vite
2、步骤演示
第一步:执行创建命令
命令
第一次可能会提示安装,输入 y 即可!默认创建的是 vue3 项目!
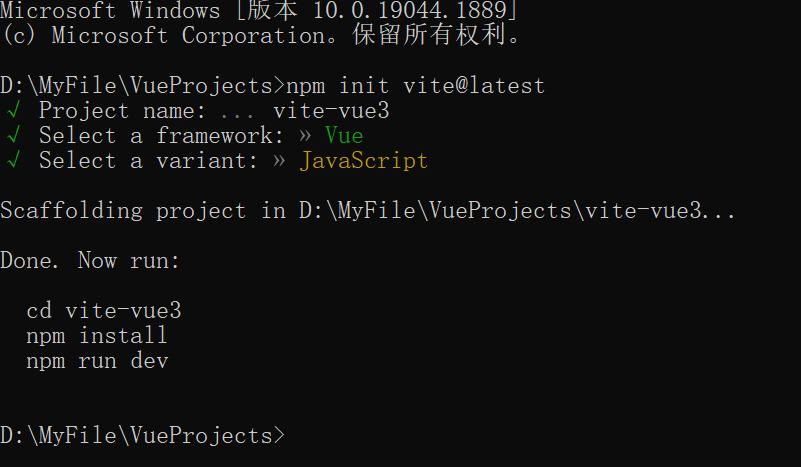
npm init vite@latest
截图

第二步:设置项目名
直接输入,如 vite-vue3

第三步:设置包名
默认和项目名一致,我这里就不设置,直接回车了!
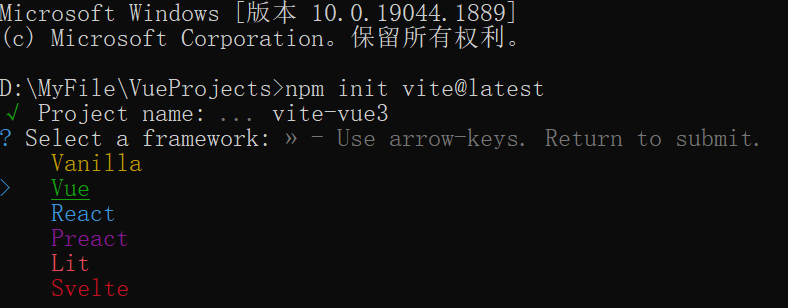
第四步:选择框架
按上下箭头键选择框架!

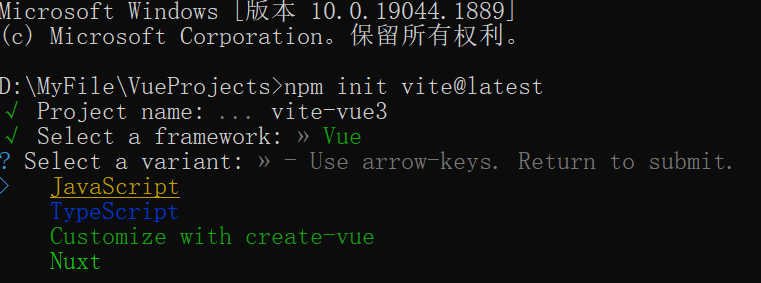
第五步:选择语言
这里直接选 js 了,后面会专门有一篇文章记录 ts !

第六步:创建完成

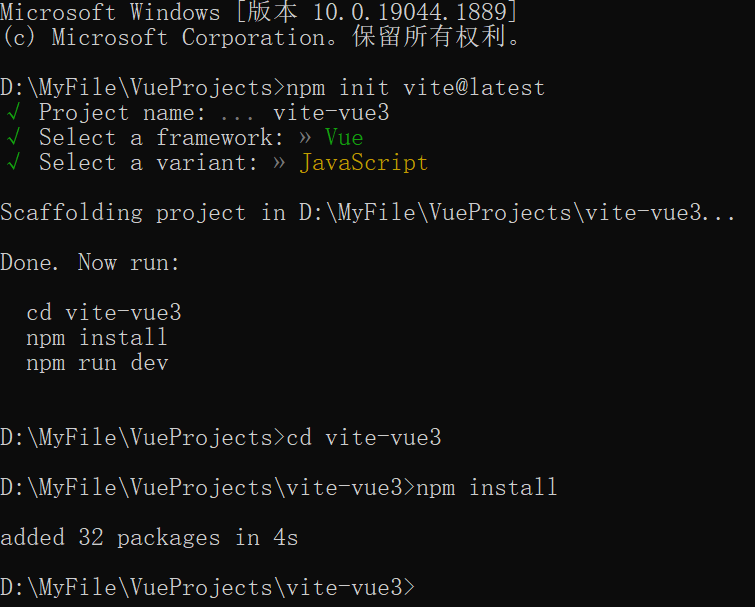
第七步:进入目录并安装依赖

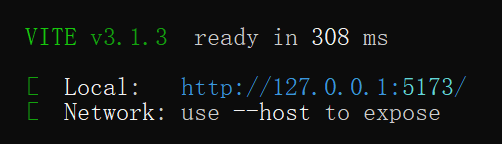
第八步:运行项目
npm run dev

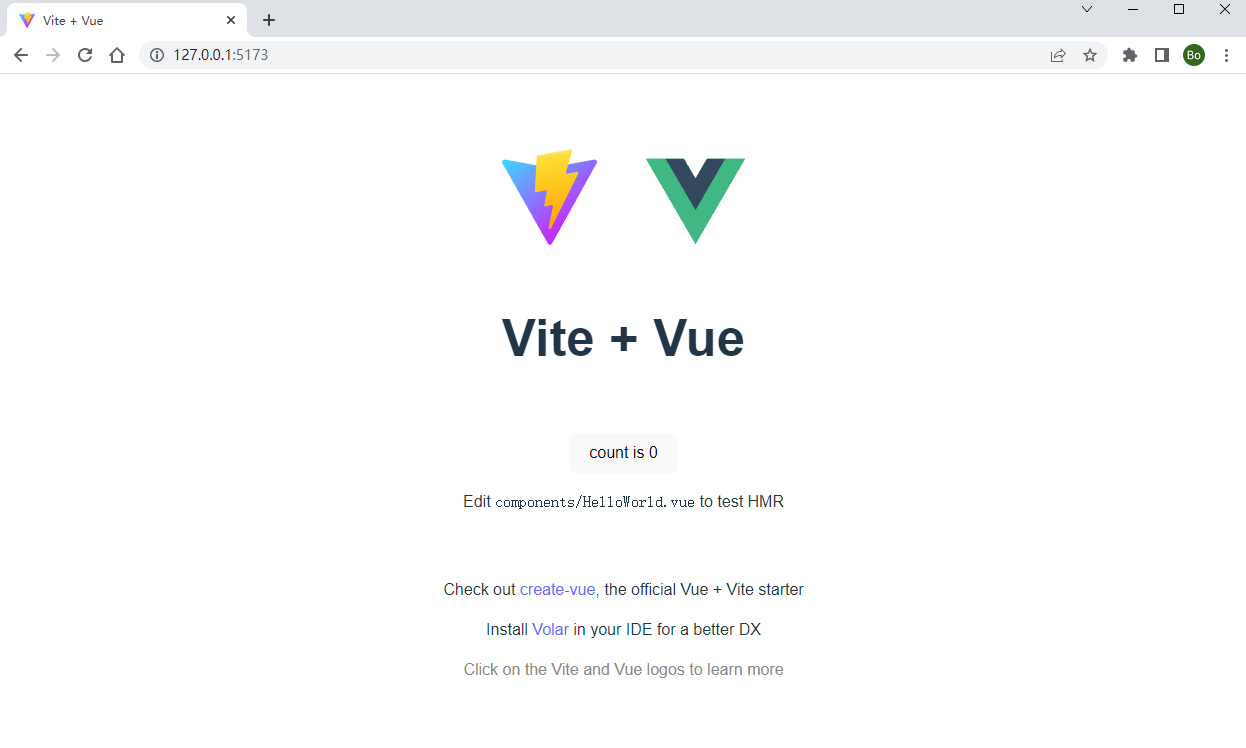
第九步:访问项目
http://127.0.0.1:5173/

第十步:项目结构

三、说明
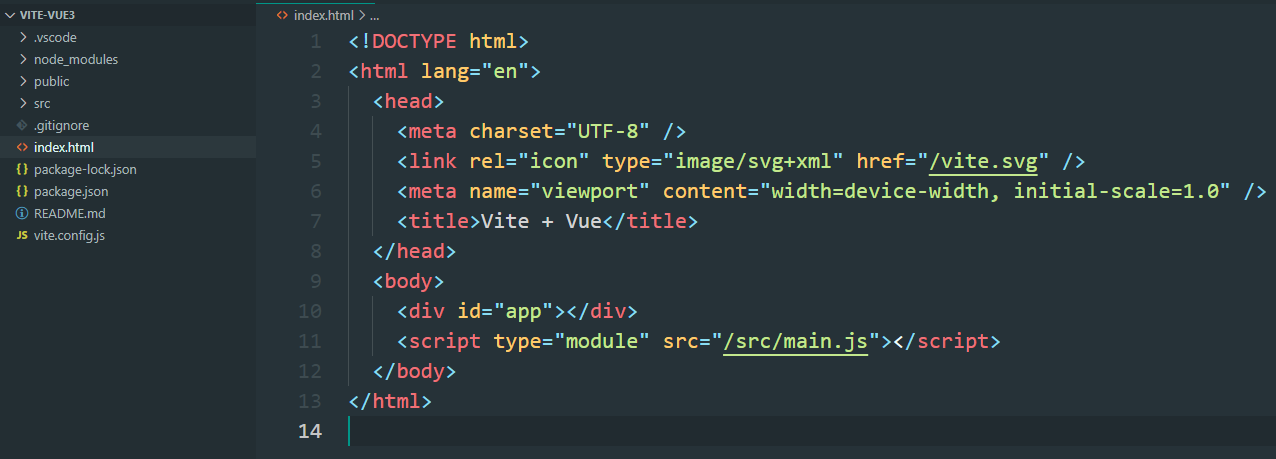
1、Vite 编译入口
一定是一个 html 文件!
// 加载 main.js<script type="module" src="/src/main.js"></script>
2、支持 JSX 写法
第一步:安装 JSX 插件
使用 npm 可能会出问题!
yarn add @vitejs/plugin-vue-jsx
第二步:修改 vite.config.js 文件
import {defineConfig } from 'vite'import vue from '@vitejs/plugin-vue'// 导入 vueJsximport vueJsx from '@vitejs/plugin-vue-jsx'// https://vitejs.dev/config/export default defineConfig({// 调用 vueJsx()plugins: [vue(), vueJsx()],})
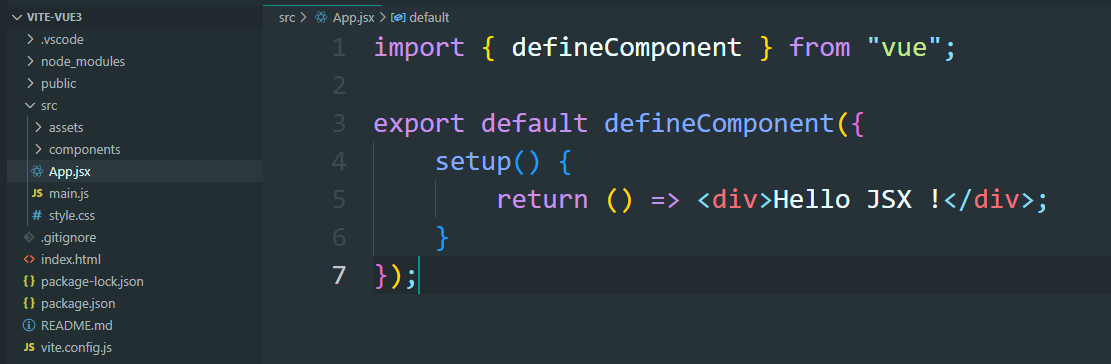
第三步:在 src 目录创建 App.jsx 文件
import { defineComponent } from "vue";export default defineComponent({setup() {return () => <div>Hello JSX !</div>;}});
第四步:删除 App.vue 文件

第五步:修改 main.js 文件
import {createApp } from 'vue'import './style.css'// 去掉 .vue 使其指向 App.jsximport App from './App'createApp(App).mount('#app')
第六步:运行访问




































还没有评论,来说两句吧...