vite 创建 vue3项目
npm i -g create-vite-appnpm init @vitejs/app my-vue-appcd my-vue-appnpm installnpm run dev
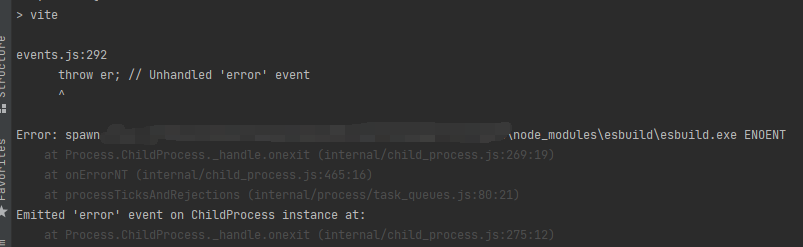
执行 npm run dev 报错

找了半天 说是esbuild的坑
执行
node ./node_modules/esbuild/install.js
然后执行
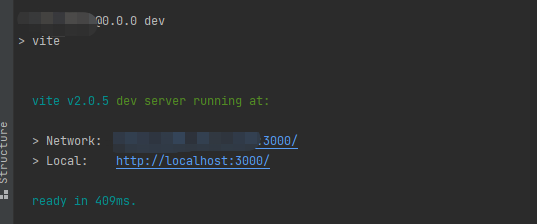
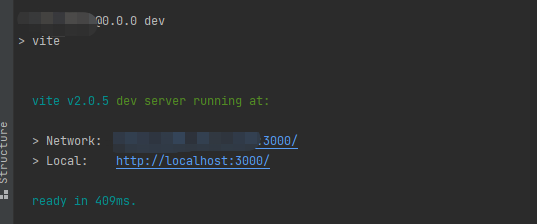
npm run dev


启动成功
npm i -g create-vite-appnpm init @vitejs/app my-vue-appcd my-vue-appnpm installnpm run dev
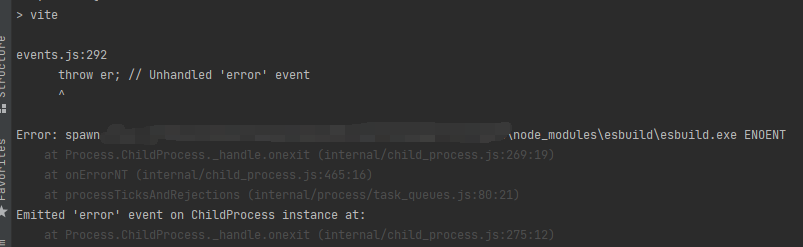
执行 npm run dev 报错

找了半天 说是esbuild的坑
执行
node ./node_modules/esbuild/install.js
然后执行
npm run dev


启动成功
什么是 Vue? Vue是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的
vue3 项目搭建教程(基于create-vue,vite,Vite + Vue) 目录 一、搭建vue3 项目前提条件 二、通过create-vue搭建vue3 项
【Vite基础】001-使用 Vite 创建 vue3 项目 文章目录 【Vite基础】001-使用 Vite 创建 vue3 项目 一、Vite 概述
【Vue工程】001-Vite 创建 Vue-Ts 项目 文章目录 【Vue工程】001-Vite 创建 Vue-Ts 项目 一、环境 二、创建项
安装Vite npm install -g create-vite-app 利用vite创建vue3项目 create-vite-app proj
Vue3 前言 Vue3.0的新特性 创建项目 Vite @vue/cli -------------------- 写下
安装 Vite npm install -g create-vite-app 利用 Vite 创建 Vue3 项目 // projectName 项目名称
> 两种方式: > > 1. 使用 create-vite-app 搭建 > 2. 使用 yarn create vite-app 搭建 第一种方式 全
npm i -g create-vite-app npm init @vitejs/app my-vue-app cd my-vue
前言 > 为什么使用 `vite`(官方解释):[https://vitejs.cn/guide/why.html][https_vitejs.cn_guide_why.
还没有评论,来说两句吧...