Android学习随笔(7)------RecyclerView(1)
学习流程来自《第一行代码》(第二版)
ListView这个控件存在着一定的弊端,如:
- 需要一些技巧来提升运行效率
- 只能实现数据的纵向滚动
所以Android提供了RecyclerView控件。
recyclerView = (RecyclerView) findViewById(R.id.recyclerView);LinearLayoutManager layoutManager = new LinearLayoutManager(this );// 设置布局管理器recyclerView.setLayoutManager(layoutManager);// 设置为垂直布局,这也是默认的layoutManager.setOrientation(OrientationHelper. VERTICAL);// 设置AdapterrecyclerView.setAdapter( recycleAdapter);// 设置分隔线recyclerView.addItemDecoration( new DividerGridItemDecoration(this ));// 设置增加或删除条目的动画recyclerView.setItemAnimator( new DefaultItemAnimator());
由RecyclerView的设置可以看出,RecyclerView的扩展性是很高的。
RecyclerView
基本用法
使用RecyclerView需要在项目的app/build.gradle中添加相应的依赖库。
compile 'com.android.support:recyclerview-v7:26.0.0-alpha1'
在activity_main.xml布局文件中添加RecyclerView控件
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"><android.support.v7.widget.RecyclerView android:id="@+id/recycler_view" android:layout_width="match_parent" android:layout_height="match_parent"/></LinearLayout>
因为是外部导入的包,并不是内置在系统SDK中,所以使用的时候也要写全路径。
fruit_item.xml :
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="5dp"> <!--vertical android:layout_width="100dp" 一个单独的view就是一块--><ImageView android:id="@+id/fruit_image" android:layout_width="60dip" android:layout_height="60dip" android:layout_gravity="center_horizontal"/> <!--因选定的图片太大所以显示效果不好 android:layout_weight="1" 如何控制图片的显示大小--><TextView android:id="@+id/fruit_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="left" android:layout_marginLeft="10dp" /> <!--android:layout_weight="4"--></LinearLayout>
Fruit类,fruit_item.xml与之前的ListView相同。
与ListView相同,同样要为RecyclerView准备一个适配器,新建FruitAdapter类继承RecyclerView.Adapter,并将泛型指定为FruitAdapter.ViewHolder。
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> {private List<Fruit> mfruitList;static class ViewHolder extends RecyclerView.ViewHolder {ImageView fruitImage;TextView fruitName;public ViewHolder(View view) {super(view);fruitImage = (ImageView) view.findViewById(R.id.fruit_image);fruitName = (TextView) view.findViewById(R.id.fruit_name);}}public FruitAdapter(List<Fruit> fruitList) {mfruitList = fruitList;}@Overridepublic ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,parent,false); // 获取View实例ViewHolder holder = new ViewHolder(view);return holder;}@Overridepublic void onBindViewHolder(ViewHolder holder, int position) {Fruit fruit = mfruitList.get(position);holder.fruitImage.setImageResource(fruit.getImageId());holder.fruitName.setText(fruit.getName());}@Overridepublic int getItemCount() {return mfruitList.size();}}
ViewHolder是一个继承RecyclerView.ViewHolder的内部类,ViewHolder的作用依旧是缓存子项布局的数据信息,其构造函数需要传入一个View参数,为RecyclerView子项的最外层布局。
FruitAdapter的构造函数用于获取要展示的数据源。
- onCreateViewHolder()方法 :主要生成每个子项LayoutInflater出的View,View直接封装在ViewHolder中,返回ViewHolder。
- onBindViewHolder()方法 :用于对RecyclerView子项的数据进行赋值,再将数据设置到ViewHolder中。
getItemCount()方法 :获取RecyclerView的子项。
最终在MianActivity.java中调用它 :public class MainActivity extends AppCompatActivity {
private List<Fruit> fruitList = new ArrayList<>();@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initFruits(); // 初始化水果数据RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);LinearLayoutManager layoutManager = new LinearLayoutManager(this); // 用于指定RecyclerView的布局方式recyclerView.setLayoutManager(layoutManager);FruitAdapter adapter = new FruitAdapter(fruitList);recyclerView.setAdapter(adapter);}private void initFruits() { // 初始化所有水果数据for (int i = 0; i < 2; i++) { // 使数据量充满屏幕Fruit apple = new Fruit("Apple",R.drawable.imp_1);fruitList.add(apple);Fruit banana = new Fruit("Banana",R.drawable.imp_2);fruitList.add(banana);Fruit orange = new Fruit("Orange",R.drawable.imp_1);fruitList.add(orange);Fruit watermelon = new Fruit("Watermelon",R.drawable.imp_2);fruitList.add(watermelon);Fruit pear = new Fruit("Pear",R.drawable.imp_1);fruitList.add(pear);Fruit grape = new Fruit("Grape",R.drawable.imp_2);fruitList.add(grape);Fruit pineapple = new Fruit("Pineapple",R.drawable.imp_1);fruitList.add(pineapple);Fruit strawberry = new Fruit("Strawberry",R.drawable.imp_2);fruitList.add(strawberry);Fruit cherry = new Fruit("Cherry",R.drawable.imp_1);fruitList.add(cherry);Fruit mango = new Fruit("Mango",R.drawable.imp_2);fruitList.add(mango);}}
}

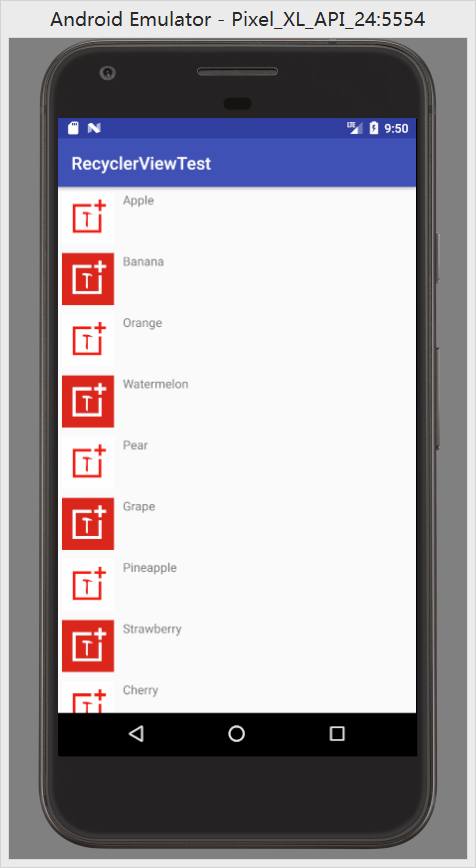
可以看到我们用RecyclerView实现了与ListView相同的效果。
实现横向滚动
ListView是没有横向滚动这个功能的。
为了能在一行上显示多个item,把item中的元素改成垂直排列。
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="100dp" android:layout_height="wrap_content" android:layout_margin="5dp"><ImageView android:id="@+id/fruit_image" android:layout_width="60dip" android:layout_height="60dip" android:layout_gravity="center_horizontal" /> <!--因选定的图片太大所以显示效果不好 android:layout_weight="1" 如何控制图片的显示大小--><TextView android:id="@+id/fruit_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:layout_marginTop="10dp" /> <!--android:layout_weight="4" android:layout_gravity="left" android:layout_marginLeft--></LinearLayout>
设置布局中的元素都垂直显示,并且把布局宽度限制在100dp。调整一下内部两个控件的具体位置。
LinearLayoutManager layoutManager = new LinearLayoutManager(this);layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL); // 让布局横行排列
在设置layoutManager时,对把水平排列传入,默认是垂直排列的。
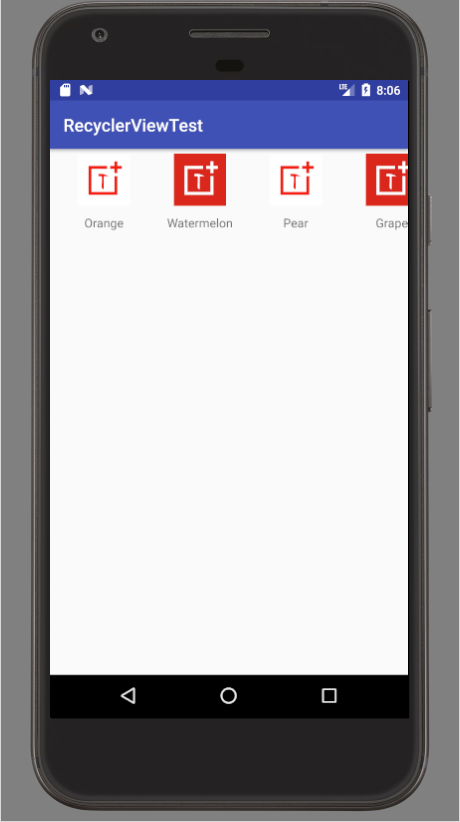
具体的显示效果。
瀑布流布局
ListView的布局排列是自身去管理的。而RecyclerView把管理交给了LayoutManager来管理。所以可以做出许多种不同的布局排列方式。
除了LinearLayoutManager之外,还有 :
- StaggeredGridLayoutManager :用于实现瀑布流布局
- GridLayoutManager :用于实现网格布局
先对item布局进行一点小改动
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="5dp"> <!-- android:orientation="vertical" android:layout_width="100dp" 一个单独的view就是一块--><ImageView android:id="@+id/fruit_image" android:layout_width="60dip" android:layout_height="60dip" android:layout_gravity="center_horizontal" /> <!--因选定的图片太大所以显示效果不好 android:layout_weight="1" 如何控制图片的显示大小--><TextView android:id="@+id/fruit_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="left" android:layout_marginTop="10dp" /> <!--android:layout_weight="4" android:layout_gravity="left" android:layout_marginLeft--></LinearLayout>
布局的layout_width属性改成match_parent,TextView的位置改变一下
//onCreate()方法initFruits(); // 初始化水果数据RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recycler_view);StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL);recyclerView.setLayoutManager(layoutManager);FruitAdapter adapter = new FruitAdapter(fruitList);recyclerView.setAdapter(adapter);//让每个item的TextView的值随机生成private void initFruits() { // 初始化所有水果数据for (int i = 0; i < 2; i++) { // 使数据量充满屏幕Fruit apple = new Fruit(getRandomLengthName("Apple"), R.drawable.imp_1);fruitList.add(apple);Fruit banana = new Fruit(getRandomLengthName("Banana"), R.drawable.imp_2);fruitList.add(banana);Fruit orange = new Fruit(getRandomLengthName("Orange"), R.drawable.imp_1);fruitList.add(orange);Fruit watermelon = new Fruit(getRandomLengthName("Watermelon"), R.drawable.imp_2);fruitList.add(watermelon);Fruit pear = new Fruit(getRandomLengthName("Pear"), R.drawable.imp_1);fruitList.add(pear);Fruit grape = new Fruit(getRandomLengthName("Grape"), R.drawable.imp_2);fruitList.add(grape);Fruit pineapple = new Fruit(getRandomLengthName("Pineapple"), R.drawable.imp_1);fruitList.add(pineapple);Fruit strawberry = new Fruit(getRandomLengthName("Strawberry"), R.drawable.imp_2);fruitList.add(strawberry);Fruit cherry = new Fruit(getRandomLengthName("Cherry"), R.drawable.imp_1);fruitList.add(cherry);Fruit mango = new Fruit(getRandomLengthName("Mango"), R.drawable.imp_2);fruitList.add(mango);}}private String getRandomLengthName(String name) {Random random = new Random();int length = random.nextInt(20) + 1;StringBuilder builder = new StringBuilder();for (int i = 0; i<length; i++) {builder.append(name);}return builder.toString();}
大部分代码是一样的,可以看到StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL); 传入了两个参数,先是瀑布流布局分的列数,第二个参数是让子布局垂直排列。
利用随机生成的名字就使得每个子项的height不同。

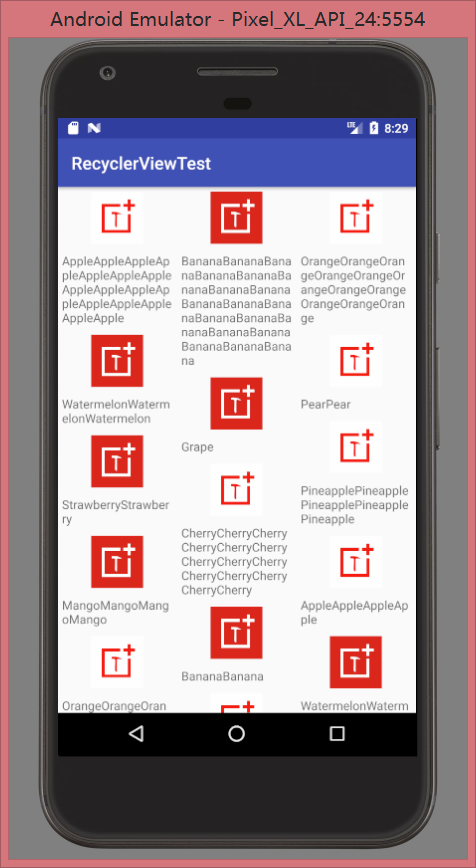
最终的效果的就是这样的,比较高大上。
添加点击事件
和ListView一样RecyclerView也可以响应点击事件。但ListView只能响应子项的点击事件,点击子项中的具体内容是响应不了的,而RecyclerView则都由具体的View去实现了。
public class FruitAdapter extends RecyclerView.Adapter<FruitAdapter.ViewHolder> {private List<Fruit> mfruitList;static class ViewHolder extends RecyclerView.ViewHolder {View fruitView;ImageView fruitImage;TextView fruitName;public ViewHolder(View view) {super(view);fruitView = view;fruitImage = (ImageView) view.findViewById(R.id.fruit_image);fruitName = (TextView) view.findViewById(R.id.fruit_name);}}@Overridepublic ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.fruit_item,parent,false);final ViewHolder holder = new ViewHolder(view);holder.fruitView.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {int position = holder.getAdapterPosition();Fruit fruit = mfruitList.get(position);Toast.makeText(v.getContext(),"You clicked view " + fruit.getName(),Toast.LENGTH_SHORT).show();}});holder.fruitImage.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {int position = holder.getAdapterPosition();Fruit fruit = mfruitList.get(position);Toast.makeText(v.getContext(),"You clicked image "+ fruit.getName(),Toast.LENGTH_SHORT).show();}});return holder;}}
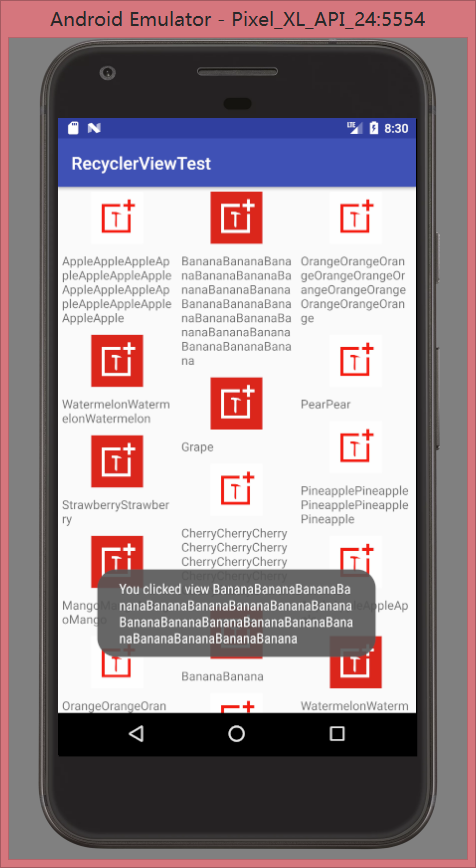
在FruitAdapter中添加代码,在创建ViewHolder的时候直接的对相应的控件添加onClickListenter()事件。
需要真机调试可用 豌豆荚 PC版与手机版,PC版识别出手机时Android Studio一般也已经识别手机了。
此博文为个人学习笔记,仅供个人学习使用,希望对大家有帮助。



































还没有评论,来说两句吧...