CSS Position(定位)介绍
CSS Position(定位)
定位的方法有4种:
1.static定位
2.relative定位
3.absolute定位
4.fixed定位
1.static定位
HTML元素的默认值,即没有定位,元素出现在正常的流中。
静态定位的元素不会受到 top, bottom, left, right影响。
2.relative定位
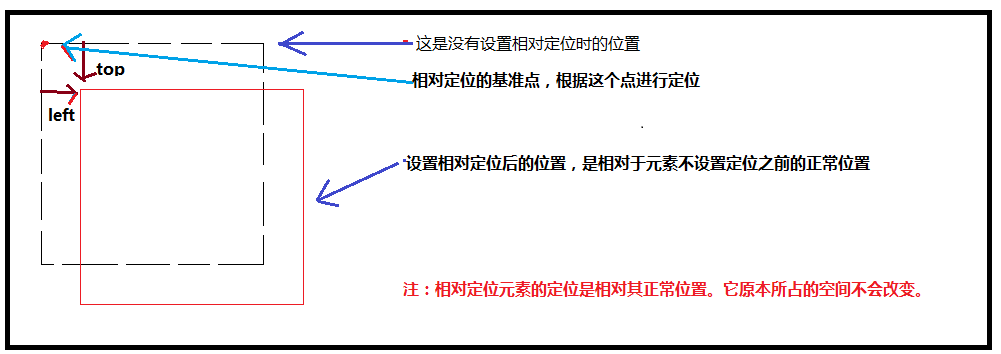
相对定位元素的定位是相对其正常位置。它原本所占的空间不会改变。
图解:

示例代码:
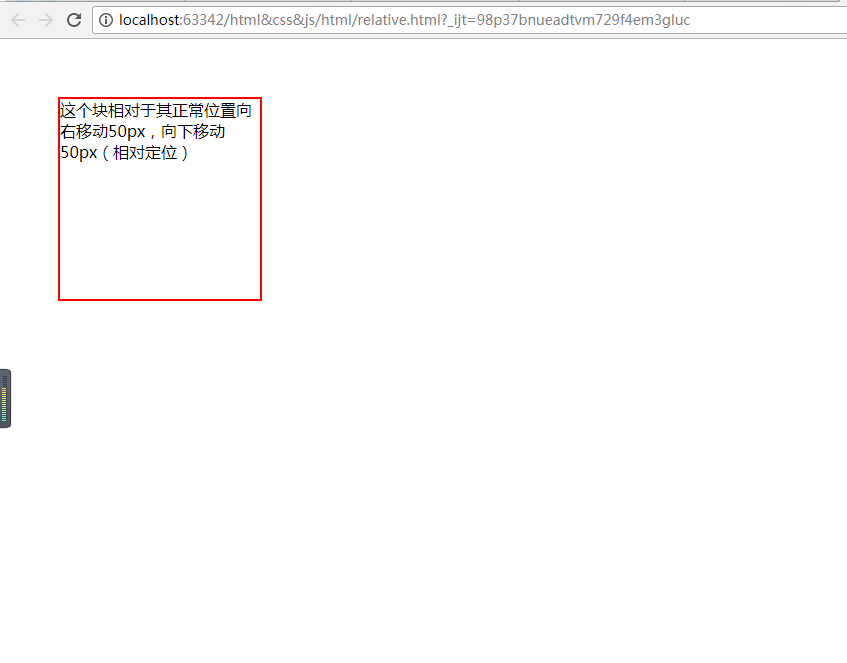
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>相对定位</title><style type="text/css">.rel_move {width: 200px;height: 200px;border: 2px solid red;position: relative;left: 50px;top: 50px;}</style></head><body><div class="rel_move">这个块相对于其正常位置向右移动50px,向下移动50px(相对定位)</div></body></html>
结果截图:
它原本所占的空间不会改变。
示例代码:
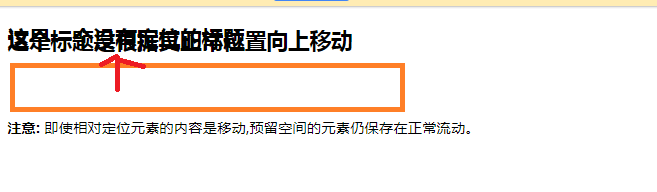
<!DOCTYPE html><html><head><meta charset="utf-8"><title>相对定位</title><style>h2.pos_top {position: relative;top: -50px;}</style></head><body><h2>这是一个没有定位的标题</h2><h2 class="pos_top">这个标题是根据其正常位置向上移动</h2><p><b>注意:</b> 即使相对定位元素的内容是移动,预留空间的元素仍保存在正常流动。</p></body></html>
结果截图:
注:相对定位元素经常被用来作为绝对定位元素的容器块。
3.absolute定位
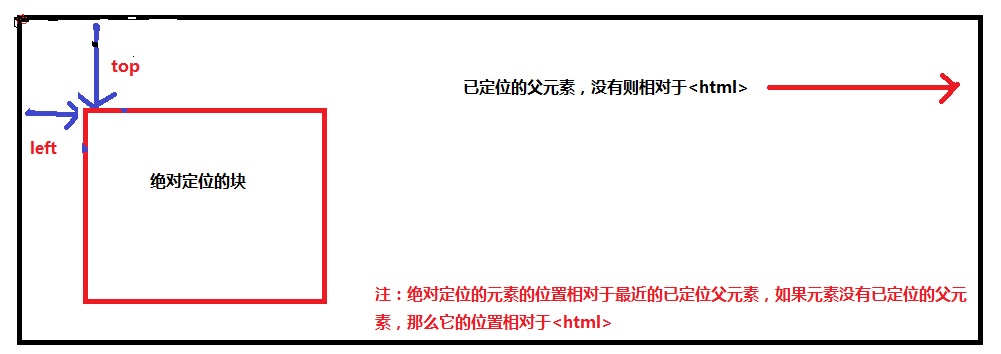
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于:
图解:

示例代码(相对于定位):
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>绝对定位</title><style type="text/css">.ab_mov {width: 200px;height: 200px;border: 2px solid red;position: absolute;left: 50px;top: 50px;}</style></head><body><div class="ab_mov">这个块相对于html位置向右移动50px,向下移动50px(绝对定位)</div></body></html>
结果截图:
relative 定位和 absolute 定位示例(相对于最近的已定位父元素):
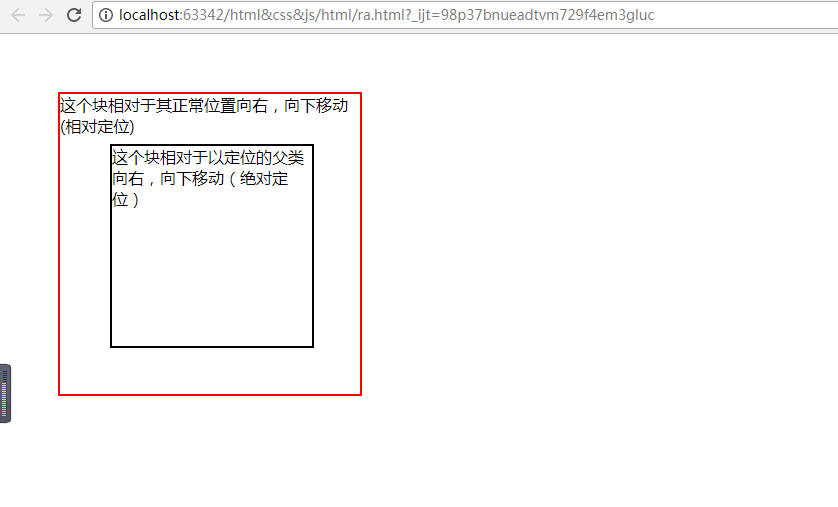
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>绝对定位</title><style type="text/css">.pos_rel {width: 300px;height: 300px;border: 2px solid red;position: relative;left: 50px;top: 50px;}.pos_abs {width: 200px;height: 200px;border: 2px solid black;position: absolute;right: 50px;top: 50px;}</style></head><body><div class="pos_rel">这个块相对于其正常位置向右,向下移动(相对定位)<div class="pos_abs">这个块相对于以定位的父类向右,向下移动(绝对定位)</div></div></body></html>
结果截图:

absolute 定位使元素的位置与文档流无关,因此不占据空间。
absolute 定位的元素和其他元素重叠。
重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序,具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
注意: 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
4.fixed定位
元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动:
示例代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>fixed 定位</title><style type="text/css">.pos_fixed {width: 200px;height: 200px;border: 2px solid red;position: fixed;right: 50px;bottom: 50px;}</style></head><body><div class="pos_fixed">这个块相对于游览器定位(fixed 定位)</div></body></html>
结果截图:

注意:Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。



































还没有评论,来说两句吧...